一招最简单有效直接的防止黑客拿后台的设置方法
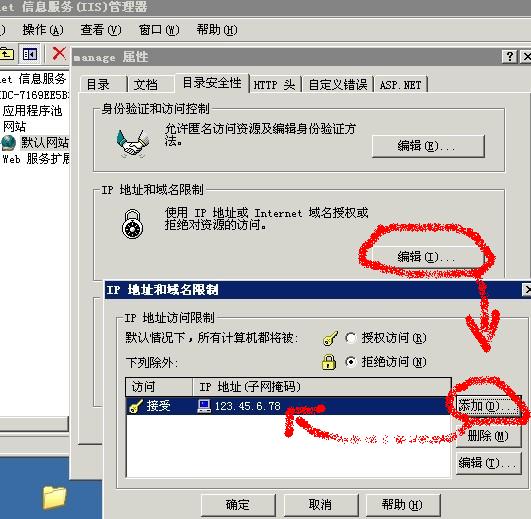
操作步骤:打开IIS管理器,找到你要做策略的站点-->然后在后台的目录上点右键属性-->选目录安全性-->点IP地址和域名限制下面的编辑-->点添加,选一台计算机-->在下面的输入框内输入你自己的IP地址即可,如下图所示!
在这种情况下只要你的程序没有特别严重的漏洞可以被黑客轻松拿到系统管理员权限就可以确保你的网站数据安全啦,是不是很简单呢,嘿嘿。。

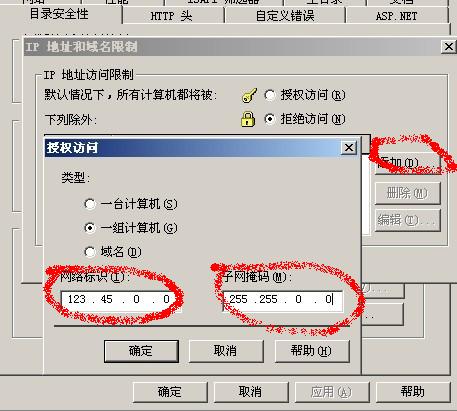
还有一种情况,就是我们大部分站长用的都是动态IP,这种情况怎么应对呢,看图,把原来的一台换成一组,然后输入123.45.0.0,后面输入255.255.0.0然后确定就可以啦,一般ADSL动态IP的变换不会有几个段的,把你经常用的IP段都加进去就OK了!

相关推荐
-
一招最简单有效直接的防止黑客拿后台的设置方法
操作步骤:打开IIS管理器,找到你要做策略的站点-->然后在后台的目录上点右键属性-->选目录安全性-->点IP地址和域名限制下面的编辑-->点添加,选一台计算机-->在下面的输入框内输入你自己的IP地址即可,如下图所示! 在这种情况下只要你的程序没有特别严重的漏洞可以被黑客轻松拿到系统管理员权限就可以确保你的网站数据安全啦,是不是很简单呢,嘿嘿.. 还有一种情况,就是我们大部分站长用的都是动态IP,这种情况怎么应对呢,看图,把原来的一台换成一组,然后输入123.45.0.0
-
AngularJS表格样式简单设置方法示例
本文实例讲述了AngularJS表格样式简单设置方法.分享给大家供大家参考,具体如下: 1.问题背景 AngularJS表格table,利用样式设置表格间隔色 2.实现源码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AngularJS之表格设置样式</title> <link rel="stylesheet" h
-
Python脚本简单实现打开默认浏览器登录人人和打开QQ的方法
本文实例讲述了Python脚本简单实现打开默认浏览器登录人人和打开QQ的方法.分享给大家供大家参考,具体如下: 每天打开电脑第一件事应该就是打开人人刷一下,然后登上QQ.每次都这样很麻烦,于是写了一个脚本,每次双击即可自动完成这两个工作. 注意:需要在人人登录时选择"下次自动登录",QQ也要选择自动登录.其实感觉这些设置都是没必要的,都可以用脚本完成,但是本人比较水,就偷了懒,没有去查资料. 代码如下: todo.pyw: import webbrowser import os web
-
python简单获取本机计算机名和IP地址的方法
本文实例讲述了python简单获取本机计算机名和IP地址的方法.分享给大家供大家参考.具体实现方法如下: 方法一: >>> import socket >>> hostname = socket.gethostname() >>> print hostname china-43226208c >>>ip = socket.gethostbyname(hostname) >>>print ip 192.168.3.19
-
JSP实现简单的用户登录并显示出用户信息的方法
本文实例讲述了JSP实现简单的用户登录并显示出用户信息的方法.分享给大家供大家参考.具体实现方法如下: login.jsp 复制代码 代码如下: <%@ page language="java" import="java.util.*" pageEncoding="GB18030"%> <% String path = request.getContextPath(); String basePath = request.
