基于ASP.NET+EasyUI框架实现图片上传提交表单功能(js提交图片)
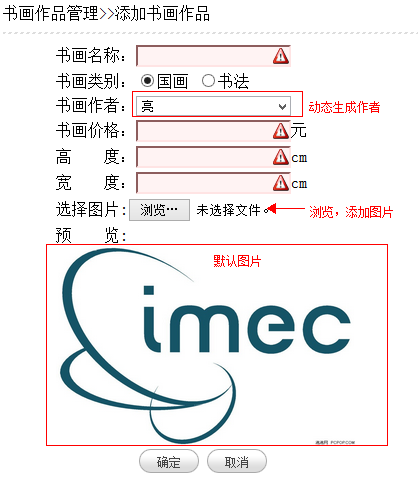
我的风格,先给大家展示下效果图,具体效果图如下所示,如果大家感觉还不错很满意请参考实现代码。

HTML的代码:
<form id="ff" runat="server" method="post"> <div id="content" style="margin-left:50px;"> <table style="width:300px;" id="uniform"> <tr> <td>书画名称:<input id="paintingName" class="easyui-validatebox" validType:'paintingName' type="text" name="paintingName" data-options="required:true"/></td> </tr> <tr> <td>书画类别:<input id="radPaint" value="国画" class="easyui-validatebox" name="type" type="radio" checked="checked" data-options="required:true" />国画 <input id="rad" name="type" class="easyui-validatebox" type="radio" data-options="required:true" />书法</td> </tr> <tr> <td>书画作者:<asp:DropDownList ID="ddlist" runat="server" Width="155px"></asp:DropDownList> </td> </tr> <tr> <td>书画价格:<input id="price" class="easyui-numberbox" type="text" name="price" data-options="required:true"/>元</td> </tr> <tr> <td>高 度:<input id="height" class="easyui-numberbox" type="text" name="height" data-options="required:true"/>cm</td> </tr> <tr> <td> 宽 度:<input id="width" class="easyui-numberbox" type="text" name="width" data-options="required:true"/>cm </td> </tr> <tr> <td> 选择图片:<asp:FileUpload ID="idFile" Width="150px" runat="server" onchange="javascript:setImagePreview(this,localImag,preview);"> </td> </tr> <tr> <td> 预 览: <div id="localImag" style="width: 300px; height: 200px;"> <img id="preview" alt="预览图片" onclick="over(preview,divImage,imgbig);" src="../../Paint/img/default.jpg" width="300" height="200"/> </div> </td> </tr> </table> <input type="hidden" id="test" name="test" /> <div style="width:300px; text-align:center;"> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()">确定</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()">取消</a> </div> <%--显示大图标的区域--%> <div id="divImage" style="display: none;left:365px;top:40px;position: absolute"> <img id="imgbig" onclick="out();" src="" alt="大图" /> </div> </div> </form>
JS代码:
//显示图片
function over(imgid, obj, imgbig) {
//大图显示的最大尺寸 4比3的大小 400 300
maxwidth = 400;
maxheight = 300;
//显示
obj.style.display = "";
imgbig.src = imgid.src;
//1、宽和高都超过了,看谁超过的多,谁超的多就将谁设置为最大值,其余策略按照2、3
//2、如果宽超过了并且高没有超,设置宽为最大值
//3、如果宽没超过并且高超过了,设置高为最大值
if (img.width > maxwidth && img.height > maxheight) {
pare = (img.width - maxwidth) - (img.height - maxheight);
if (pare >= 0)
img.width = maxwidth;
else
img.height = maxheight;
}
else if (img.width > maxwidth && img.height <= maxheight) {
img.width = maxwidth;
}
else if (img.width <= maxwidth && img.height > maxheight) {
img.height = maxheight;
}
}
//隐藏图片
function out() {
document.getElementById('divImage').style.display = "none";
}
//保存信息
function submitForm() {
$.messager.confirm('提示', '你确定要添加此记录吗?', function (r) {
if (r) {
//先上传图片后,再提交
upLoadFile();
var test = document.getElementById("test").value = "add";
var paintingName = document.getElementById("paintingName").value;
var artistID = document.getElementById("ddlist").value;
var type = $(":checkbox[name='type']").attr("checked") == true ? "书法" : "国画";
var price = document.getElementById("price").value;
var height = document.getElementById("height").value;
var width = document.getElementById("width").value;
var idFile = document.getElementById("idFile").value;
//先判断是否上传图片之后在提交
$('#ff').form('submit', {
url: "Painting.ashx?paintingName=" + paintingName + "&artistID=" + artistID +
"&type=" + type + "&price=" + price + "&height=" + height + "&width=" + width +
"&idFile=" + idFile + "&addID=" + addID + "&test=" + test,
dataType: "json",
onSubmit: function () {
return $(this).form('validate');
},
success: function (result) {
if (result == "T") {
//清空文本框
