c#滚动字幕动画窗体制作步骤
c#制作的滚动字幕的动画窗体,刚学的一个例子与大家分享一下
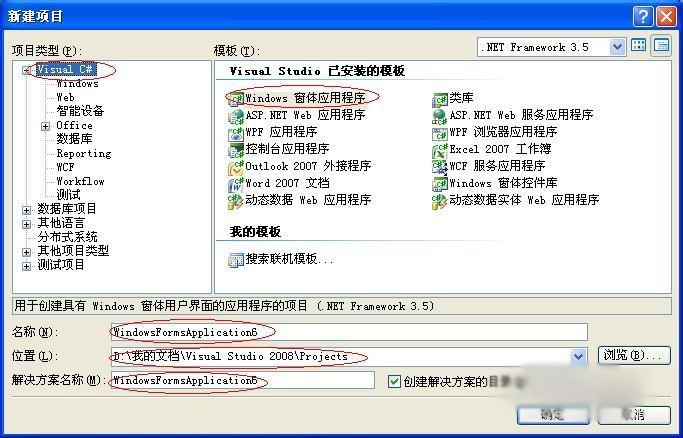
1、先打开vs创建一个工程,创建一个窗体应用程序如下图:

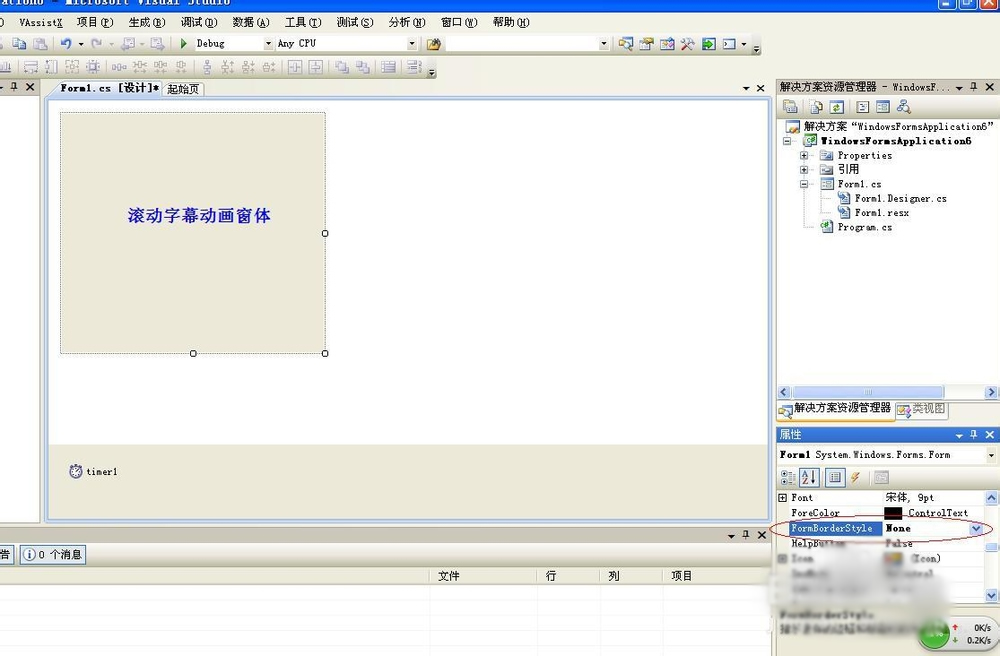
2、从工具箱里向窗体添加lable和timer控件,并设置界面内容,如下图:

3、设置窗体的属性,如下图:

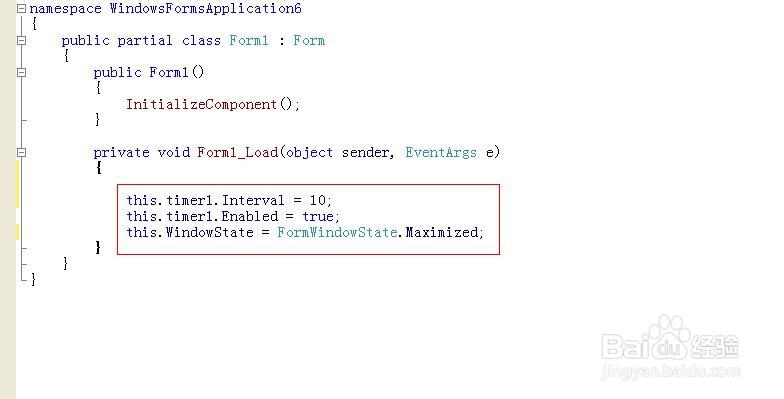
4、双击窗体添加Form1_Load事件,在事件函数中添加如下代码:
this.timer1.Interval = 10;
this.timer1.Enabled = true;
this.WindowState = FormWindowState.Maximized;
如下图:

5、
双击timer控件,在事件函数中添加如下代码: label1.Left = label1.Left - 3; if (label1.Right < 0) { label1.Left = this.Width; }双击timer控件,在事件函数中添加如下代码: label1.Left = label1.Left - 3; if (label1.Right < 0) { label1.Left = this.Width; }
6、再双击“滚动字幕动画窗体”,在事件函数中添加如下代码: this.Close();再双击“滚动字幕动画窗体”,在事件函数中添加如下代码: this.Close();
7、
运行效果如图,当点击运动的字体时,窗体关闭。

