vue在取对象长度length时候出现undefined的解决
目录
- 取对象长度length时候出现undefined
- vue2.0踩坑实况- length undefined??
取对象长度length时候出现undefined
代码
data为一个对象
var key=Object.keys(datas) var value=Object.values(datas)
使用Object.keys转化一下,
再取长度
var keyslength=key.length
就能顺利出对象长度啦!!!
vue2.0踩坑实况- length undefined??
在最近的一个vue案例里出现了这个问题。
后台通过mock数据传递seller.support的数组数据,想通过计算length来显示个数。
<div class="supports-count">
<span class="count">{{seller.supports.length}}个</span>
<i class="icon-keyboard_arrow_right"></i>
</div>
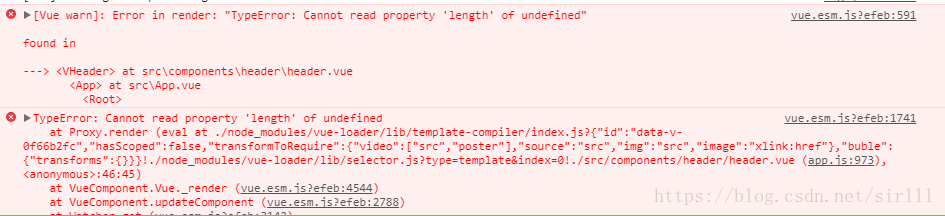
虽然界面可以显示length数据,但是控制台肥肠傲娇一直报错。大概是说找不到一个undefined的length

你丫这不是找到了么0.0

花了点时间研究下官方文档才知道,vue的数据绑定在刚开始只是和内存建立联系,并没有真正的和后台的数据挂上钩,所以一开始的seller.supports只是一个空值,必须在之前加上v-if,确保有值以后再开始计算length
<div class="supports-count" v-if="seller.supports">
<span class="count">{{seller.supports.length}}个</span>
<i class="icon-keyboard_arrow_right"></i>
</div>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue中使用refs定位dom出现undefined的解决方法
之前在公司做项目,一直感觉用ref来定位dom节点挺方便的.但是期间遇到了一个问题,就是在mounted(){}钩子里面使用this.$refs.xxx,打印出来的却是undefined? 于是我就对比了一下之前使用ref定位的.vue文件,发现了他们之间的区别. 我们要想知道为什么会定位不到某个DOM节点,我们首先要理解mounted(){}这个钩子函数是用来做什么的. 下面是vue官方给出的vue生命周期(部分),正如官方所说的一样,一开始不必先理解,不过随这你的学习与使用,他的参考价值会越
-
关于vue中ref的使用(this.$refs获取为undefined)
目录 vue的ref(this.$refs获取为undefined) 1.你在哪里调用,和你调用的对象 2.调用对象是不是数组列表 3.调用对象是否和v-if结合使用 vue的$refs属性几个注意点 1.在vue中获取dom推荐使用$refs来获取 2.如果使用v-for vue的ref(this.$refs获取为undefined) 如果你获取到的总是空的,你注意一下: 1.你在哪里调用,和你调用的对象 试试在mounted()里面调用有效果没有 调用的对象是本来就存在的,还是需要数据渲染之
-
vue踩坑记录:属性报undefined错误问题
目录 vue属性报undefined错误 最终解决方法 vue之各种报错问题 vue属性报undefined错误 在一个组件里,通过props传值进去对象,在控制台打印报错误信息,提示某属性不存在. 例如: <div>{{data.param.aaa}}</div> 类似这种的,取对象子级下面的值,就报了undefined. 原因应该是在初始传值,最多默认 data={}. 我尝试在props里设置好默认值,但是依然报错 这么设置的props: props:{ data:O
-
vue在取对象长度length时候出现undefined的解决
目录 取对象长度length时候出现undefined vue2.0踩坑实况- length undefined?? 取对象长度length时候出现undefined 代码 data为一个对象 var key=Object.keys(datas) var value=Object.values(datas) 使用Object.keys转化一下, 再取长度 var keyslength=key.length 就能顺利出对象长度啦!!! vue2.0踩坑实况- length undefined??
