Jquery具体实例介绍AJAX何时用,AJAX应该在什么地方用
在jquery中ajax实现方法分类很多种,如有:load、jQuery.get、jQuery.post、jQuery.getScript、jQuery Ajax 事件、jQuery.ajaxSetup等等,前面几种为常用的也是用得最多的jquery ajax方法了.
网站开发时,ajax是一个非常方便的工具,它具有和表单相同的功能完成前端和后台之间的交互!它起到局部刷新的功能!那什么时候用ajax呢?下面给大家介绍几个实例,首先应该分为两类:
一、在用表单和ajax都可以完成某个功能时,只是使用ajax更加的快速、方便。
1,在网站文章下面的评论上面使用ajax!它在用户提交评论时利用ajax将内容传到后台,在将后台的数据利用js传输出来并显示到页面。这个过程只是刷新了页面的评论模块,文章等其他内容没有刷新,这样比表单的速度不是快了许多么?

2,局部翻页可以使用ajax,比如当文章评论多了的时候我们需要分页那么我们可以用ajax,跟上面道理一样他只刷新了页面的评论并没有刷新文章从而提高了速度!

二、有些功能表单无法实现,只能使用ajax!
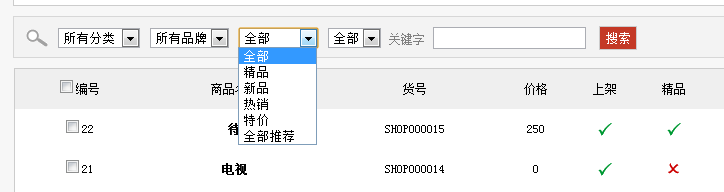
1,大家看下面这个搜索功能

如果我利用表单去提交搜索商品的信息,之后再将数据传输出来!那样会造成一个问题,就是用户在刷新的时候它不能返回到原来的页面还是保持你搜索商品的页面,这个只有用ajax来完成!
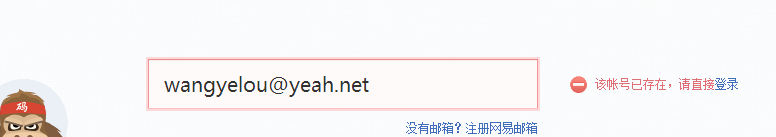
2,当用户注册时校验用户名是否存在!这个就是获取用户鼠标离开注册框的事件后将用户的账号提交到后台验证,然后根据校验情况再返回到前台信息,这个表单是不能做到的!当然你可以在用户提交全部注册信息的时候再校验,这样可以用表单不过用户体验不好!

3,我们可以用ajax来代替iframe框架!这个很简单就不多说啦!
最后,在使用ajax的时候要注意几点:
第一,如何将php数据转化为js数组大家可以看看我的别一篇文章,将php数组转js数组,js如何接收PHP数组,json的用法
第二,当用ajax在页面上添加或者修改内容时,普通jQuery获取对象的方法是无效的,这时候可以使用live()或者on()方法,jQuery获取动态添加的元素,live和on的区别
以上内容就是小编通过实例给大家介绍的ajax何时用,该用在什么地方的具体内容,希望大家喜欢。
相关推荐
-
jQuery中ajax的post()方法用法实例
本文实例讲述了jQuery中ajax的post()方法用法.分享给大家供大家参考.具体分析如下: $.post() 方法通过HTTP POST请求从服务器上请求数据. 语法结构: 复制代码 代码如下: $.post(URL,data,callback); 参数解析: 1.URL:必须,规定请求的URL. 2.data:可选,规定连同请求发送的数据. 3.callback:可选,规定请求成功后所执行的函数名. 代码实例: 复制代码 代码如下: <!DOCTYPE html> <html&g
-
struts2+jquery实现ajax登陆实例详解
文本仪一个实例讲述了struts2+jquery实现ajax登陆的实现方法,具体步骤如下: 一.新建一个web项目,取名test.配置好struts2的环境,并导入Jquery的js文件到该项目. 二.在com.action包下,新建一个loginAction.java loginAction.java的代码如下 package com.action; import org.apache.struts2.convention.annotation.Action; import org.apach
-
Jquery基于Ajax方法自定义无刷新提交表单Form实例
本文实例讲述了Jquery基于Ajax方法自定义无刷新提交表单Form的方法.分享给大家供大家参考.具体实现方法如下: Jquery的$.ajax方法可以实现ajax调用,要设置url,post,参数等. 如果要提交现有Form需要写很多代码,何不直接将Form的提交直接转移到ajax中呢. 以前的处理方法: 如Form代码如下: 复制代码 代码如下: <form id="Form1" action="action.aspx" method="pos
-
jQuery+ajax中getJSON() 用法实例