相关推荐
-
c#之滚动字幕动画窗体的实现详解
提示:运行该程序可双击滚动字幕推出程序.(当然任务管理器也可以...)步骤如下:1.新建窗体,并设置窗体的FormBorderStyle属性为None,且"TransparencyKey"属性为"Control".2.使用1个Label空间,Text任意写,Font等样式自定.3.使用1个Timer空间,设置其Enable为True,Interval设置为100:4.添加Form1的窗体加载事件,代码如下: 复制代码 代码如下: private void Form1
-
C#滚动字幕的实现方法
本文实例讲述了C#滚动字幕的实现方法,分享给大家供大家参考.具体方法如下: 在c#中其实滚动屏幕的实现其实很简单,只需要用到Graphics.DrawString方法. Graphics.DrawString (String s, Font font, Brush brush, PointF point) 在指定位置并且用指定的 Brush 和 Font 对象绘制指定的文本字符串. 参数说明: s 要绘制的字符串. font 它定义字符串的文本格式. brush 它确定所绘制文本的颜色和纹理.
-
c#滚动字幕动画窗体制作步骤
c#制作的滚动字幕的动画窗体,刚学的一个例子与大家分享一下 1.先打开vs创建一个工程,创建一个窗体应用程序如下图: 2.从工具箱里向窗体添加lable和timer控件,并设置界面内容,如下图: 3.设置窗体的属性,如下图: 4.双击窗体添加Form1_Load事件,在事件函数中添加如下代码: this.timer1.Interval = 10; this.timer1.Enabled = true; this.WindowState = FormWindowState.Maximized; 如
-
iOS实现滚动字幕的动画特效
效果图 开始上代码 滚动字幕的原理是用timer定时器间隔一定的时间来驱动scrollView上的内容偏移,来实现滚动的效果,原理比较简单,关键是有些细节需要处理好,实现流畅效果的同时要考虑到性能优化 这里是.h文件的接口方法及属性,可适应大部分自定义场景 /*初始化*/ -(instancetype)initWithFrame:(CGRect)frame textArray:(NSArray *)textArray colorArray:(NSArray *)textColorArray; /
-
c#之利用API函数实现动画窗体的方法详解
这里主要利用API函数Animate Window实现窗体左右,上下,扩展,淡入滑动或滚动动画效果,步骤如下:1.新建窗体,使用2个GroupBox控件.2.在控件1中添加2个RadioButton控件,并设置Text分别为"滚动窗体","滑动窗体",并使前者Checked设置为True.3.在空间2中添加6个按钮,Text分别为"自左向右动画","自右向左动画","自上向下动画","自下向上动画
-
微信小程序全屏滚动字幕的实现方法详解
目录 一.实现背景 二.实现代码 三.滚动速度 四.后续优化 实现效果 一.实现背景 无意中在某音上看到用手机横屏作为广告屏的视频,大部分都是用第三方软件实现的: 以及在汽车后挡风玻璃放置提醒字样的视频,这种基本是要花钱买屏幕,通过手机控制屏幕内容: 遂想实现这种效果 二.实现代码 1,滚动字幕 zimu.wxml,界面布局,很简单,没啥特别的,顶部一个返回按钮,为了不影响整体效果,可以把这个按钮做成透明的图片放上去:除了那个按钮剩下的就是滚动的字幕组件了 <!--pages/zimu/zimu
-
JS+Canvas实现满屏爱心和文字动画的制作
目录 介绍 步骤 介绍 <canvas> 最早由 Apple 引入 WebKit,用于 Mac OS X 的 Dashboard,随后被各个浏览器实现.如今,所有主流的浏览器都支持它.Canvas API 提供了一个通过 JavaScript 和 HTML 的 <canvas> 元素来绘制图形的方式.它可以用于动画.游戏画面.数据可视化.图片编辑以及实时视频处理等方面.Canvas 适合绘制大数据量图形元素的图表(如热力图.地理坐标系或平行坐标系上的大规模线图或散点图等),也适合实
-
WPF实现上下滚动字幕效果
本文实例为大家分享了WPF上下滚动字幕的具体代码,供大家参考,具体内容如下 XAML代码: <local:WorkSpaceContent x:Class="SunCreate.CombatPlatform.Client.NoticeMarquee" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.c
-
PHP使用GIFEncoder类生成gif动态滚动字幕
今天在公司,经理让做一个滚动字幕.但是,不许生成gif图片.所以上网找了GIFEncoder这个类库.确实很好用,但是,应用过程中也出现了一些问题,现在写在这里,以供后来人参考,少走弯路. 文字滚动分为两种情况.第一种为水平滚动: 复制代码 代码如下: <?php require_once("GIFEncoder.class.php"); $count=0; //设置默认计数器 while(true){ $str = $_REQUEST['str'] ? $_REQU
-
jQuery+css3动画属性制作猎豹浏览器宽屏banner焦点图
jQuery结合css3动画属性制作猎豹浏览器宽屏banner焦点图切换支持手机触屏滑动焦点图切换代码 复制代码 代码如下: <div class="slide-main" id="touchMain"> <a class="prev" href="javascript:;" stat="prev1001"><img src="images/l-btn.png
随机推荐
- Perl图形化包管理工具PPM学习使用笔记
- RollViewPager图片轮播效果开源框架使用方法详解
- iframe子页面与父页面在同域或不同域下的js通信
- Vue2.0 UI框架ElementUI使用方法详解
- Python3实现简单可学习的手写体识别(实例讲解)
- android 自定义控件 自定义属性详细介绍
- thinkphp中空模板与空模块的用法实例
- php常用的安全过滤函数集锦
- Ajax 用户名验证是否存在
- Flex 关于字体的应用示例介绍
- java基于dom4j包实现对XML解析的方法
- 2008来了今年鼠年流行的新年春联对联第1/2页
- Ruby语言中的String深入理解
- SQL语句性能优化(续)
- JS排序方法(sort,bubble,select,insert)代码汇总
- Nodejs进阶:如何将图片转成datauri嵌入到网页中去实例
- DVD刻录机使用教程之实战篇图文教程
- winXP 家庭home版安装IIS的方法
- windows 服务器 目录 安全详细设置(PJblog 博客)
- 我看三机互联

