vue-cli3脚手架的配置及使用教程
这次给大家带来vue-cli3.0配置及使用详解,写给需要的朋友。
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过 @vue/cli 搭建交互式的项目脚手架。
- 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
- 一个运行时依赖 (@vue/cli-service),该依赖:一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject
vue-cli3官网帮我们概述了vue-cli3的一些特点。个人在使用vue-cli3的感受中 零配置、可升级 2个特点确实很不错。
如何安装vue-cli3呢?
首先,你要有一个nodejs环境
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
其次,如果你之前安装了vue-cli的旧版本,那么你要做如下操作
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
假设你已有了nodejs环境,你可以通过下面指令安装vue-cli3的包
npm install -g @vue/cli # OR yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。(例如 vue --version)
接下来就是创建一个vue的项目了,使用下面命令:
vue create hello-world
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

在多选时,空格代表选中,enter代表进入下一个配置项
且你手动选择的配置项还会存入到你电脑的 ~/.vuerc 文件中,这样子你下次创建vue项目的时候,可以选择你之前手动配置的配置,这点vue cli3做得很人性化哦!点赞!
上面的配置选择完之后,一个简单的vue项目就创建成功了。这个时候你在命令行cd hello-world,进入到hello-world项目根路径下,命令行敲下npm run serve,项目就开始跑起来啦。
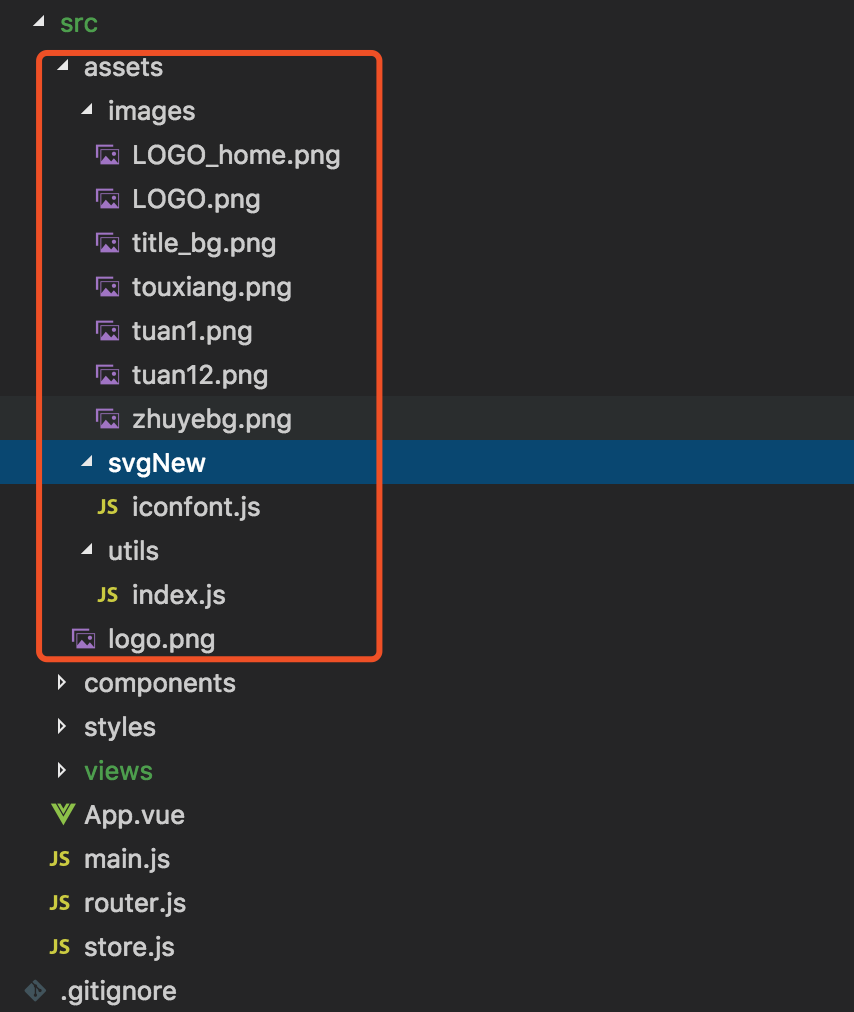
再讲一下创建项目后的 目录层次吧,接图:

一个一个来:
- public目录放置ico以及你的index.html。这个目录博主我没加过其他文件,让她生让她生让她生~~~;
- src这个目录不得了了,这个是我们开发vue项目的重点目录所在。
1.assets目录:

放置静态文件,例如:图片,js,svg的js等等啊,这个目录下的文件在生产环境下会被webpack copy
2.components目录:放置公用vue组件页面
3.styles目录:博主新增,放置重写reset.css以及阿里矢量图字体iconfont.css用
4.views目录:博主用作放大模块。登录页,首页,注册页等等。
不知各位童鞋有没有发现博主比你们多了一个vue.config.js文件木有,这个文件更不得了啦。我们前端独立开发有个跨域问题,之前vue-cli2的proxy-table等配置在vue-cli3中哪里配置呢?
// vue.config.js
module.exports = {
// 选项...
baseUrl:"./",
outputDir:"dist",
assetsDir:"assets",
indexPath:"index.html",
filenameHashing:true,
pages:undefined,
lintOnSave:true,
runtimeCompiler:false,
transpileDependencies:[],
productionSourceMap:false,
crossorigin:undefined,
integrity:false,
devServer:{//代理
port:8086,
proxy:'http://192.168.255.201:8082'
}
}
总结
以上所述是小编给大家介绍的vue-cli3脚手架的配置及使用教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

