使用OpenCV实现仿射变换—缩放功能
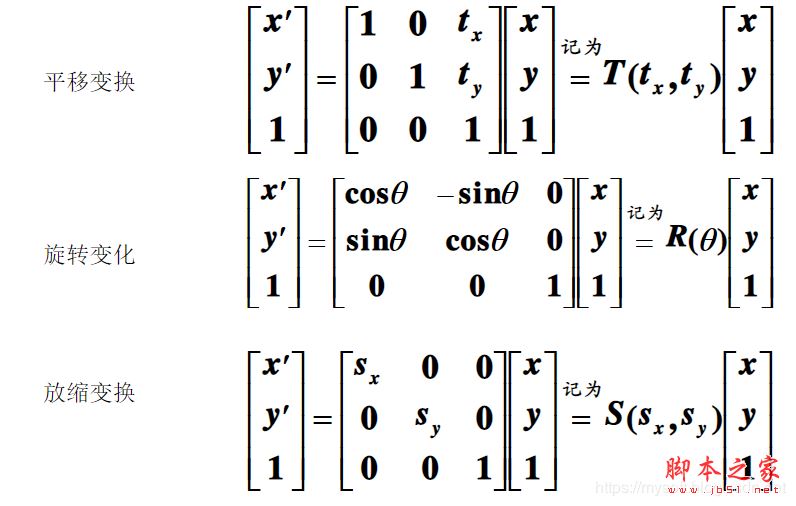
前面介绍怎么样实现平移的功能,接着下来演示缩放功能。比如在一个文档里插入一个图片,发现这个图片占用太大的面积了,要把它缩小,才放得下,与文字的比例才合适。这样的需求,就需要使用仿射变换的缩放功能,而实现这个功能的方法,就是采用齐次坐标的变换功式:

可看到最后一条公式,就是缩放公式,要实现二维图像的缩放,需要构造前面那个缩放矩阵,因此在OpenCV也是构造一个2X3的矩阵。不过,在缩放变换里,要考虑另外一个问题,比如图片放大之后,原来两点像素的距离变大了,在中间留下了空间,那么中间空白的像素点怎么样处理呢?其实图像处理要完成两个独立的算法计算,首先需要一个算法实现空间坐标变换,用它描述每个像素如何从初始位置移动到终止位置。其次需要一个插值算法完成输出图像的每个像素的颜色值。在放大或缩小里,就需要计算像素的颜色值了,就需要使用插值算法。不过插值算法也是五花百门的,最简单的方法就是向邻近元素借用它们的值,比如放大之后原来元素坐标为1和3了,留下坐标2的点为空,那么2的点就可以借用1或3点的颜色值,在opencv里就可以使用cv.INTER_NEAREST标志表示这个意思。有时候中间留下的点很多,如果全部取一个点的颜色值,就会在图形上出现一片相同的颜色值,让图片不好看。为了解决这个问题,向更好的插值算法推广,接着引入双线性插值(cv.INTER_LINEAR),这个插值算法使用了附近四个点的颜色值来计算,这样就不是单独考虑一个元素的值了,这样就比只取一个点的值好很多,因此也成为opencv里仿射函数里默认的值。如果要更好的插值,还有很多更高级的三次样条插值等等,不过计算量也上去了。
下面通过例子来演示缩放的操作:
#python 3.7.4,opencv4.1
#蔡军生 https://blog.csdn.net/caimouse/article/details/51749579
#
import cv2
import numpy as np
#图片的路径
imgname = "img1.jpg"
#读取图片
image = cv2.imread(imgname, cv2.IMREAD_COLOR)
#图片的高度和宽度
h,w = image.shape[:2]
#构造缩放的2X3的矩阵,然后调用warpAffine执行缩放
A1 = np.array([[0.5, 0, 0], [0, 0.5, 0]], np.float32)
d1 = cv2.warpAffine(image, A1, (w, h), borderValue = 125)
#显示操作之后的图片
cv2.imshow("d1",d1)
#显示图像
cv2.imshow("image", image)
#等待用户输入,然后删除所有窗口
cv2.waitKey(0)
cv2.destroyAllWindows()
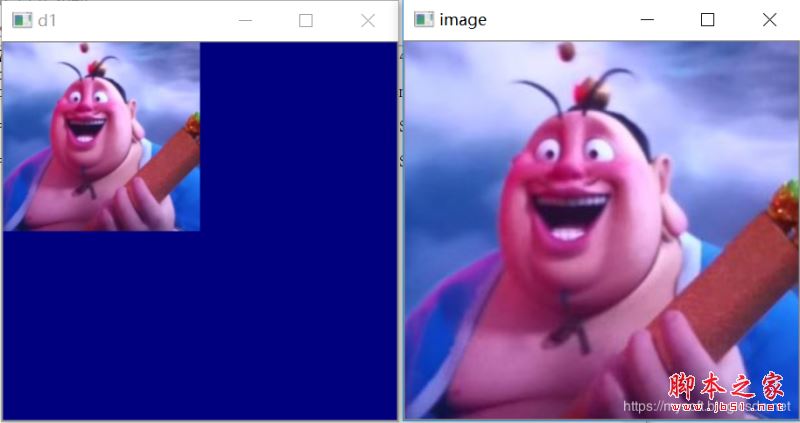
输出结果如下:

左图是X轴和Y轴都缩小一半的图片,右边是原图。
在这个例子里与平移不一样的,就是矩阵的变化:
np.array([[0.5, 0, 0], [0, 0.5, 0]], np.float32)
就是矩阵对角线上的值发生了变化,如果要放大就是变为大于1的值。
总结
以上所述是小编给大家介绍的使用OpenCV实现仿射变换—缩放功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
Python+opencv 实现图片文字的分割的方法示例
