实例解析Array和String方法
每一部分总结后有实例代码,代码中黄色框方法不改变原数组。PS:所有实例结果均一一运行所得。
Array
——普通方法
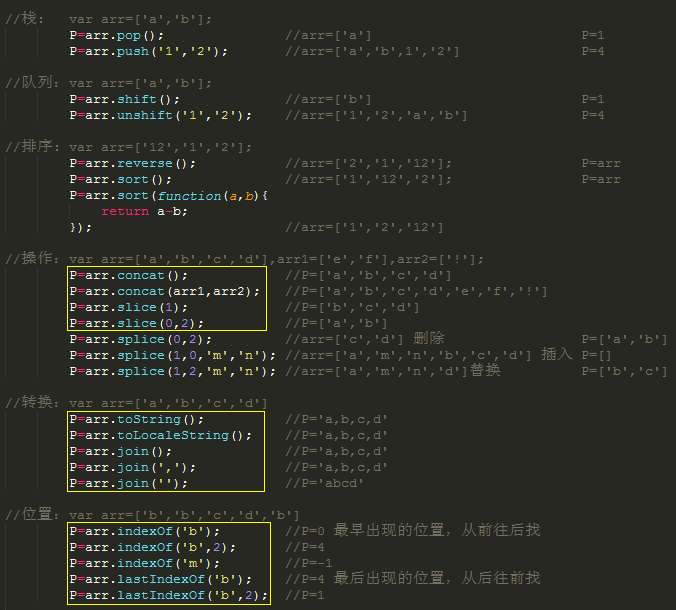
栈: pop() push(多个项)
队列:shift() unshift(多个项)
排序:sort([函数]) reverse()
转换:toString() toLocateString() join([分隔符])
操作:concat([多个项]) slice(起点[,终点]) splice(起点,个数[,多各项])
位置:indexOf(项[,起点]) lastIndexOf(项[,起点])

——迭代方法
参数: (function(值,位置,数组本身)[,作用域对象])
遍历:forEach()
映射:map()
过滤:filter()
检测:every() some()
参数:(function(前一值,当前值,位置,数组本身)[,初始值])
归并:reduce() reduceRight()

String
——普通方法
字符: charAt(位置) charCodeAt(位置) String. fromCharCode(多个字符编码)
空格: trim()
比较: localeCompare(字符串)
转换: toUpperCase() toLowerCase() toLocaleUpperCase() toLocaleLowerCase() split([连接符])
操作: substring(起点[,终点]) substr(起点[,个数]) replace(RegExp/字符串,字符串/函数)
concat([多个项]) slice(起点[,终点])
位置: indexOf(项[,起点]) lastIndexOf(项[,起点])

——匹配方法
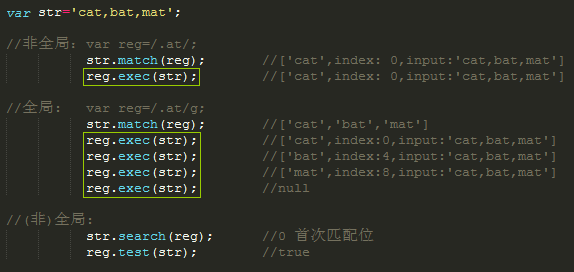
str.match(reg) reg.exec(str)
str.search(reg) reg.test(str)

