ASP.NET笔记之 Request 、Response 与Server的使用
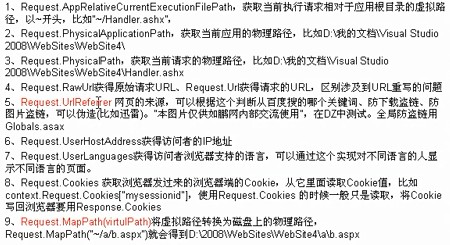
1、Request

下面做一个实例,通过Request的一些方法来判断浏览图片是不是在内部浏览,还是直接按网址浏览或者被外部使用
代码如下:
<%@ WebHandler Language="C#" Class="image_Test" %>
using System;
using System.Web;
public class image_Test : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "image/JPEG";
//如果直接访问URLreferrer 就是null ,如果嵌入到页面中请求
//URLreferrer就是页面的地址
string picPath=HttpContext.Current.Server.MapPath("DSCF0738.JPG");
using (System.Drawing.Bitmap bitmap = new System.Drawing.Bitmap(picPath)) {
using (System.Drawing.Graphics graphic = System.Drawing.Graphics.FromImage(bitmap))
{
//不过还是太脆弱,因为UrlReferrer还是由客户端提交
//迅雷破解毫无鸭梨
if (context.Request.UrlReferrer == null)
{
graphic.Clear(System.Drawing.Color.White);
graphic.DrawString("禁止直接浏览图片", new System.Drawing.Font("宋体", 15),
System.Drawing.Brushes.Red, 0, 0);
}
//http://127.0.0.1:32581/WebSite_zzl01/vivideo_test/request/Request.aspx
else if (context.Request.UrlReferrer.Host != "localhost")
{
graphic.Clear(System.Drawing.Color.White);
graphic.DrawString("图片只允许在博客园内部查看", new System.Drawing.Font("宋体", 15),
System.Drawing.Brushes.Red, 0, 0);
}
//转化成流格式输出
bitmap.Save(context.Response.OutputStream,System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
}
public bool IsReusable {
get {
return false;
}
}
}
html
<img src="image_Test.ashx" />啦啦啦啦
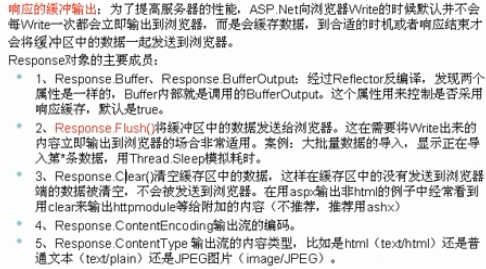
2、Response
(1)返回 流,以流的形式返回给客户端
* 每次write,往缓存里存,不是直接给浏览器,等到存满了或者处理完成才发送到浏览器
* Flush方法,立即发给浏览器

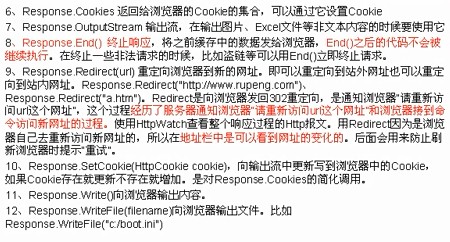
(2)反盗链等:不往下执行了在aspx写较好
context.Response.End();
(3)aspx 和ashx
像输出文本、图片、下载地址最后是写在ashx里面,而html内容则写在aspx里面
(4)重定向 Redirect

<%@ WebHandler Language="C#" Class="response" %>
using System;
using System.Web;
public class response : IHttpHandler {
public void ProcessRequest (HttpContext context) {
//如果是plain则<br/>无效果
context.Response.ContentType = "text/html";
//耗时操作
for (int i = 0; i < 20; i++)
{
System.Threading.Thread.Sleep(500);
context.Response.Write("第"+i+"步开始执行<br/>");
//采用Flush,立即发给客户端,效果很明显!
context.Response.Flush();
}
}
public bool IsReusable {
get {
return false;
}
}
}
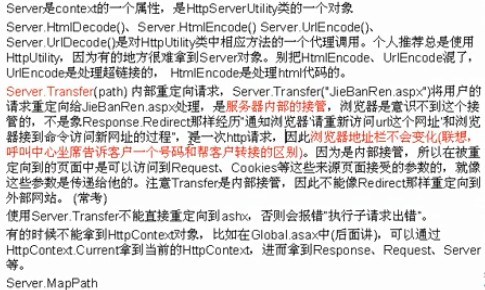
3、server
(1)Server.Transfer和 Response.Redirect的区别
*transfer访问只能是内部网站,不能是外部的,而redirect可以
* transfer是网站内部接管的,只执行一次http请求,而Redirect则是转几次就执行几次http请求并在地址栏中显示
* transfer会直接把各种信息传过去而Redirect不会
* 不能重新定向到ashx transfo


using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class vivideo_test_server_server : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string text=Request["id"];
if (text == "1") {
Response.Write("一");
}
else if(text=="2"){
//请求的信息都会传入服务器
Server.Transfer("DSCF0738.JPG");
}
else if (string.IsNullOrEmpty(text))
{
Response.Write("空");
}
else {
//不会取到传过来的参数
Response.Redirect("苹果.jpg");
//除非自己给它穿过去
//Response.Redirect("aaa.aspx?id=1");
}
}
}