document.getElementById("paintingName").value = "";
document.getElementById("price").value = "";
document.getElementById("height").value = "";
document.getElementById("width").value = "";
document.getElementById("idFile").value = "";
document.getElementById("preview").value = "";
$.messager.alert('提示', '恭喜您,信息添加成功!', 'info');
}
else {
$.messager.alert('提示', '保存失败,请您核对!', 'info');
}
}
});
}
});
}
//上传图片
function upLoadFile() {
var idFile = document.getElementById("idFile").value;
//判断是否选择图片
if (idFile == null || idFile == "") {
$.messager.alert('提示','请添加图片!');
document.getElementById("idFile").focus();
document.getElementById("idFile").select();
return;
}
var options = {
type: "POST",
url: 'Files.ashx',
//success: showResponse
};
// 将options传给ajaxForm
$('#ff').ajaxSubmit(options);
}
//function showResponse() {
// alert("上传成功!");
//}
function clearForm(){
//清空文本框
document.getElementById("paintingName").value = "";
document.getElementById("price").value = "";
document.getElementById("height").value = "";
document.getElementById("width").value = "";
document.getElementById("idFile").value = "";
}
后台一般处理程序的代码:
上传图片的一般处理程序:
<span style="font-size:14px;"> /// <summary>
/// Files 的摘要说明
/// </summary>
public class Files : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//图片名
HttpFileCollection files = context.Request.Files;
if (files.Count > 0)
{
for (int i = 0; i < files.Count; i++)
{
HttpPostedFile file = files[i];
if (file.ContentLength > 0)
{
//全路径
string FullFullName = file.FileName;
//获取图片的名称
String fileName = FullFullName.Substring(FullFullName.LastIndexOf("\\") + 1);
//保存路径D:\GoodCommunitySystem2.0 - 副本\GoodCommunitySystem\Paint\img\
string path = "~/Paint/img";
file.SaveAs(System.Web.HttpContext.Current.Server.MapPath(path) + "\\" + fileName);
}
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
}</span>
提交表单的一般处理程序:
/// <summary>
/// Painting 的摘要说明
/// </summary>
public class Painting : IHttpHandler
{
paintingBLL paintingbll = new paintingBLL();
Entity.paintingEntity paintingEntity = new Entity.paintingEntity();
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string command = context.Request["test"].ToString();//前台传的标示值
if (command == "add")
{
Add(context);
}
}
/// <summary>
/// 添加记录
/// </summary>
/// <param name="context"></param>
public void Add(HttpContext context)
{
paintingEntity.PaintingName = context.Request.QueryString["paintingName"];
paintingEntity.PaintingStyle = context.Request.QueryString["type"];
paintingEntity.PaintingURL = context.Request.QueryString["idFile"];
paintingEntity.Price = Convert.ToInt32(context.Request["price"]);
paintingEntity.AddID = Convert.ToInt32(context.Request["addID"]);
paintingEntity.ArtistID = Convert.ToInt32(context.Request["artistID"]);
paintingEntity.Height = Convert.ToInt32(context.Request.QueryString["height"]);
paintingEntity.Width = Convert.ToInt32(context.Request.QueryString["width"]);
try
{
if (paintingbll.Add(paintingEntity))
{
context.Response.Write("T");
}
else
{
context.Response.Write("F");
}
}
catch (Exception ex)
{
throw ex;
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
需要引入的js:
<%--基础样式--%> <link href="../../themes/default/easyui.css" rel="stylesheet" /> <%--图标样式--%> <link href="../../themes/icon.css" rel="stylesheet" /> <%--easyui-js--js的文件有先有后min.js必须在前,easyui.min.js必须在后--%> <script src="../jquery.min.js"></script> <%--easyui 的js--%> <script charset="utf-8" src="../jquery.easyui.min.js"></script> <%--中文js--%> <script src="../locale/easyui-lang-zh_CN.js"></script> <%--上传图片时js--%> <script src="js/jquery.form.js"></script>
上传图片时,需要jquery.form.js的js文件,下载地址:http://download.csdn.net/detail/jiuqiyuliang/6919517
