非常棒的10款jQuery 幻灯片插件

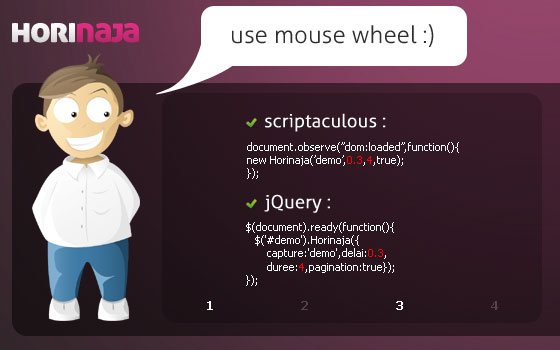
Horinaja Slide Show Plugin For jQuery(在线演示)

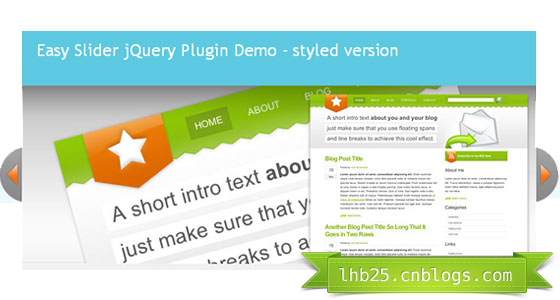
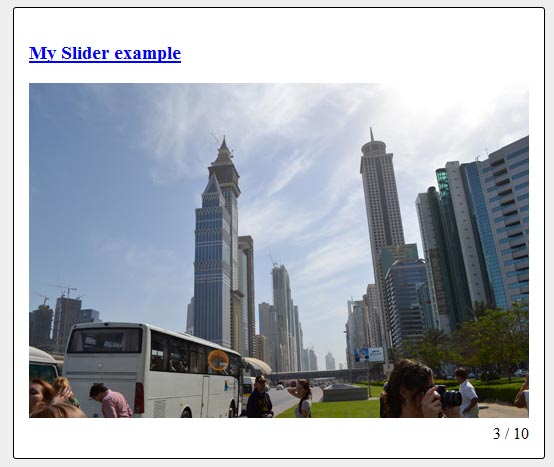
Creating Your Own Slider Plugin(在线演示)

Slick Accessible Slideshow(在线演示)

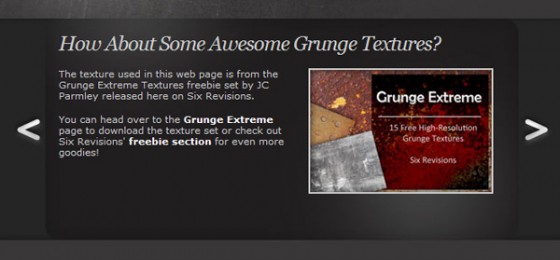
Sliding Boxes and Captions with jQuery Tutorial(在线演示)





Ultimate Fade In Slide Show(在线演示)