-
vue关于重置表单数据出现undefined的解决
目录 vue重置表单数据出现undefined 找到问题,我们有几个解决方案 vue重置表单数据出现undefined 最近联调出现的一个新问题,条件查询在前端很常用,基本的模板就是几个查询条件,一个查询按钮,一个重置按钮.选择查询条件,点击查询,会根据查询条件,筛选出对应的数据.重置按钮就是把所有已选的查询条件一键清空. 因为查询条件比较多,所以可以直接使用表单提交. 我们在这里选了期数传过去,后端根据传过去的条件,返回了相应的内容. 在这里有一个要说的就是,在这个项目里,后端要求每个条件都是
-
vue props传值失败 输出undefined的解决方法
如果在prop中传的值为一个没有使用特殊命名规则的变量如:(type),可以顺利传值: <code class="language-html"><div id="app"> <test :type="type"></test> </div> Vue.component("test", { props: ['type'], template: '<div @cli
-
vue 数组和对象不能直接赋值情况和解决方法(推荐)
Vue 不能检测以下变动的数组: 当你利用索引直接设置一个项时,例如:vm.items[indexOfItem] = newValue 当你修改数组的长度时,例如:vm.items.length = newLength 当第一种情况需求时,可以使用this.$set(this.arr,index,newVal) Vue 不能检测对象属性的添加或删除: 可以使用this.$set(this.person,'age',12) 当需要添加多个对象时,Object.assign({},this.pers
-
vue data对象重新赋值无效(未更改)的解决方式
vue存在一个比较深的问题就是data中的属性对象如果在初始化的时候为{},那么后面在方法用普通的js语法赋值会无效 这里是data data() { return { model: {} }; } 这里是方法里的普通赋值 afterUpload(response) { this.model.icon = response.url; } 普通方法会无效,需要使用vue提供的方法重新显示声明 afterUpload(response) { this.$set(this.model,'icon',r
-
vue.js与element-ui实现菜单树形结构的解决方法
由于业务需要,要求实现树形菜单,且菜单数据由后台返回,在网上找了几篇文章,看下来总算有了解决办法. 场景:根据业务要求,需要实现活动的树形菜单,菜单数据由后台返回,最后的效果图如下: 后台返回的数据格式是这个样子的: data=[{ pID:'1',//父ID name:'目录一', menuID:'m1',//本身ID isContent:false//判断是否是目录 }, { pID:'1', name:'目录二', menuID:'m2', isContent:false }, { pID
-
在vue中使用回调函数,this调用无效的解决
let self = this //使用新变量替换this,以免this无效 //updateStudentInfoToServer是一个将本身部分数据异步上传的接口,接收三个参数,其中第一个是数据,第二.三个是函数,第二.三个函数使用function(){}形式书写 updateStudentInfoToServer:function(data, networkOk, networkError){ let postData = this.$qs.stringify({ data:data })
-
oracle in长度限制的两个快速解决方法
发现问题 在oracle中,in的最大条数是1000条,当超过1000条就会报错: oracle in长度限制的解决方法,将列转为行 但是字符串又会有长度限制,所以参考方法二 方法一: SELECT REGEXP_SUBSTR('17,20,23','[^,]+',1,LEVEL) AS STR FROM DUAL CONNECT BY LEVEL <= LENGTH('17,20,23')-LENGTH(REGEXP_REPLACE('17,20,23',',','')) + 1 这里还有一个
-
ThinkPHP调用common/common.php函数提示错误function undefined的解决方法
本文主要介绍了ThinkPHP调用common/common.php函数提示错误function undefined的解决方法.对于采用ThinkPHP进行项目开发的朋友来说,在进行ThinkPHP升级后经常会遇到这类问题.具体描述如下: 在对ThinkPHP升级后使用了最新的ThinkPHP3.2版本,将通用的函数放到了common/common.php中,但是在具体页面调用函数时出现了function undefined的错误提示. 在查看了官方文档后发现,原来ThinkPHP3.2版本co
随机推荐
- ExtJs中gridpanel分组后组名排序实例代码
- Powershell小技巧之判断是否包涵大小写
- 详解c# .net core 下的网络请求
- Python日期操作学习笔记
- 用javascript实现的汉字简繁转换
- js获取某月的最后一天日期的简单实例
- 让插入到 innerHTML 中的 script 跑起来的代码第1/2页
- Android启动模拟器报错解决方法
- 12个常用的js正则表达式
- Python 中 Meta Classes详解
- Shell脚本实现的阳历转农历代码分享
- BS项目中的CSS架构_仅加载自己需要的CSS
- 马尔可夫链算法(markov算法)的awk、C++、C语言实现代码
- SQLServer 附加数据库后出现只读或失败的解决方法
- 8 种常用的 NoSQL 数据库系统对比分析
- Mysql的语句生成后门木马的方法
- 同台服务器使用缓存APC效率高于Memcached的演示代码
- Maven安装及MyEclipse中使用Maven
- Jquery操作Ajax方法小结
- Bootstrap table两种分页示例

