Asp.Net使用服务器控件Image/ImageButton显示本地图片的方法
Image/ImageButton服务器控件显示本地的图片 。 这里,我做的是: 数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片。
步骤:
A 、添加服务器控件, 这里以 Image控件为例。
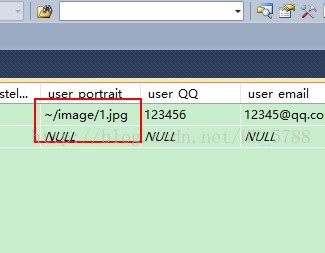
B、 数据库中的路径,这个很重要。 格式我是这样写的: ~/image/1.jpg。 我之前写的是: ~\image\1.jpg,图片显示加载失败,换了'\'后,就可以了。 image是我在项目的主目录下创建的一个特地存放图片的文件夹。

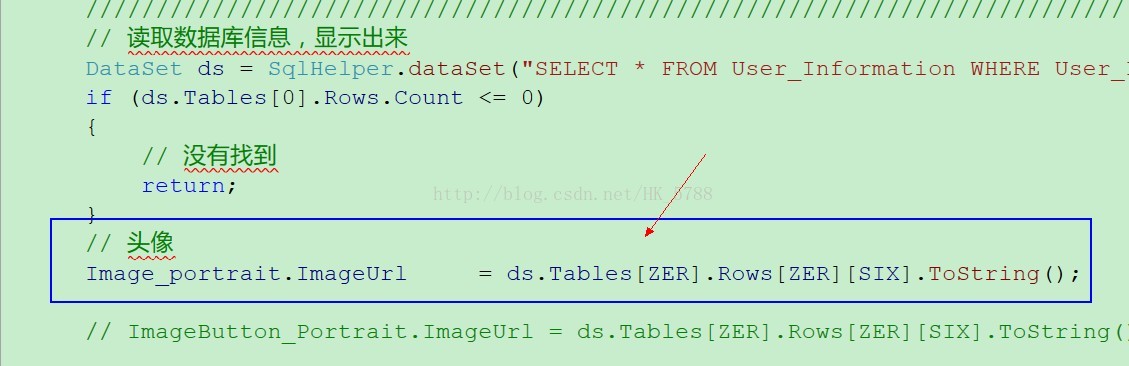
C、添加代码。 使用image的imageUrl属性实现添加图片路径:
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

D、结果

总结
以上所述是小编给大家介绍的asp.net使用服务器控件Image/ImageButton显示本地图片,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
ASP.NET服务器端控件RadioButtonList,DropDownList,CheckBoxList的取值、赋值用法
这三个控件都有一个Items集合,可以用 RepeatLayout 和 RepeatDirection 属性来控制列表的呈现形式.如果 RepeatLayout 的值为 Table,那么将在表中呈现列表.如果设置成 Flow,那么将在没有任何表结构的情况下呈现列表.默认情况下,RepeatDirection 的值为 Vertical.将此属性设置成 Horizontal 将会使列表水平呈现. RadioButtonList:控件提供已选中一个选项的单项选择列表(数据源单选).与其他列表控件相似,
-
ASP.NET 动态写入服务器端控件第1/2页
关于动态写入html标签控件,大家都熟悉,这里就不再表述.本文讨论的重点是:如何动态写入服务器端控件,并且在页面PostBack到Server端时,在Server端来获取被动态写入的服务器端控件的各种属性. 这里,我来通过一个Demo来说明这个应用. 需求: 1. 用户在UI上输入一个数值(比如:5),系统动态为用户加载这个数值的Url Address输入域; 2. 用户输入的Url Address内容需要通过Url格式验证; 3. 用户提交输入内容后,系统给出提交的结果 设计如下: 1. Cs
-
asp.net Page.EnableEventValidation 属性验证服务器控件的回发和回调事件出现的错误
本以为页面很简单不会出现问题,但运行时出现了如下错误: Page.EnableEventValidation 属性 参看了一下MSDN,获取或设置一个值,该值指示页面验证回发事件,还是验证回调事件..NET Framework出于安全考虑需要为服务器端控件的回发和回调事件进行注册,此事件验证机制可消除未经授权的回发请求和回调带来的风险.通过此模型,控件可在呈现期间注册其事件,然后在回发或回调期间验证这些事件.默认情况下,ASP.NET 中的所有事件驱动控件均使用此功能. 第一反应,既然启用了事件
-
asp.net 服务器控件的 ID,ClientID,UniqueID 的区别
1.简述 ID是设计的时候自己所指定的ID,是我们分配给服务器控件的编程标识符,我们常常使用this.controlid来寻找控件,那么这个controlid就是这里所说的ID. ClientID是由ASP.Net生成的服务器控件得客户端标识符,当这个控件生成到客户端页面的时候,在客户端代码访问该控件时就需要通过ClientID来访问. UniqueID 服务器控件的唯一的.分层的形式限定的标识符. 是当需要参与服务端回传的时候用的.当将控件放置到重复控件(Repeater.DataList和D
-
jQuery生成asp.net服务器控件的代码
HTML如下 复制代码 代码如下: <tr> <td class="leftTd" style="width: 107px">附加金额</td> <td style="width: 315px"><asp:TextBox ID="txtExtendMoney" Text="0" runat="server"></asp:T
-