实例 从 test.js 载入 JSON 数据并显示 JSON 数据中一个 name 字段数据: 复制代码 代码如下: $.getJSON("test.js", function(json){ alert("JSON Data: " + json.users[3].name); }); 定义和用法 通过 HTTP GET 请求载入 JSON 数据. 在 jQuery 1.2 中,您可以通过使用 JSONP 形式的回调函数来加载其他网域的 JSON 数据,如 &q
-
PHP+jquery+ajax实现即时聊天功能实例
本文实例讲述了PHP+jquery+ajax实现即时聊天功能的方法.分享给大家供大家参考.具体如下: 这是一个简单的利用jquery与php做的一个聊天室的源码,我们这里定时利用ajax读取数据库并进行刷新了,下面直接参上源码,实例代码如下: index.html页面如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht
-
jQuery ajax调用WCF服务实例
恩,在由瘦客户端转换成胖浏览器端的"潮流"下,必然要使用JavaScript调用后台的各种服务. 屌丝所维护的产品通信都是使用的WCF服务,因此必然要学习这样的内容.借用jQuery强大的库,使用JavaScript访问WCF服务非常简便.同事研究了一个breeze库,那么屌丝就来试验一下ajax.这里把实现简单地记录以便马克一下,以后忘了就看这篇日志来作弊. 一.更改WCF服务的配置 默认情况下,WCF服务是不允许使用HTTP请求来访问的.我们需要将WCF服务的配置文件(注意如果有其
-
jquery的ajax异步请求接收返回json数据实例
jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发送设置的datatype设置为jsonp格式数据或json格式都可以. 代码示例如下: 复制代码 代码如下: $('#send').click(function () { $.ajax({ type : "GET", url : "a.php", dataType : "json
-
Jquery具体实例介绍AJAX何时用,AJAX应该在什么地方用
在jquery中ajax实现方法分类很多种,如有:load.jQuery.get.jQuery.post.jQuery.getScript.jQuery Ajax 事件.jQuery.ajaxSetup等等,前面几种为常用的也是用得最多的jquery ajax方法了. 网站开发时,ajax是一个非常方便的工具,它具有和表单相同的功能完成前端和后台之间的交互!它起到局部刷新的功能!那什么时候用ajax呢?下面给大家介绍几个实例,首先应该分为两类: 一.在用表单和ajax都可以完成某个功能时,只是使
-
jQuery使用deferreds串行多个ajax请求
使用JQuery对多个ajax请求串行执行. HTML代码: <a href="#">Click me!</a> <div></div> JS: function GetSomeDeferredStuff() { var deferreds = []; var i = 1; for (i = 1; i <= 10; i++) { var count = i; deferreds.push( $.post('/echo/html/',
-
jQuery ajax(复习)—Baidu ajax request分离版
你没有看错标题,本文的确是在讲Baidu ajax,不过是很久很久以前的版本了. 由于jQuery ajax模块有800+行,而核心函数jQuery.ajax就有380+行,直接分析这段代码很容易被代码逻辑弄晕. 所以我们先分析一段简单的ajax代码,来自早期的百度七巧板项目. 通过这个来先复习一遍ajax的知识. baidu.ajax.request分离版 复制代码 代码如下: /** * 发送一个ajax请求 * @author: allstar, erik, berg * @name aj
-
PHP处理Ajax请求与Ajax跨域问题
PHP判断是否为Ajax请求 我们知道,在发送ajax请求的时候,可以通过XMLHttpRequest这个对象,创建自定义的header头信息, 在jquery框架中,对于通过它的$.ajax, $.get, 或者$.post方法请求网页内容时,它会向服务器传递一个HTTP_X_REQUESTED_WITH的参数,php中就是在header一层判断是否是ajax请求,对应的根据$_SERVER['HTTP_X_REQUESTED_WITH']判断.一般情况下$_SERVER['HTTP_X_RE