实现步骤: 1.通过水平投影对图形进行水平分割,获取每一行的图像: 2.通过垂直投影对分割的每一行图像进行垂直分割,最终确定每一个字符的坐标位置,分割出每一个字符: 先简单介绍一下投影法:分别在水平和垂直方向对预处理(二值化)的图像某一种像素进行统计,对于二值化图像非黑即白,我们通过对其中的白点或者黑点进行统计,根据统计结果就可以判断出每一行的上下边界以及每一列的左右边界,从而实现分割的目的. 下面通过Python+opencv来实现该功能 首先来实现水平投影: import cv2 impor
-
Python3+OpenCV2实现图像的几何变换(平移、镜像、缩放、旋转、仿射)
前言 总结一下最近看的关于opencv图像几何变换的一些笔记. 这是原图: 1.平移 import cv2 import numpy as np img = cv2.imread("image0.jpg", 1) imgInfo = img.shape height = imgInfo[0] width = imgInfo[1] mode = imgInfo[2] dst = np.zeros(imgInfo, np.uint8) for i in range( height ): f
-
python使用opencv对图像mask处理的方法
MASK图像掩膜处理 在图像操作中有时候会用到掩膜处理,如果使用遍历法掩膜图像ROI区域对于python来讲是很慢的,所以我们要找到一种比较好的算法来实现掩膜处理. 假设我们有一副图像: 而我们关心的区域就在这一小堆线上,想把这一堆线提取出来,我们先通过numpy生成一个mask图像: sss=np.zeros([480,640],dtype=np.uint8) sss[300:350,310:400]=255 生成一个640*480大小的一个图片,填充为0,然后在300:350,310:400
-
使用OpenCV实现仿射变换—旋转功能
在前面实现了平移和缩放,还有一种常用的坐标变换,那就是旋转.比如拍摄的照片上传到电脑里,再打开时发现人的头在下面脚在上,这样肯定看不了,那么就需要把这个照片旋转180度才可以接受.由于旋转变换,都是绕着点进行运动的,首先要找到轴的位置,默认是原点(0,0),如果要指定点进行,那么要采用前面的平移操作,即是把图片移到这一点上,然后进行旋转,再把它平移回来,这样才可以完成.所以在这个操作过程里,就要多个矩阵进行操作了,先要进行平移矩阵相乘,再与旋转矩阵相乘,最后与反向平移矩阵相乘.旋转的操作都是使用
-
使用Python opencv实现视频与图片的相互转换
因为最近要经常转换数据集进行实验,因此记录一下. 1.视频转图片 即为将视频解析为一帧一帧的图片: import cv2 vc=cv2.VideoCapture("/home/hqd/PycharmProjects/1/1/19.MOV") c=1 if vc.isOpened(): rval,frame=vc.read() else: rval=False while rval: rval,frame=vc.read() cv2.imwrite('/home/hqd/PycharmP
-
python3读取图片并灰度化图片的四种方法(OpenCV、PIL.Image、TensorFlow方法)总结
在处理图像的时候经常是读取图片以后把图片转换为灰度图.作为一个刚入坑的小白,我在这篇博客记录了四种处理的方法. 首先导入包: import numpy as np import cv2 import tensorflow as tf from PIL import Image 方法一:在使用OpenCV读取图片的同时将图片转换为灰度图: img = cv2.imread(imgfile, cv2.IMREAD_GRAYSCALE) print("cv2.imread(imgfile, cv2.I