asp.net下使用Request.From获取非服务器控件的值的方法
复制代码 代码如下: <tr> <td>登录名:<input id="Text1" type="text" name="loginName" /><asp:Label ID="Label1" runat="server" Text="用户名已经存在"></asp:Label> </td> </tr> &l
-
jquery获取ASP.NET服务器端控件dropdownlist和radiobuttonlist生成客户端HTML标签后的value和text值
-.获取dropdownlist的text(ddlList为服务器端dropdownlist的ID,生成name属性等于ddlList的select标签) $("#ddlList option:selected").text() 二.获取dropdownlist的value(ddlList为服务器端dropdownlist的ID,生成name属性等于ddlList的select标签) $("#ddlList").val() 三.获取radiobuttonlist的t
-
ASP.NET自定义Web服务器控件之Button控件
本文实例讲述了ASP.NET自定义Web服务器控件之Button控件实现方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; using System.Web; using System.Web.UI; using System.Web.U
-
asp.net Page.Controls对象(找到所有服务器控件)
实例一: 前台 复制代码 代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w
-
Asp.Net使用服务器控件Image/ImageButton显示本地图片的方法
Image/ImageButton服务器控件显示本地的图片 . 这里,我做的是: 数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片. 步骤: A .添加服务器控件, 这里以 Image控件为例. B. 数据库中的路径,这个很重要. 格式我是这样写的: ~/image/1.jpg. 我之前写的是: ~\image\1.jpg,图片显示加载失败,换了'\'后,就可以了. image是我在项目的主目录下创建的一个特地存放图片的文件夹. C.添加代码. 使用image的image
-
读取input:file的路径并显示本地图片的方法
复制代码 代码如下: <!doctype html> <html> <head> <meta content="text/html; charset=UTF-8" http-equiv="Content-Type" /> <title>Image preview example</title> <script type="text/javascript"> var
-
ie8.0下显示本地图片的js实现代码 img.src
ie8.0 显示本地图片 img.src js图片上传预览 function PreviewImage(imgFile) { var filextension=imgFile.value.substring(imgFile.value.lastIndexOf("."),imgFile.value.length); filextension=filextension.toLowerCase(); if ((filextension!='.jpg')&&(filextens
-
javascript随机显示背景图片的方法
本文实例讲述了javascript随机显示背景图片的方法.分享给大家供大家参考.具体如下: 将以下代码加入HTML的<head></head>之间: <script LANGUAGE="JavaScript"> bg = new Array(2); //设定图片数量,如果图片数为3,这个参数就设为2,依次类推 bg[0] = 'bg1.gif' //显示的图片路径,可用http:// bg[1] = 'bg2.gif' bg[2] = 'bg3.gi
-
img 加载网络图片失败 显示默认图片的方法
