jquery validate 自定义验证方法介绍 日期验证
jquery validate有很多验证规则,但是更多的时候,需要根据特定的情况进行自定义验证规则。
这里就来聊一聊jquery validate的自定义验证。
jquery validate有一个方法,可以让用户来自定义验证规则。
//自定义验证
$.validator.addMethod("isPositive",function(value,element){
var score = /^[0-9]*$/;
return this.optional(element) || (score.test(value));
},"<font color='#E47068'>请输入大于0的数字</font>");
通过addMethod用户可以自定义自己的验证规则
这个方法有三个参数,第一个参数表示验证规则名称,这里是isPositive,表示是否为正数。
第二个参数是真正的验证主体,它是一个函数,函数的第一个value表示调用这个验证规则的表单的值,第二个element可以用来判断是否为空,为空的时候,就不调用这个验证规则了。
第三个参数是返回的错误提示。
具体如何使用呢?
其实跟jquery validate固有的验证规则使用是一样的。
代码如下:
<tr bgcolor="#f7f7f7" height="43" align="right">
<td class="font14_s pdr_12 grey_70">总分:</td>
<td class="font14_s pl40" align="left"><input type="text" id="fullscore" name="fullscore" style=" margin-left: 10px; margin-right: 2px;" value="<!--{$aExams.fullscore}-->" class="required number isPositive input_233" /></td>
</tr>
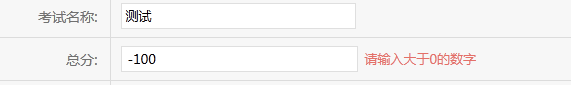
如上所示,加粗的地方就是使用的方法,一共用了三个验证规则,一个是必须,一个是数字,一个是自定义验证规则。
效果图如下:

案例二:
表单提交时,经常会需要对日期进行验证,比如结束时间必须大于开始时间。
这个时候可以通过jquery validate 自定义一个验证方法,进行验证。
$.validator.addMethod("compareDate",function(value,element){
var assigntime = $("#assigntime").val();
var deadlinetime = $("#deadlinetime").val();
var reg = new RegExp('-','g');
assigntime = assigntime.replace(reg,'/');//正则替换
deadlinetime = deadlinetime.replace(reg,'/');
assigntime = new Date(parseInt(Date.parse(assigntime),10));
deadlinetime = new Date(parseInt(Date.parse(deadlinetime),10));
if(assigntime>deadlinetime){
return false;
}else{
return true;
}
},"<font color='#E47068'>结束日期必须大于开始日期</font>");
上述代码红色部分是对时间字符串进行处理,处理成2013/12/12 08:09:00这种标准格式,
在处理的时候要用到replace的方法,这个方法最后结合正则表达式进行使用,也就是第一行的reg对象。
替换完了之后,如果比较时间呢?要进行三个处理,
1.将标准时间转化为时间戳通过Date.parse()方法来处理。
2.将时间戳转化为整数,确保万一,通过parseInt("",10)来处理。
3.将时间戳转为日期对象new Date()。
转为对象之后,就能够比较时间大小了,直接判断,如果结束时间小于开始时间,就进行错误提示。
这个时候compareDate就可以像其他的jquery validate验证规则一样验证了。
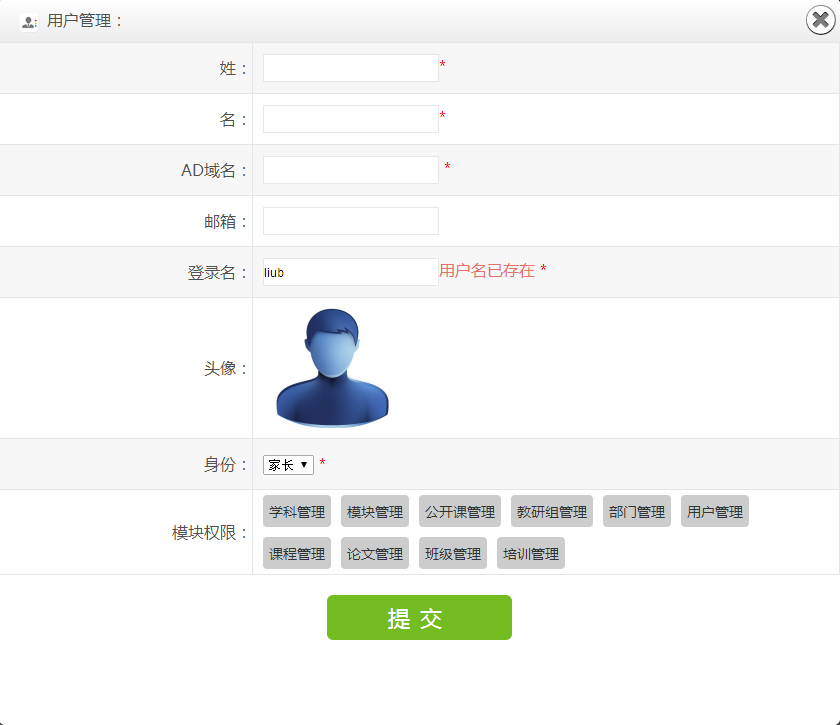
案例三:ajax验证
$.validator.addMethod("checkUserExist",function(value,element){
var user = value;
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxcheckuser",
data:"nick="+user,
success:function(response){
if(response){
res = false;
}else{
res = true;
}
}
});
return res;
},"<font color='#E47068'>用户名已存在</font>");
case 'ajaxcheckuser':
$nick = trim($this->_getParam('nick'));
if(isset($nick)){
$where['lx_user.nick = ?'] = array('type'=>1,'val'=>$nick);
$aUser = $daoUser->getUser($where);
if(count($aUser)>=1){
echo TRUE;
}else{
echo FALSE;
}
}else{
echo FALSE;
}
break;
如果数据库中存在,就返回true。