相关推荐
-
Jquery幻灯片特效代码分享--鼠标滑过按钮时切换(2)
这篇文章主要介绍了jQuery实现幻灯片焦点图,可实现非常炫目时尚的幻灯片效果,非常具有实用价值,基本能满足你在网页上使用幻灯片(焦点图)效果,具体如下 幻灯片效果描述:用鼠标滑过右下角数字按钮幻灯片进行左右切换进行切换. 自定义切换参数效果:向下切换.切换时间为8秒.鼠标滑过按钮时切换 运行效果截图如下: 具体代码如下 <head> <title>Jquery幻灯片焦点图插件</title> <script src="js/jquery-1.4a2
-
基于jquery的网站幻灯片切换效果焦点图代码
导入jquery代码 复制代码 代码如下: <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js" type="text/javascript"></script> <script src="js/jquery-image-scale-carousel.js" type="text/javascript" charset=&qu
-
jquery图片轮播插件仿支付宝2013版全屏图片幻灯片
jquery图片轮播插件仿支付宝2013版全屏图片幻灯片淡出淡进切换效果,在自己的页面里一定要引入jquery 复制代码 代码如下: <div class="flexslider"> <ul class="slides"> <li style="background:url(images/img1.jpg) 50% 0 no-repeat;"></li> <l
-
jQuery插件Skippr实现焦点图幻灯片特效
史上效果最好的焦点图幻灯片jQuery插件Skippr,轻量级插件.响应式布局插件,强大的参数自定义 配置,可自定义切换速度.切换方式.是否显示左右箭头.是否自动播放.自动播放间隔时间等配置 参数,调用插件也非常简单易用,调用方式下面介绍下: 1.加载jQuery和插件 <link rel="stylesheet" href="css/jquery.skippr.css"> <script src="js/jquery.min.js&qu
-
js实现幻灯片效果(基于jquery插件)
使用jquery插件jquery.smallslider.js也能实现幻灯片效果. htm代码如下: 复制代码 代码如下: <div id="flashbox" class="smallslider"> <ul style="position: absolute; top: 0px; width: 3225px;"> <li class="" style="float: left;&qu
-
8款非常棒的响应式jQuery 幻灯片插件推荐
这篇文章收集了8款优秀的响应式 jQuery 幻灯片插件,它们能够非常容易的集成到 Web 项目中.响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验. Flexslider FlexSlider 是一款非常棒的响应式 jQuery 幻灯片插件,能够自适应屏幕尺寸,呈现漂亮的外观. Blueberry Blueberry 是一款开源的 jQuery 图片幻灯片插件,适用于流体.响应式网页布局. unoslider 特别推
-
jquery实现每个数字上都带进度条的幻灯片
记得亚马逊没改版之前,首页的幻灯片我很喜欢,每个数字上面都带有进度条. 闲的无聊,自己实现了一个.用的jquery. 主要用到animate()方法, 因为有一个进度条的播放过程. 不支持ie6,当然,改改还是可以的.演示 下载先看下效果图 看代码吧: 复制代码 代码如下: <!DOCTYPE html> <html> <head> <title>slide play with loadbar--by loethen</title> <m
-
基于Jquery制作的幻灯片图集效果打包下载
待改进部分 1.大图可根据浏览器分辨率自动缩放,目前是按照固定的宽和高显示,超出部分隐藏. 2.大图现在是直接载入了所有,若图片很多时,体验不好.可改为异步加载,或者延迟加载,这个可以用jquery控件lazyload实现. 3.缩略图是根据上传时设定的参数直接生成的,如果是竖形图片,会出现被压缩的情况.可以改为只显示局部,超出部分隐藏. 4.缩略图列表的滑动采用了jcarousellite插件,如果将幻灯片提取为插件的话,需要整合为一个. 5.目前大图区域和缩略图区域是相对独立的,优点是比较直
-
Jquery图片滚动与幻灯片的实例代码
1.图片滚动 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <title>&l
-
Jquery幻灯片特效代码分享--鼠标点击按钮时切换(1)
本文实例讲述了jQuery实现时尚漂亮的幻灯片特效,基本能满足你在网页上使用幻灯片(焦点图)效果.分享给大家供大家参考.具体如下: 幻灯片效果描述:用鼠标点击右下角数字按钮幻灯片进行左右切换进行切换. 运行效果截图如下: 具体实现代码: <head> <title>Jquery幻灯片焦点图插件</title> <script src="js/jquery-1.4a2.min.js" type="text/javascript&qu
-
10个基于Jquery的幻灯片插件教程
常听有人说jquery 比较难学,只要你感兴趣,实现幻灯片效果还是蛮有乐趣的,下面的Jquery 幻灯片教程将引领你进入Jquery插件开发的喜悦中,希望对大家有帮助. 1. jQuery Easy Slides v1.1 在所有的Jquery幻灯片插件中,Jquery easy sildes算是最容易使用的一个. 2. The Piecemaker XML Gallery 非常酷的具有3D效果的jquery 插件,有详细的制作方法,有兴趣的朋友可以研究一下它的源代码.
-
jQuery插件animateSlide制作多点滑动幻灯片
首页banner的酷炫效果多来自全屏大图的幻灯片动画,下面提供一种完美兼容的jquery动画特效:全新jquery多点滑动幻灯片--全屏动画animateSlide(代码完全原创). 直接上代码,把html.css和jquery代码copy到页面上即可呈现完美画面. html代码如下: <div class="animateSlide"> <div class="animateSlideImgWrap"> <div class=&quo
-
jquery幻灯片插件bxslider样式改进实例
本文实例讲述了jquery幻灯片插件bxslider样式改进方法,分享给大家供大家参考.具体如下: 对比了很多jquery的幻灯片,都觉得不是很好,最后发现bxslider兼容性最好,移动设备支持手动翻动. 但是官方提供的显示效果真的很难看,让人难以接受.最后只能自己DIY了. bxslider官方样式如下: 改造后的样式如下: 第一步:引入bxslider 复制代码 代码如下: <!-- jQuery library (served from Google) --> <script
-