1. 概述 当从网络加载图片失败 希望显示默认图 img 标签有个 onerror属性 2. 代码 2.1 java服务端组织标签整个返回前端 String imgUrl = "javascript:this.src=\'http://172.21.96.31:88/k/default.jpg\'"; digest += "<img src='" + thumbnail + "' width='85px' height='70px' onerror=
-
Android开发实现webview中img标签加载本地图片的方法
本文实例讲述了Android开发实现webview中img标签加载本地图片的方法.分享给大家供大家参考,具体如下: 在网上查了很多教程,感觉很麻烦,各种方法,最后实践很简单,主要是两步: WebSettings webSettings=webView.getSettings(); //允许webview对文件的操作 webSettings.setAllowUniversalAccessFromFileURLs(true); webSettings.setAllowFileAccess(true)
-
PyQt5显示GIF图片的方法
使用QMoive方法实现 导入库文件 from PyQt5 import QtCore, QtGui, QtWidgets from PyQt5.QtGui import QMovie 创建一个带label控件的窗口,label作为GIF的显示窗体 class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(517, 361) self.label = QtWidgets.
-
vue中当图片地址无效的时候,显示默认图片的方法
web项目中经常需要展示图片,很可能就会碰到图片地址无效的情况,比如图片地址不对,或者后台拿到图片地址后,该地址无效,或者数据库中没有该图片等情况.这时候,图片就会显示一个叉. 对于项目中出现的这种情况,我们也可以不做处理,但是比较影响美观,所以我们都会使用一个默认的图片来代替图片原来的地址. <img :src="item.img" @error="imgError(item)" /> 给图片添加一个error校验,当图片加载失效的时候,就会调用该属性
-
Java实现base64图片编码数据转换为本地图片的方法
本文实例讲述了Java实现base64图片编码数据转换为本地图片的方法.分享给大家供大家参考,具体如下: 项目中用到的把base64图片数据转为本地图片的函数 /** * 替换html中的base64图片数据为实际图片 * @param html * @param fileRoot 本地路径 * @param serRoot 服务器路径 * @return */ public static String replaceBase64Image(String html,String fileRoot
-
ASP.NET显示渐变图片实现方法
先给大家来个最终效果: 实现效果,首先准备一张图片,高度为25pixel,宽度为1至3pixel渐变的图片.可以这里下载. 还要准备数据: Dictionary<int, int> Datas { get { Dictionary<int, int> d = new Dictionary<int, int>(); d.Add(1, 35); d.Add(2, 45); d.Add(3, 20); return d; } } ok,数据准备完了,在aspx里放三个Labe
随机推荐
- MySQL中truncate误操作后的数据恢复案例
- 由@NotNull注解引出的关于Java空指针的控制
- 使用JavaScript获取电池状态的方法
- BootStrap入门教程(三)之响应式原理
- ASP.NET中实现获取调用方法名
- asp 页面允许CACHE的方法
- JS库中的Particles.js在vue上的运用案例分析
- jquery EasyUI的formatter格式化函数代码
- JavaScript中实现异步编程模式的4种方法
- SqlServer使用 case when 解决多条件模糊查询问题
- jquery实现可点击伸缩与展开的菜单效果代码
- 快速提高网站排名
- Android获得内/外置存储卡路径的方法
- java实现将域名解析成ip示例
- android使用Jsoup 抓取页面的数据
- javaScript call 函数的用法说明
- Android MotionEvent中getX()和getRawX()的区别实例详解
- 详解Python判定IP地址合法性的三种方法
- Angular.JS读取数据库数据调用完整实例
- Echart折线图手柄触发事件示例详解

