微信小程序手机号验证码登录的项目实现
本文主要介绍了小程序手机号验证码登录,具体如下:


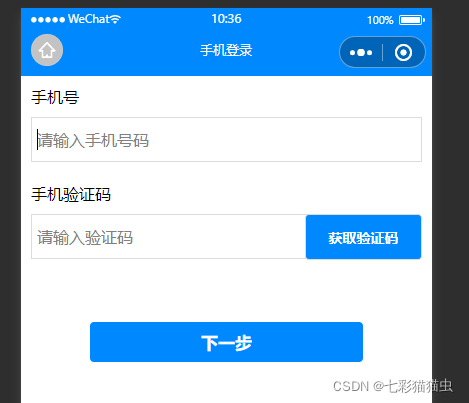
wxml:
<view class="content_bottom">
<form bindsubmit="formSubmit">
<view class="field">
<label for="phone">手机号</label>
<input class="int" name="phone" type="number" placeholder="请输入手机号码" placeholder-class="pla2" value='{{phone}}' bindinput='getPhoneValue' />
</view>
<view class="field">
<label for="phone">手机验证码</label>
<view class='changeInfoName'>
<input type="number" placeholder='请输入验证码' bindinput='getCodeValue' placeholder-class="pla2" value='{[code]}' style='width:70%;' />
<button class='codeBtn' style="background-color:{{pageBackgroundColor}}" bindtap='getVerificationCode' disabled='{{disabled}}'>{{codename}}</button>
</view>
</view>
<view class="form_btn2">
<button class="btn_login" type="primary" formType="submit">下一步</button>
</view>
</form>
</view>
js:
// pages/login/login.js
import http from '../../http/api';
import env from '../../http/evn.js';
Page({
data: {
phone: '',
code: '',
codename: '获取验证码',
},
getPhoneValue: function (e) {
this.setData({
phone: e.detail.value
})
},
getCodeValue: function (e) {
this.setData({
code: e.detail.value
})
},
//获取验证码
getVerificationCode() {
this.getCode();
var _this = this
// _this.setData({
// disabled: true
// })
},
getCode: function () {
console.log(this.data.phone, '手机号')
var _this = this;
var myreg = /^(14[0-9]|13[0-9]|15[0-9]|16[0-9]|17[0-9]|18[0-9]|19[0-9])\d{8}$$/;
if (this.data.phone == "") {
wx.showToast({
title: '手机号不能为空',
icon: 'none',
duration: 1000
})
return false;
} else if (!myreg.test(this.data.phone)) {
wx.showToast({
title: '请输入正确的手机号',
icon: 'none',
duration: 1000
})
return false;
} else {
_this.setData({
disabled: true
})
http.sendsms({
data: {
phone: this.data.phone
},
success(res) {
var bgColor = this.data.pageBackgroundColor == '#9db8db';
_this.setData({
pageBackgroundColor: bgColor
// iscode: res.data.data
})
var num = 60;
var timer = setInterval(function () {
num--;
if (num <= 0) {
clearInterval(timer);
_this.setData({
codename: '重新发送',
disabled: false
})
} else {
_this.setData({
codename: num + "s"
})
}
}, 1000)
}
})
}
},
})
到此这篇关于微信小程序手机号验证码登录的项目实现的文章就介绍到这了,更多相关小程序手机号验证码登录内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