-
Python OpenCV之图片缩放的实现(cv2.resize)
OpenCV函数原型: cv2.resize(InputArray src, OutputArray dst, Size, fx, fy, interpolation) 参数解释: InputArray src 输入图片 OutputArray dst 输出图片 Size 输出图片尺寸 fx, fy 沿x轴,y轴的缩放系数 interpolation 插入方式 interpolation 选项所用的插值方法: INTER_NEAREST 最近邻插值 INTER_LINEAR 双线性插值(默认设置
-
使用OpenCV实现仿射变换—缩放功能
前面介绍怎么样实现平移的功能,接着下来演示缩放功能.比如在一个文档里插入一个图片,发现这个图片占用太大的面积了,要把它缩小,才放得下,与文字的比例才合适.这样的需求,就需要使用仿射变换的缩放功能,而实现这个功能的方法,就是采用齐次坐标的变换功式: 可看到最后一条公式,就是缩放公式,要实现二维图像的缩放,需要构造前面那个缩放矩阵,因此在OpenCV也是构造一个2X3的矩阵.不过,在缩放变换里,要考虑另外一个问题,比如图片放大之后,原来两点像素的距离变大了,在中间留下了空间,那么中间空白的像素点怎么
-
使用OpenCV实现仿射变换—平移功能
当我们打开一个图片编辑软件时,基本上都会提供几个操作:平移.缩放和旋转.特别目前在手机里拍照时,由于位置传感器的失灵,也许是软件的BUG,有一次我就遇到苹果手机不管怎么样竖放,或横放,它拍摄的照片就竖不起来,后来只有关机重启才解决.这样拍摄出来的照片,如果要改变方向,只能使用编辑功能了,进行旋转.因此,几何变换的功能,在现实生活里的需求必不可少. 为了理解这个几何的问题,可以来回忆一下初中的课本内容: 从这里可以看到平移的基本性质,有了这些概念之后,就要进入解释几何,平移的表达,比如往x轴移动1
-
Python使用OpenCV对图像进行缩放功能
OpenCV:图片缩放和图像金字塔 对图像进行缩放的最简单方法当然是调用resize函数啦! resize函数可以将源图像精确地转化为指定尺寸的目标图像. 要缩小图像,一般推荐使用CV_INETR_AREA来插值:若要放大图像,推荐使用CV_INTER_LINEAR. 现在说说调用方式 第一种,规定好你要图片的尺寸,就是你填入你要的图片的长和高. #include<opencv2\opencv.hpp> #include<opencv2\highgui\highgui.hpp> u
-
Python下应用opencv 实现人脸检测功能
使用OpenCV's Haar cascades作为人脸检测,因为他做好了库,我们只管使用. 代码简单,除去注释,总共有效代码只有10多行. 所谓库就是一个检测人脸的xml 文件,可以网上查找,下面是一个地址: https://github.com/opencv/opencv/blob/master/data/haarcascades/haarcascade_frontalface_default.xml 如何构造这个库,学习完本文后可以参考: http://note.sonots.com/Sc
-
Python使用OpenCV实现虚拟缩放效果
