Qt QChart 创建图表的实现方法
本文主要介绍了Qt QChart 创建图表,分享给大家,也给自己留个笔记,废话不多说,具体如下:
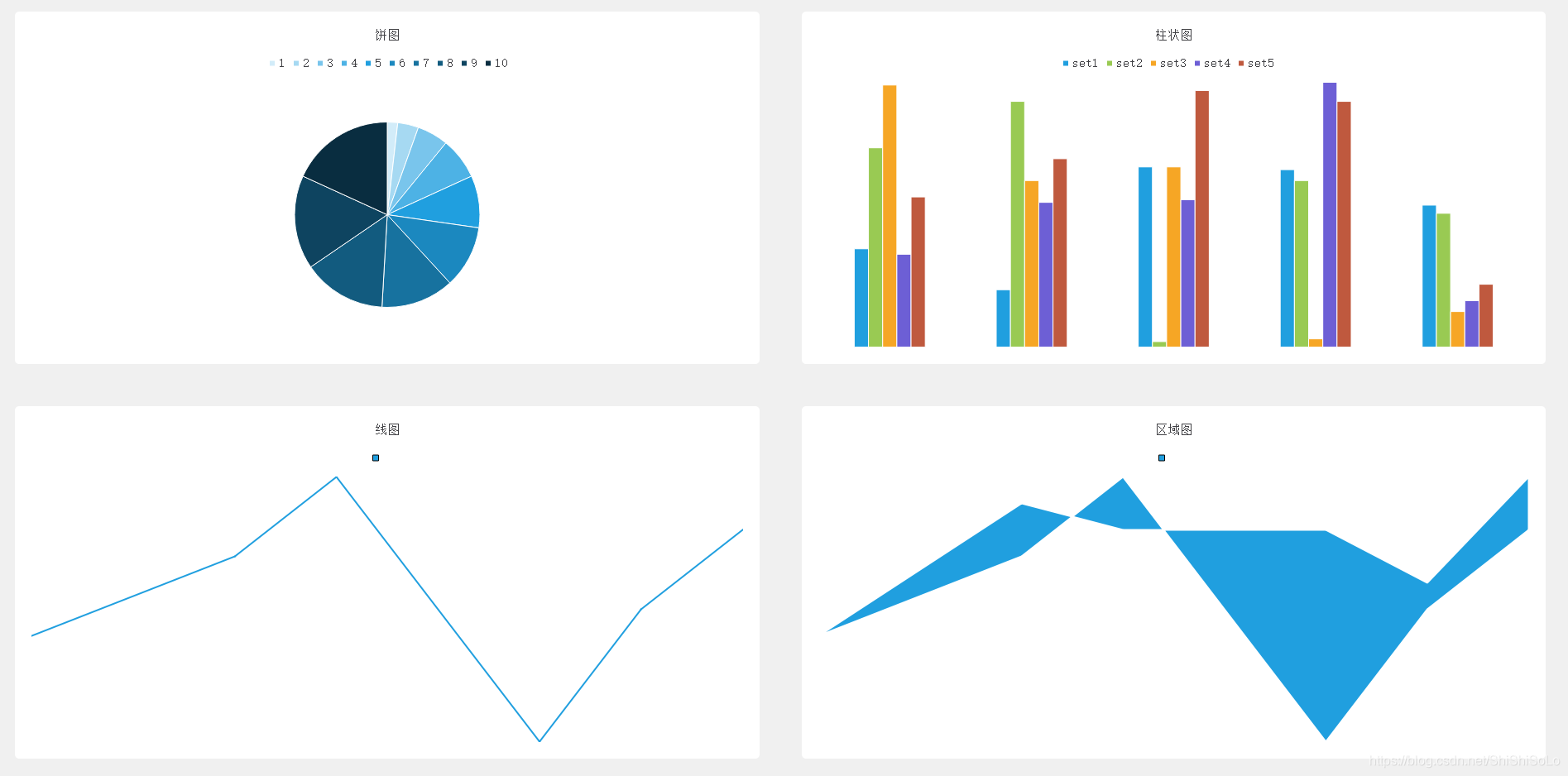
效果

流程

代码
1. 饼图
// 保存多个扇形
QList<QPieSlice *> slices;
for (int i = 1; i <= 10; ++i)
{
// 创建一个扇形
QPieSlice * slice = new QPieSlice(QString::number(i),i);
slices << slice;
}
// 创建一个饼图系列
QPieSeries * pieSeries = new QPieSeries;
// 当鼠标悬浮时设置标签可见,设置饼图扇形分离
QObject::connect(pieSeries,&QPieSeries::hovered
, [](QPieSlice *slice, bool state) {
slice->setLabelVisible(state);
slice->setExploded(state);
});
// 将所有扇形所加到饼图中
pieSeries->append(slices);
// 创建一个图表
QChart * chart = new QChart;
// 设置标题
chart->setTitle(QStringLiteral("饼图"));
// 设置动画
chart->setAnimationOptions(QChart::AllAnimations);
// 设置图表的系列
chart->addSeries(pieSeries);
// 创建图表视图,显示图表
pView = new QChartView(chart);
// 设置抗锯齿
pView->setRenderHint(QPainter::Antialiasing);
// 添加图表视图到布局
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(pView);
2. 柱图
// 保存柱集合
QList<QBarSet *> sets;
for (int i = 1; i <= 5; ++i)
{
// 创建一个柱集合
QBarSet * set = new QBarSet(QString("set").append(QString::number(i)));
QList<qreal> values;
for (int j = 1; j <= 5; ++j)
{
values << qrand()%100;
qDebug() << values;
}
set->append(values);
sets << set;
}
// 创建一个柱图系列
QBarSeries * barSeries = new QBarSeries;
// 添加柱集合
barSeries->append(sets);
QChart * chart = new QChart;
chart->setTitle(QStringLiteral("柱状图"));
chart->setAnimationOptions(QChart::AllAnimations);
chart->addSeries(barSeries);
pView = new QChartView(chart);
pView->setRenderHint(QPainter::Antialiasing);
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(pView);