-
PHP实现超简单的SSL加密解密、验证及签名的方法示例
本文实例讲述了PHP实现超简单的SSL加密解密.验证及签名的方法.分享给大家供大家参考,具体如下: 1. sign签名代码: function sign($data) { //读取私钥文件 $priKey = file_get_contents('key/rsa_private_key.pem'); //转换为openssl密钥,必须是没有经过pkcs8转换的私钥 $res = openssl_get_privatekey($priKey); //调用openssl内置签名方法,生成签名$sig
-
JS简单实现DIV相对于浏览器固定位置不变的方法
本文实例讲述了JS简单实现DIV相对于浏览器固定位置不变的方法.分享给大家供大家参考,具体如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" > <html> <head> <title>Anchor Properties</title> <meta http-equiv="Content-Type" content=&q
-
jQuery简单实现iframe的高度根据页面内容自适应的方法
本文实例讲述了jQuery简单实现iframe的高度根据页面内容自适应的方法.分享给大家供大家参考,具体如下: 方式1: //注意:下面的代码是放在和iframe同一个页面中调用 $("#iframeId").load(function () { var mainheight = $(this).contents().find("body").height() + 30; $(this).height(mainheight); }); 方式2: //注意:下面的代码
-
JS简单实现点击跳转登陆邮箱功能的方法
本文实例讲述了JS简单实现点击跳转登陆邮箱功能的方法.分享给大家供大家参考,具体如下: 前言 注册的过程中往往需要填写邮箱,并登陆邮箱进行验证.利用JS可以实现针对不同的邮箱进行点击登录验证,以下为实现方案,很简单 代码 邮箱域名数据 var hash = { 'qq.com': 'http://mail.qq.com', 'gmail.com': 'http://mail.google.com', 'sina.com': 'http://mail.sina.com.cn', '163.com'
-
MSSql简单查询出数据表中所有重复数据的方法
本文实例讲述了MSSql简单查询出数据表中所有重复数据的方法.分享给大家供大家参考,具体如下: 这里直接给出下面的例子: SELECT * FROM SYS_LogContent slc WHERE slc.LogInfo_ID IN ( SELECT slc2.LogInfo_ID FROM SYS_LogContent slc2 GROUP BY slc2.LogInfo_ID HAVING COUNT(*)>1 ) 简单说明: 关键代码在于上面的括号中.要想查询出所有重复的数据,可以按照某
随机推荐
- AngularJS入门教程之与服务器(Ajax)交互操作示例【附完整demo源码下载】
- 正则表达式语法规则及在Javascript和C#中的使用方法
- FIF互动帮助手册系列-HTML手册 flash版
- 在Oracle网络结构解决连接问题
- 在Python的Flask框架中验证注册用户的Email的方法
- Nginx实现集群的负载均衡配置过程解析
- php a simple smtp class
- Ajax PHP JavaScript MySQL实现简易无刷新在线聊天室
- php使用filter过滤器验证邮箱 ipv6地址 url验证
- 如何写ASP入库小偷程序
- asp 关键词字符串分割如何实现方法
- php算开始时间到过期时间的相隔的天数
- jQuery使用fadeout实现元素渐隐效果的方法
- JavaScript中捕获与冒泡详解及实例
- sql server递归子节点、父节点sql查询表结构的实例
- 得到自增列的下一个会插入的id
- Jquery数独游戏解析(一)-页面布局
- 深入理解JQuery中的事件与动画
- 使用JavaScript实现一个小程序之99乘法表
- Android 个人理财工具二:使用SQLite实现启动时初始化数据

