ExtJs 学习笔记 Hello World!第1/2页
在了解基础后,可能会用Ext+ajax开发一个简单的小项目,会一点一滴的讲解项目开发过程,希望能给大家带来收获!因为我本人也在学习这个框架,所以对文章有什么建议请提出,这样可能会让我学到更多。
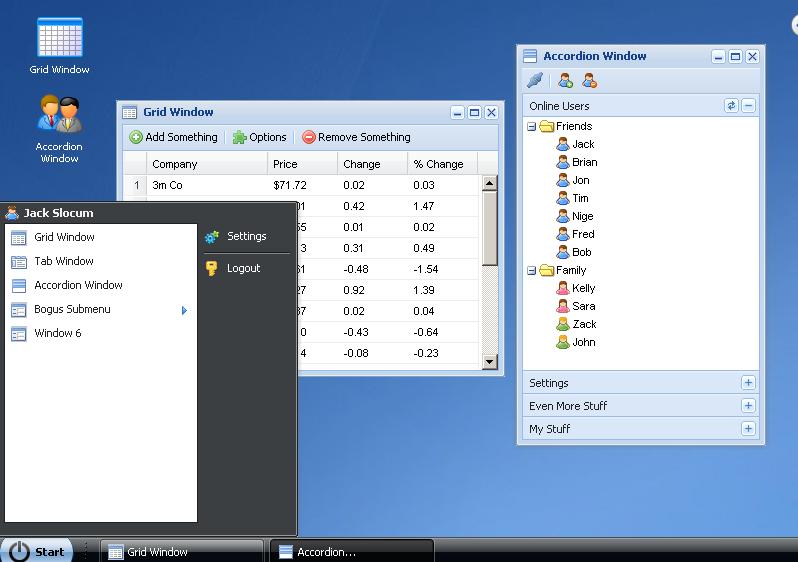
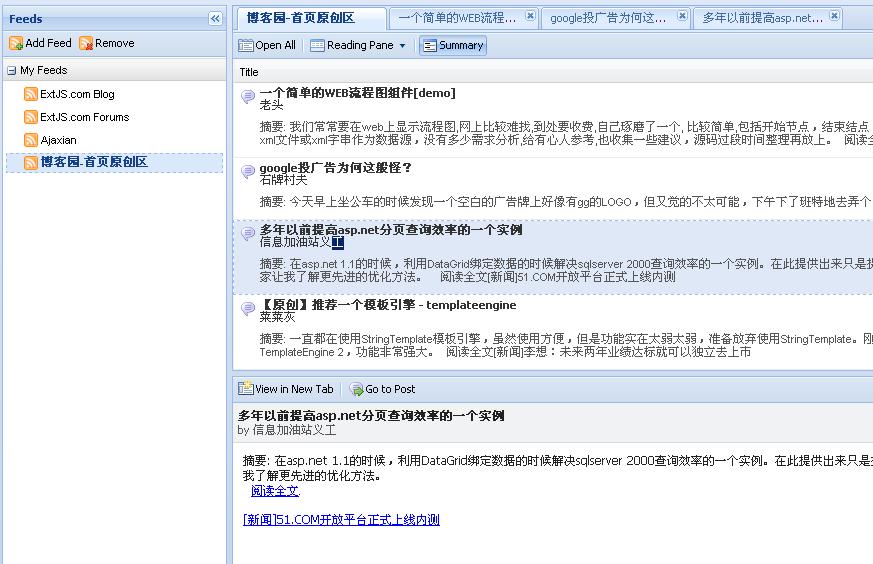
看到这幅图,你可能认为是某个软件,或者是Flash、Flex、silverlight等等,但这是javascript+Css实现的。