目录 介绍 要求 目标 构建 结论 介绍 OpenCV 彻底改变了整个图像处理领域.从图像分类到对象检测,我们不仅可以使用 OpenCV 库做一些很酷的事情,而且还可以构建一流的应用程序. 今天我们要实现一个有趣的东西,它是手机或电脑中的一种功能,即图像缩放.但在这里,它将是实时对帧上所需的图像进行虚拟缩放. 要求 对于这个项目,我们将使用 OpenCV 库和另一个名为 Cvzone 的库来使用虚拟缩放. CVZone 它是一个建立在 OpenCV 和 MediaPipe 之上的库.它使事情变得
-
Python+OpenCV实现图像识别替换功能详解
OpenCV-Python是一个Python库,旨在解决计算机视觉问题. OpenCV是一个开源的计算机视觉库,1999年由英特尔的Gary Bradski启动.Bradski在访学过程中注意到,在很多优秀大学的实验室中,都有非常完备的内部公开的计算机视觉接口.这些接口从一届学生传到另一届学生,对于刚入门的新人来说,使用这些接口比重复造轮子方便多了.这些接口可以让他们在之前的基础上更有效地开展工作.OpenCV正是基于为计算机视觉提供通用接口这一目标而被策划的. 安装opencv pip3 in
-
jQuery实现的鼠标滚轮控制图片缩放功能实例
本文实例讲述了jQuery实现的鼠标滚轮控制图片缩放功能.分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> &
-
iOS使用UIScorllView实现两指缩放功能
两指缩放功能不仅可以用UIPinchGestureRecognizer手势来实现,还能用UIScorllView来实现,UIScrollView可以轻松的实现最大与最小缩放值,以及滚动的效果.代码如下: #import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIScrollView *scrollView; @property (strong, nonat
-
WinForm实现的图片拖拽与缩放功能示例
本文实例讲述了WinForm实现的图片拖拽与缩放功能.分享给大家供大家参考,具体如下: 最近做项目的时候遇到上传施工平面布置图,查看,因为图片比较大,一般的显示器分辨率无法显示全,然后还需要放大看清楚图片里面的文字内容,所以需要用到图片的拖拽与缩放功能.这里整理下具体操作. 首先新建一个窗体,拖一个panel控件到窗体中,然后在拖一个pictureobx控件到panel中,然后在添加个上传图片的按钮: 具体代码: using System; using System.Collections.Ge
随机推荐
- 微信小程序图片横向左右滑动案例
- Python 两个列表的差集、并集和交集实现代码
- Python简单实现TCP包发送十六进制数据的方法
- javascript ASCII和Hex互转的实现方法
- Asp.net调试的一些问题小结
- PHP新手上路(十三)
- python中zip和unzip数据的方法
- C语言编写银行打印程序实例参考
- php封装的单文件(图片)上传类完整实例
- ajax完美解决的下拉框的onchange问题
- Ajax中通过JS代码自动获取表单元素值的示例代码
- 人生哲理-人致命的8个问题
- Mysql如何使用命令实现分级查找帮助详解
- BootStrap无限级分类(无限极分类封装版)
- CSS实现同一背景图的导航菜单
- 纯JavaScript 实现flappy bird小游戏实例代码
- IIS6 ASP 页的执行造成响应缓冲区超过其配置限制的解决方法
- 浅谈Jave枚举的作用与好处
- 最最常用的 100 个 Java类分享
- PHP fgetcsv 定义和用法(附windows与linux下兼容问题)