-
jquery datepicker参数介绍和示例
复制代码 代码如下: <!DOCTYPE html><html><head><link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/><script src="http://ajax.googlea
-
jQuery的实例及必知重要的jQuery选择器详解
Jquery能做什么 访问和操作DOM元素 控制页面样式 对页面事件进行处理 扩展新的jQuery插件 与Ajax技术完美结合 Jquery的优势 体积小,压缩后只有100KB左右 l强大的选择器 出色的DOM封装 l可靠的事件处理机制 出色的浏览器兼容性 使用隐式迭代简化编程 丰富的插件支持 jQuery的知识的分解: 1.关于window.onload和$(function(){})区别 解析:window.onload等待页面上所有资源(ht
-
web前端开发JQuery常用实例代码片段(50个)
本文给大家展示50个jquery代码片段,这些代码能够给你的javascript项目提供帮助.其中的一些代码段是从jQuery1.4.2才开始支持的做法,另一些则是真正有用的函数或方法,他们能够帮助你又快又好地把事情完成.这些都是我尽量记住的有着最佳性能的代码段,因此如果你发现你任何可以做得更好的地方的话,欢迎把你的版本粘贴在评论中!我希望你在这一文章中能找到有帮助的东西. 1. 如何创建嵌套的过滤器 //允许你减少集合中的匹配元素的过滤器, //只剩下那些与给定的选择器匹配的部分.在这种情况下
-
jQuery cdn使用介绍
如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它. 百度.谷歌和微软的服务器都存有 jQuery . jQuery 百度 cdn(国内肯定选择百度或新浪) 加载地址: 未压缩: <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> 压缩: <script src="http://libs.baidu.com/jquery/2.0
-
关于jQuery参考实例 1.0 jQuery的哲学
本文翻译自jQuery Cookbook (O'Reilly 2009) 1.0 The jQuery Philosophy jQuery的哲学是"写更少的代码,做更多的事情",这一哲学可分述为三个概念: 用CSS选择器查找元素,并通过jQuery方法来操作这些元素 在元素集上链式调用多个jQuery方法 jQuery封装与隐式遍历 充分理解这三个概念对于编写jQuery代码来说至关重要.我们来详细看一下这三个概念. 查找元素并进行操作 更准确的说,是在DOM树中定位一批元素,然后对该
-
通过PHP简单实例介绍文件上传
php文件上传的简单例子,获取文件名称.类型.大小等相关信息,完成文件的上传,供大家学习参考. 1.上传文件的代码: code <?php //判断临时文件存放路径是否包含用户上传的文件 if(is_uploaded_file($_FILES["uploadfile"]["tmp_name"])){ //为了更高效,将信息存放在变量中 $upfile=$_FILES["uploadfile"];//用一个数组类型的字符串存放上传文件的信息
随机推荐
- React Native 通告消息竖向轮播组件的封装
- PHP下利用header()函数设置浏览器缓存的代码
- JS去掉字符串中所有的逗号
- 浅谈Ajax请求与浏览器缓存
- Sql注入原理简介_动力节点Java学院整理
- 实现只能输入数字的input不用replace方法
- java程序打包成exe与jar的图文教程
- PHP获取表单所有复选框的值的方法
- python根据经纬度计算距离示例
- C#编程实现连接ACCESS数据库实例详解
- linux shell命令的常用快捷键
- 35句细节 35句句句都点出了隐藏的信息
- 按日期选择最晚日期与最早日期对应的数的差值
- IE8中使用javascript动态加载CSS的解决方法
- jquery多选项卡效果实例代码(附效果图)
- JQuery选择器绑定事件及修改内容的方法
- 測試代碼真方便
- 深入解析C++中的虚函数与多态
- C++使用递归函数和栈操作逆序一个栈的算法示例
- Android获取系统时间的多种方法

