ExtJS 2.2.1的grid控件在ie6中的显示问题
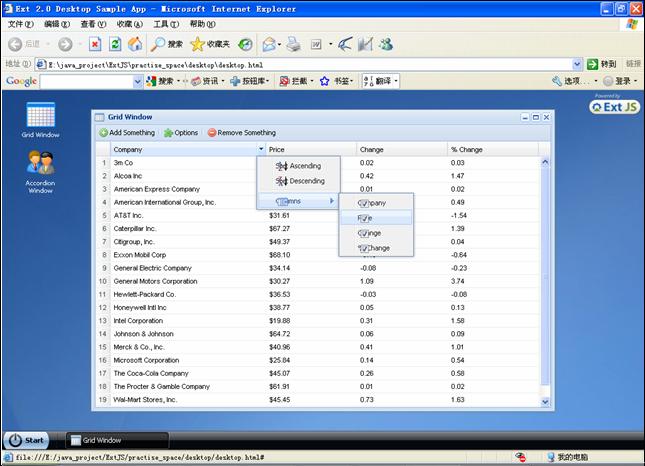
如下图所示:

Menuitem的图标覆盖到了文字上方,这样的显示效果很不爽。
<!--[if !vml]--><!--[endif]-->
查看上一版本(2.2)发现并不存在这个问题。
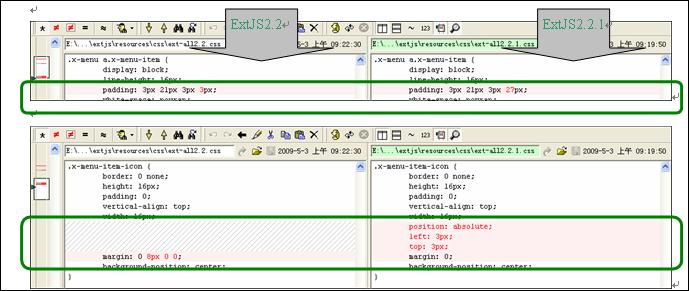
于是,比较2.2.1和2.2两个版本,发现在resources/css /ext-all.css的相关样式上存在差异,如下图:

修改2.2.1版的这两处样式,即可解决这个问题。修改之后,在ie6上能够正常显示,如下图:

<!--[if !vml]--><!--[endif]-->
此外,在opera9.5和Firefox3.0.10中也能正常显示。
ExtJS最新的3.0 RC1版已经没有这个问题了。
相关推荐
-
ExtJS 2.2.1的grid控件在ie6中的显示问题
如下图所示: Menuitem的图标覆盖到了文字上方,这样的显示效果很不爽. <!--[if !vml]--><!--[endif]--> 查看上一版本(2.2)发现并不存在这个问题. 于是,比较2.2.1和2.2两个版本,发现在resources/css /ext-all.css的相关样式上存在差异,如下图: 修改2.2.1版的这两处样式,即可解决这个问题.修改之后,在ie6上能够正常显示,如下图: <!--[if !vml]--><!--[endif]--&g
-
基于FineUI Grid控件添加右键菜单
FineUI官方Demo上一直没有Grid右键菜单的实现,其实从4.1.x的版本开始,允许添加自定义的事件监听(Listeners),所以要实现这个功能已经相当容易了. ExtJs右键菜单有很多种,对于Grid控件来说,我这里只简单说明两种实现.即在表格的数据行上右键单击时弹出的菜单,以及在空白位置右键单击时弹出的菜单. 时间有限,废话不多说了,先看两个效果图.(实现环境 FineUI4.1.6,.NET 4.0因为需要指定控件的ID) 1. 数据行右键菜单 2. 空白处右键菜单 实现方法: 第
-
Linkbutton控件在项目中的简单应用
Linkbutton控件在项目中的简单应用 我们知道,在web控件中有一组用于表单提交和回传的控件,即Button控件.这类控件用于将带有用户输入值的页面提交给服务器,以便用页面中的代码对这些值进行处理.它会在服务器上产生一个Click事件,供用户在代码中使用. Button控件可分为button控件.LinkButton控件.ImageButton控件三类.它们都用于提交页面.其中ImageButton控件可以显示为一幅图像,并且能够提供用户单击位置的坐标位置.而LinkButton控件则在页
-
jQuery的时间datetime控件在AngularJs中的使用实例(分享)
百度一下,自己也想了一下,有一种简单,无脑的方式分享给你: <input ng-model="start" id="start" placeholder="开始日期" style="width:156px;" class="form-control date-picker" data-date-format="yyyy-mm-dd" type="text">
-
ASPX中的用户控件与ASP中的INCLUDE方法对比
在ASP的年代里,为了避免经常性重复的劳动,对一些功能相似的区域或者代码,经常作成一个文件,然后通过连接(直接连接或者虚拟连接)的方法引入到ASP网页文件之中,对于一个很大的引用了很多ASP文件就相当于一个文件被分成了很多块,彼此文件之间的数据是可以自由共享的(除了函数之中的数据). ASPX的用户控件就与INCLUDE有很大的不同了,它的最大特点就是在于他是以包装好的对象的形式呈现,通过我们的编程,可以将一个公用的事例抽象出来,将一些功能和方法总结出来,作成相应的函数和属性供外部的事件调
-
TextView显示文本控件两种方法 TextView显示link的方法
一.简介 也是TextView显示文本控件两种方法 也是显示丰富的文本 二.方法 TextView两种显示link的方法 1)通过TextView里面的类html标签 * 1.设置好html标签的文本 String text1="<font color='red'><i>你好啊,陌生人</i></font><br/>"; text1+="<a href='http://www.baidu.com'>百度
-
ExtJS如何设置与获取radio控件的选取状态
获取 复制代码 代码如下: function IsChecked(radioId) { return Ext.getCmp(radioId).checked; } 设置 复制代码 代码如下: function SetRadio(radioId, isChecked) { Ext.getCmp(radioId).setValue(isChecked);//或者setValue("on")也可以设置为选中 }
-
最棒的Angular2表格控件
现在市面上有大量的JavaScript数据表格控件,包括开源的第三方的和自产自销的.可以说Wijmo的Flexgrid是目前适应Angular 2的最好的表格控件. Angular 2数据表格基本要求: 更小.更快.更熟悉. 为了使用Angular 2表格,首先你需要了解表格的基本要求.FlexGrid开始于1996年,当时使用C++为Visual Basic编写的控件.多年来,它不断进化并在多个平台得到完善,尤其是JavaScript平台.FlexGrid 因为Flex的理念而命名,控件应当包
-
javascript表格控件:Chgrid,简化型
本着自由共享的精神,把代码帖出来,同时大家也可以一起来测试以及添加新功能,请大家根据网友提出的问题,把自己修改好的版本都帖出来跟在下面,最后作为一款比较全面的表格软件. Chgrid的简单功能介绍: 1:支持自定义排序 2:支持列宽度的拖放 3:支持自定义函数 4:支持分页 5:支持自动编号 6:多浏览器支持,支持ie6,ie7,ff,opera 7:div布局 已知问题: 1:由于使用的div布局,如果使用margin或者padding会改变定义的列宽度,所以目前文字只能居中或者靠左或靠右,不
-
基于MVC4+EasyUI的Web开发框架形成之旅之界面控件的使用
在前面介绍了两篇关于我的基于MVC4+EasyUI技术的Web开发框架的随笔,本篇继续介绍其中界面部分的一些使用知识,包括控件的赋值.取值.清空,以及相关的使用. 我们知道,一般Web界面包括的界面控件有:单行文本框.多行文本框.密码文本框.下拉列表Combobox.日期输入控件.数值输入控件.单项选择.复选框.表格控件DataGrid.树形控件.布局控件.弹出式对话框.提示信息.列表控件等,这些界面控件的操作都有哪些不同,下面我们来逐一进行介绍. 1.单行文本框 使用easyui的控件,单行文
随机推荐
- Lua下基本的网络编程示例
- 详解Ubuntu16.04下Hadoop 2.7.3的安装与配置
- VS2015 IIS Express无法启动的解决方法
- Asp.net GridView使用大全(分页实现)
- JavaScript对象数组排序函数及六个用法
- smarty中post用法实例
- WordPress中用于获取文章作者与分类信息的方法整理
- 使用MyEclipse 开发struts2框架实现登录功能(结构教程)
- Mysql错误1366 - Incorrect integer value解决方法
- 用PHP和ACCESS写聊天室(九)
- 无缝滚动改进版支持上下左右滚动(封装成函数)
- WPF实现类似360安全卫士界面的程序源码分享
- IIS下配置Php+Mysql+zend的图文教程
- asp下通过HTTP_USER_AGENT判断用户是从手机上访问,还是电脑IE上访问
- Linux下启动tomcat的方法
- 详解Nginx服务器的nginx-http-footer-filter模块配置
- jQuery温习篇 强大的JQuery选择器
- bootstrap的工具提示实例代码
- Android学习笔记之ActionBar Item用法分析
- 利用谷歌 Translate API制作自己的翻译脚本