上传图片,并提交表单就是这么简单,一些js代码+一般处理程序,相信你一看就会。后面的博客我会更新一些关于easyui-datagrid的相关博客,敬请期待。
最近有网友,总觉得看的还不是太明白,能不能将paintingBLL和paintingEntity代码贴一下-----新人求罩,我个人觉得实体层就没有必要了,下面我就将paintingBLL的源码粘一下,仅供大家参考。
using System;
using System.Data;
using System.Collections.Generic;
using Common;
using Entity;
using DALFactory;
using IDAL;
namespace BLL
{
/// <summary>
/// paintingBLL
/// </summary>
public partial class paintingBLL
{
private readonly IpaintingDAL dal=DataAccess.CreatepaintingDAL();
public paintingBLL()
{}
#region BasicMethod
/// <summary>
/// 得到最大ID
/// </summary>
public int GetMaxId()
{
return dal.GetMaxId();
}
/// <summary>
/// 是否存在该记录
/// </summary>
public bool Exists(int PaintingID)
{
return dal.Exists(PaintingID);
}
/// <summary>
/// 增加一条数据
/// </summary>
public bool Add(Entity.paintingEntity Entity)
{
return dal.Add(Entity);
}
/// <summary>
/// 更新一条数据
/// </summary>
public bool Update(Entity.paintingEntity Entity)
{
return dal.Update(Entity);
}
/// <summary>
/// 删除一条数据
/// </summary>
public bool Delete(int PaintingID)
{
return dal.Delete(PaintingID);
}
/// <summary>
/// 删除一条数据
/// </summary>
public bool DeleteList(string PaintingIDlist )
{
return dal.DeleteList(PaintingIDlist );
}
/// <summary>
/// 得到一个对象实体
/// </summary>
public Entity.paintingEntity GetEntity(int PaintingID)
{
return dal.GetEntity(PaintingID);
}
/// <summary>
/// 得到一个对象实体,从缓存中
/// </summary>
public Entity.paintingEntity GetEntityByCache(int PaintingID)
{
string CacheKey = "paintingEntityEntity-" + PaintingID;
object objEntity = Common.DataCache.GetCache(CacheKey);
if (objEntity == null)
{
try
{
objEntity = dal.GetEntity(PaintingID);
if (objEntity != null)
{
int EntityCache = Common.ConfigHelper.GetConfigInt("EntityCache");
Common.DataCache.SetCache(CacheKey, objEntity, DateTime.Now.AddMinutes(EntityCache), TimeSpan.Zero);
}
}
catch{}
}
return (Entity.paintingEntity)objEntity;
}
/// <summary>
/// 获得数据列表
/// </summary>
public DataSet GetList(string strWhere)
{
return dal.GetList(strWhere);
}
/// <summary>
/// 获得数据列表
/// </summary>
public DataSet GetPaintingList(string strWhere)
{
return dal.GetPaintingList(strWhere);
}
/// <summary>
/// 获得前几行数据
/// </summary>
public DataSet GetList(int Top,string strWhere,string filedOrder)
{
return dal.GetList(Top,strWhere,filedOrder);
}
/// <summary>
/// 获得数据列表
/// </summary>
public List<Entity.paintingEntity> GetEntityList(string strWhere)
{
DataSet ds = dal.GetList(strWhere);
return DataTableToList(ds.Tables[0]);
}
/// <summary>
/// 获得数据列表
/// </summary>
public List<Entity.paintingEntity> DataTableToList(DataTable dt)
{
List<Entity.paintingEntity> EntityList = new List<Entity.paintingEntity>();
int rowsCount = dt.Rows.Count;
if (rowsCount > 0)
{
Entity.paintingEntity Entity;
for (int n = 0; n < rowsCount; n++)
{
Entity = dal.DataRowToEntity(dt.Rows[n]);
if (Entity != null)
{
EntityList.Add(Entity);
}
}
}
return EntityList;
}
/// <summary>
/// 获得数据列表
/// </summary>
public DataSet GetAllList()
{
return GetList("");
}
/// <summary>
/// 分页获取数据列表
/// </summary>
public int GetRecordCount(string strWhere)
{
return dal.GetRecordCount(strWhere);
}
/// <summary>
/// 分页获取数据列表
/// </summary>
public DataSet GetListByPage(string strWhere, string orderby, int startIndex, int endIndex)
{
return dal.GetListByPage( strWhere, orderby, startIndex, endIndex);
}
/// <summary>
/// 分页获取数据列表
/// </summary>
//public DataSet GetList(int PageSize,int PageIndex,string strWhere)
//{
//return dal.GetList(PageSize,PageIndex,strWhere);
//}
#endregion BasicMethod
#region ExtensionMethod
#endregion ExtensionMethod
}
}
以上所述是小编给大家介绍的基于ASP.NET+EasyUI框架实现图片上传提交表单功能(js提交图片),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