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
相关推荐
-
Javascript实现Array和String互转换的方法
本文实例讲述了Javascript实现Array和String互转换的方法.分享给大家供大家参考,具体如下: Array类可以如下定义: 复制代码 代码如下: var aValues = new Array(); 如果预先知道数组的长度,可以用参数传递长度 复制代码 代码如下: var aValues = new Array(20); 如下2种定义方式是一样的 方式1: var aColors = new Array(); aColors[0] = "red"; aColors[1]
-
javascript中数组array及string的方法总结
一.array的方法总结 会更改原来的的数组 push.unshift方法,返回length.增加值得就返回length,其他返回该元素 pop,shift返回该元素 reverse返回该元素 splice(start,deleteCount,addItem...),从原数组中删除和增加,返回删除的数组 不会改变原来的数组,返回新的数组 concat,join,slice(start,end) 记住这3个是返回新数组,其他的会改变原来的数组 二.Sting的方法总结 不对原始值做改变,都是返回一
-
JavaScript字符串String和Array操作的有趣方法
字符串和数组在程序编写过程中是十分常用的类型,因此程序语言都会将String和Array作为基本类型,并提供许多字符串和数组的方法来简化对字符串的操作.JavaScript里面也提供了String类型和Array类型,并且有很多基本的String方法和Array方法来方便地对字符串进行合并.查找.替换.截取等处理. JavaScript作为一个脚本语言,又提供了一种动态解析运行的机制,而这特性,又让使得在String操作的时候出现一些结合使用Array的有趣方法.这些方法可能有些偏门有点奇怪,但
-
实例解析Array和String方法
每一部分总结后有实例代码,代码中黄色框方法不改变原数组.PS:所有实例结果均一一运行所得. Array --普通方法 栈: pop() push(多个项) 队列:shift() unshift(多个项) 排序:sort([函数]) reverse() 转换:toString() toLocateString() join([分隔符]) 操作:concat([多个项]) slice(起点[,终点]) splice(起点,个数[,多各项]) 位置:indexOf(项[,
-
Java String方法获取字符出现次数及字符最大相同部分示例
本文实例讲述了Java String方法获取字符出现次数及字符最大相同部分.分享给大家供大家参考,具体如下: package demo; public class Test { public static void main(String[] args) { String str = "dasdalldsdslldsdszxll"; System.out.println("count="+get(str,"ll"));//打印ll出现的次数 St
-
Collections.shuffle()方法实例解析
本文研究的主要是Collections.shuffle()方法的相关内容,下面看看具体内容. Java.util.Collections类下有一个静态的shuffle()方法,如下: 1)static void shuffle(List<?> list) 使用默认随机源对列表进行置换,所有置换发生的可能性都是大致相等的. 2)static void shuffle(List<?> list, Random rand) 使用指定的随机源对指定列表进行置换,所有置换发生的可能性都是大致
-
JS数据类型STRING使用实例解析
这篇文章主要介绍了JS数据类型STRING使用实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 转换为字符串 var num = 10 num.toString(); //"10" 转换为字符串-参数表示几进制的字符串 var stringValue = "hello world"; stringValue.length; //"11" 读取长度 读取字符串指定位置的字符 //下面两行可以
-
实例解析Json反序列化之ObjectMapper(自定义实现反序列化方法)
对于服务器端开发人员而言,调用第三方接口获取数据,将其"代理"转化并返给客户端几乎是家常便饭的事儿. 一般情况下,第三方接口返回的数据类型是json格式,而服务器开发人员则需将json格式的数据转换成对象,继而对其进行处理并封装,以返回给客户端. 在不是特别考虑效率的情况下(对于搜索.缓存等情形可以考虑使用thrift和protobuffer),通常我们会选取jackson包中的ObjectMapper类对json串反序列化以得到相应对象.通常会选取readValue(Strin
-
Android 媒体开发之MediaPlayer状态机接口方法实例解析
一. MediaPlayer 状态机 介绍 Android MediaPlayer 状态即图例 : 1. Idle (闲置) 状态 和 End (结束) 状态 MediaPlayer 对象声明周期 : 从 Idle 到 End 状态就是 MediaPlayer 整个生命周期; -- 生命周期开始 : 进入 Idle (闲置) 状态; -- 生命周期结束 : 进入 End (结束) 状态; Idle 和 End 状态转换 : -- 进入 Idle 状态 : MediaPlayer 刚被创建 new
-
Java多线程回调方法实例解析
所谓回调,就是客户程序C调用服务程序S中的某个方法A,然后S又在某个时候反过来调用C中的某个方法B,对于C来说,这个B便叫做回调方法. 下面看一个实际例子来理解: 本示例设置一个提问者,一个回答者,而回答者需要回答提问者一个很深奥的问题时,这时需要很多时间去查找,提问者又开始做其他的事情, 等回答者找到答案后,再把答案告诉提问者. 一.提问者的类 涉及到长时间的思考,要sleep,要继承Thread package com.xykj.thread; public class XiaoZhang
-
Java String创建对象实例解析
本文研究的主要是Java String创建对象的问题,具体介绍如下. 首先我们要明白两个概念,引用变量和对象,对象一般通过new在堆中创建,String只是一个引用变量. 所有的字符串都是String对象,由于字符串常量的大量使用,java中为了节省时间,在编译阶段,会把所有字符串常量放在字符串常量池中,字符串常量池的一个好处就是可以把相同的字符串合并,占用一个空间. 虽然在Java中无法直接获取变量的地址,但是可以用==判断一下两个引用变量是否指向了一个地址即一个对象. 栈内存 堆内存 基础类
-
JFrame中添加和设置JPanel的方法实例解析
Swing 程序用JFrame 对象实现了它们的窗口.JFrame 类是AWT Frame 类的一个子类.它还加入了一些Swing 所独有的特性.与 Frame 的使用十分相似.唯一的区别在于,你不能将组件加入到JFrame中.你可以或者将组件加入到JFrame 的content pane(内容面板) 中,或者提供一个新的content pane(内容面板). 面板与顶层容器的不同点:面板不能独立存在,必须被添加到其他容器内部(面板可以嵌套). JFrame 有一个 Content Pane,窗
随机推荐
- 解决extjs在firefox中关闭窗口再打开后iframe中js函数访问不到的问题
- 第5天:head区的其他设置
- gridview和checkboxlist的嵌套相关应用
- iOS模糊效果的实现方法
- CloudStack 创建主存储失败解决方案
- document.body.scrollTop 值总为0的解决方法 比较常见的标准问题
- python使用cookie库操保存cookie详解
- Android zip文件下载和解压实例
- C语言排序算法之冒泡排序实现方法【改进版】
- 解决 phpmyadmin #2002 无法登录 MySQL 服务器
- php变量与数组相互转换的方法(extract与compact)
- Android基于BaseExpandableListAdapter实现的二级列表仿通话记录功能详解
- JavaScript使用slice函数获取数组部分元素的方法
- 每天一个linux命令 whereis命令
- 错误代码:1100 Table 't_depart_info' was not locked with LOCK TABLES的解决方法
- 讨论html与javascript在浏览器中的加载顺序问题
- 让网页根据不同IE版本显示不同的内容
- 浅析javascript中的DOM
- 解析Java中的定时器及使用定时器制作弹弹球游戏的示例
- python编程测试电脑开启最大线程数实例代码