3. 折/曲线图
// 创建并保存点信息
QList<QPointF> points;
points << QPointF(0, -1) << QPointF(2, 2) << QPointF(3, 5) << QPointF(5, -5)
<< QPointF(6, 0) << QPointF(7, 3);
// 创建线图系列
QLineSeries * lineSeries = new QLineSeries;
// 曲线
//QSplineSeries * lineSeries = new QSplineSeries;
// 追加点
lineSeries->append(points);
QChart * chart = new QChart;
chart->setTitle(QStringLiteral("线图"));
chart->setAnimationOptions(QChart::AllAnimations);
chart->addSeries(lineSeries);
pView = new QChartView(chart);
pView->setRenderHint(QPainter::Antialiasing);
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(pView);
4. 区域图
QList<QPointF> pointsLower;
pointsLower << QPointF(0, -1) << QPointF(2, 2) << QPointF(3, 5) << QPointF(5, -5)
<< QPointF(6, 0) << QPointF(7, 3);
// 创建一条线
QLineSeries * lineSeriesLower = new QLineSeries;
lineSeriesLower->append(pointsLower);
QList<QPointF> pointsUpper;
pointsUpper << QPointF(0, -1) << QPointF(2, 4) << QPointF(3, 3) << QPointF(5, 3)
<< QPointF(6, 1) << QPointF(7, 5);
// 创建另一条线
QLineSeries * lineSeriesUpper = new QLineSeries;
lineSeriesUpper->append(pointsUpper);
// 两条线组成面
QAreaSeries * areaSeries = new QAreaSeries(lineSeriesLower, lineSeriesUpper);
QChart * chart = new QChart;
chart->setTitle(QStringLiteral("区域图"));
chart->setAnimationOptions(QChart::AllAnimations);
chart->addSeries(areaSeries);
pView = new QChartView(chart);
pView->setRenderHint(QPainter::Antialiasing);
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(pView);
到此这篇关于Qt QChart 创建图表的实现方法的文章就介绍到这了,更多相关Qt QChart 创建图表 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