jQuery插件slick实现响应式移动端幻灯片图片切换特效
jQuery响应式手机端移动端幻灯片图片切换特效插件slick,基于jQuery,功能非常强大,支持左右按钮切换.支持圆点切换.支持自定义切换数量,支持自定义切换速度.支持图片预加载.支持自动播放定义,效果非常的不错,众多的参数自定义支持,觉得可以的可以参考他们的参数配置,还是值得学习使用的. 使用方法: 1.加载插件和jQuery <script src="//code.jquery.com/jquery-1.11.0.min.js"></script> &l
-
很酷的60款jQuery 幻灯片演示和下载
Cloud Carousel (演示 | 下载) ShineTime (演示 | 下载) Nivo Slider (演示 | 下载) Interactive Photo Desk (演示 | 下载) Beautiful Photo Stack Gallery with jQuery and CSS3 (演示 | 下载) Micro Image Gallery: A jQuery Plugin (演示 | 下载) Minimalistic Slideshow Gallery with jQuery
-
33个优秀的jQuery 教程分享(幻灯片、动画菜单)
How To Build a Sliding Feature Slideshow with jQuery Fullscreen Gallery with Thumbnail Flip Moving Boxes Content with jQuery Animated Skills Diagram with Raphaël jQuery and CSS single page portfolio, a vertical parallax navigation How to Make Auto-Ad
-
20个非常棒的 jQuery 幻灯片插件和教程分享
滑块和幻灯片效果是常用的内容展示方式之一,这是一种在有限的网页空间内展示系列项目时非常好的方法.今天这篇文章就与大家分享20个非常棒的 jQuery 幻灯片插件和教程. > Slider Gallery with jQuery Create an Image Rotator with Description (CSS/jQuery) Create a Slick and Accessible Slideshow Using jQuery Simple JQuery Image Slide Sho
-
基于jquery编写的横向自适应幻灯片切换特效的实例代码
复制代码 代码如下: <script type="text/javascript">jQuery(".fullSlide").hover(function() { jQuery(this).find(".prev,.next").stop(true, true).fadeTo("show", 0.5)},function() { jQuery(this).find(".prev,.next&q
-
30个精美的jQuery幻灯片效果插件和教程
这是一种在有限的网页空间内展示更多内容的良好方式,而且能吸引用户注意力.如果你想知道这是如何实现的,那么本文收集的30个幻灯片插件和教程将帮助您实现这种效果. JCOVERFLIP Live Demo CREATE A CUSTOM IMAGE GALLERY WITH JCAROUSEL Live Demo COIN SLIDER Live Demo LOOPEDSLIDER Live Demo NIVO SLIDER Live Demo COLORFUL SLIDERS WITH JQUER
-
基于jquery插件实现常见的幻灯片效果
在网站中使用幻灯片效果的目前很普遍,如何实现,自己经过一番研究,本以为很复杂,想不到却很简单.有现成的jquery插件jquery.KinSlideshow.js. 使用jquery.KinSlideshow.js就可以很轻松的实现幻灯片效果 htm代码: 复制代码 代码如下: <div id="focusNews" style="visibility:hidden;" class="ifocus" > <a href=&quo
-
jquery实现简单的自动播放幻灯片效果
本文实例讲述了jquery实现简单的自动播放幻灯片效果.分享给大家供大家参考.具体实现方法如下: html部分: <div id="slideshow"> <div> <img src="images/5224/5658667829_2bb7d42a9c_m.jpg"> </div> <div> <img src="images/5230/5638093881_a791e4f819_m.jp
-
jquery简单实现幻灯片的方法
本文实例讲述了jquery简单实现幻灯片的方法.分享给大家供大家参考.具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m
-
Jquery实现仿腾讯娱乐频道焦点图(幻灯片)特效
一个仿腾讯娱乐频道焦点图轮播的插件 ui3g.js 复制代码 代码如下: /* 顶部大图滚动 */ var slide = (function() { var quadEaseOut; var doc = document; var $ = function(s){ return document.getElementById(s); } /** 获取索引值,工具类 @param {Element} current 当前
-
jquery特效 幻灯片效果示例代码
jquery特效 幻灯片效果,效果图如下: 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf8" /> <title>jquery特效</title> <style> /* CSS Document */ body,h1,
随机推荐
- PHP与SQL注入攻击防范小技巧
- Ruby常量查找路径问题深入研究
- java按钮控件数组实现计算器界面示例分享
- asp.net URL 显示乱码 解决方法
- Bootstrap源码学习笔记之bootstrap进度条
- 导致Asp.Net站点重启10个原因小结分析
- 效率较高的php下读取文本文件的代码 原创
- PHP输出缓存ob系列函数详解
- Android 微信摇骰子和猜拳作弊器原理解析
- 详解Linux的SOCKET编程
- Android AlertDialog实现分享对话框/退出对话框/下载对话框
- 浅谈JavaScript的push(),pop(),concat()方法
- 学编程选什么语言好?是PHP、Python还是Ruby?
- jQuery ajaxSubmit 实现ajax提交表单局部刷新
- jquery 获取 outerHtml 包含当前节点本身的代码
- PHP JSON格式的中文显示问题解决方法
- C++之类的静态变量
- C语言二进制思想以及数据的存储
- java实现小i机器人api接口调用示例
- 使用C++制作简单的web服务器