在看这样式与效果,如果加在自己的项目里,用户视觉与操作的体验应该会很爽吧。 还有更多的特效就不一一截图了。
下面开始说一下这个组件,ExtJs是一个不错的Ajax框架,是用javascript写的。效果什么样上面也看到了。我们能够把ExtJs应用到任何web开发语言中。他的客户端效果是非常强大的,同时Ext也提供了与服务器交互的机制,用起来非常方便,Ext与服务器交互的文章后面会写到。
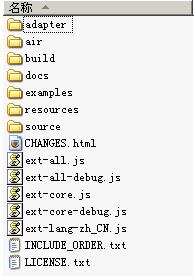
在应用之前我们需要先获得这个框架,可以去 http://extjs.com/products/extjs/download.php 官网下载,开源的。下载完毕解压后会得到如下目录。
adapter:负责将里面提供的第三方底层库(包括Ext自带的)映射为Ext所支持的底层库。
build:压缩后Ext全部源码(分类存放)
docs:API帮助文档
examples:一些Extjs做出的效果示例
resources:Ext UI资源文件目录,css、图片都在这
source:无压缩Ext全部的源码
ext-all.js :压缩后Ext全部源码,关键文件啊,500多K
ext-all-debug.js:无压缩Ext全部源码(用于调试)
ext-core.js :核心组件,包括source/core下所有类
ext-core-debug.js:无压缩核心组件
接下来将在一个纯静态的html页面中做测试,如果想应用ExtJs首先需要导入3个脚本文件一个样式表
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
--> <link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" /> <script src="extjs/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-base.js" type="text/javascript"></script> <script src="extjs/ext-all.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script> <script src="extjs/ext-lang-zh_CN.js" type="text/javascript"></script>
<script src="extjs/ext-lang-zh_CN.js" type="text/javascript"></script>
这里要说明一下,在Extjs文件加载完毕后,会执行Ext.onReady中指定的函数,我们可以用简单的代码做一个测试。
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
--><script language="javascaript">
function start(){
Ext.MessageBox.alert("ok","Extjs框架已加载!");
}
Ext.onReady(start);
</script>
<script language="javascaript">
Ext.onReady(
function{
Ext.MessageBox.alert("ok","Extjs框架已加载!");
}
);
</script> 
两种写法可以实现同一个效果
注意Ext.onReady(start)不需要加()。
Ext.MessageBox.alert("ok","Extjs框架已加载!");用于输出一个对话框。
Ext.MessageBox.alert('标题','弹出内容');它也可以写成Ext.Msg.alert('','');
运行效果如下
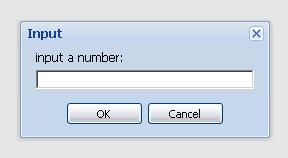
一个alert对话框可以轻松用Extjs来实现了。prompt('','');在Extjs中同样存在相对应用法。
function Prompt(){
Ext.MessageBox.prompt(
"Input",
"input a number:",
function(button,text){
if(button=="ok")
Ext.MessageBox.alert("number","the number is "+text);
else
Ext.MessageBox.alert("sorry","the number is null.");
}
);
}
这个语法稍有麻烦, Ext.MessageBox.prompt('标题','说明:',完毕后执行的函数); 执行的函数需要有两个参数,button与text。button用来判断用户选择了取消还是确定选项。确定则为该值为'ok'。text为输入的文字。

只列举两个小例子做说明,还有confim等用法都相似。
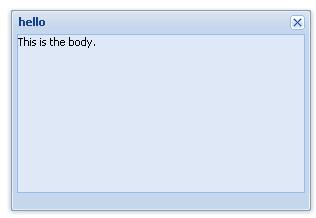
还有一个比较常用,也比较容易理解的Window框。

这个漂亮框框可以拖动,点X可以关闭。
用法如下:
function Window(){
var win=new Ext.Window({title:"hello",width:300,height:200,html:'This is the body.'});
win.show();
}
这里就需要创建一个Ext.Window的对象,调用show方法进行显示。
Ext.Window在构造函数中可以传入很多参数,这里只用到了title、width、height和body区域显示的内容。
new Ext.Window({title:"",width:300,height:200,html:'This is the body.'});
title:"" 设置标题
width:300 宽度
height:200 高度
html:'xxxx' 可以放置任何html代码
当前1/2页 12下一页阅读全文

