使用composer命令加载vendor中的第三方类库 的方法
1、首先下载需要的第三方类库,放在TP框架下的vendor文件夹下
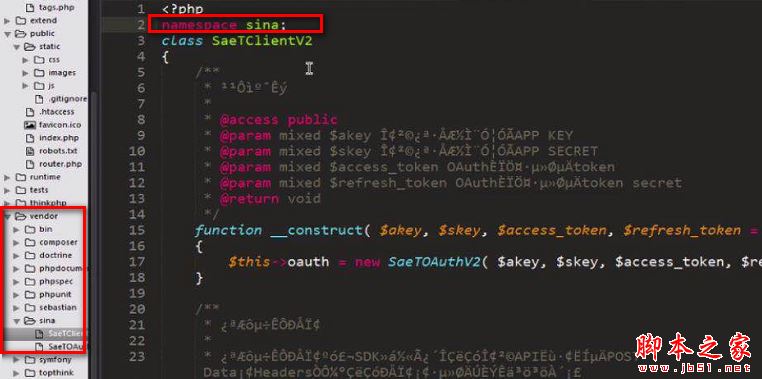
2、给第三方类库SDK写上命名空间,命名空间为该类库的文件夹对应的名字

3、在composer.json文件中添加需要加载的第三方类库
4、打开cmd,进入到项目根目录,使用composer命令加载第三方类库,执行composer dump-autoload,如下,成功即可

5、使用
在使用的地方直接用use引用需要的第三方类库即可。
要使用第3条中的 "sina\\": "vendor/sina" (sina为命名空间,vendor/sina 为对应的文件位置),和 第4条中的命令才可以使用use引入,否则只能使用vendor()方法引入
总结
以上所述是小编给大家介绍的使用composer命令加载vendor中的第三方类库 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
从零开始学YII2框架(二)通过 Composer 安装扩展插件
目前yii2的扩展还不是很多,截止到今天,在官网一共有33个,不过这些插件中不乏有优秀的扩展插件, 我尝试了几个,发现了一系列好用的Yii2插件,作者是来自印度的krajee团队,他们写的插件都很好用.推荐一下. krajee团队的网站:http://krajee.com,有几个不错的插件可以尝试. 下面来介绍Yii2的插件安装方法.通过Composer安装插件yii2-detail-view. Git 推荐安装Git,Composer安装插件时候会用到Git Clone,Git官方下载网站:传
-
Composer设置忽略版本匹配的方法
Composer简介 Composer 是 PHP 的一个依赖管理工具.它允许你申明项目所依赖的代码库,它会在你的项目中为你安装他们.Composer 不是一个包管理器.是的,它涉及 "packages" 和 "libraries",但它在每个项目的基础上进行管理,在你项目的某个目录中(例如 vendor)进行安装.默认情况下它不会在全局安装任何东西.因此,这仅仅是一个依赖管理. 执行composer install遇到错误:Your requirements co
-
composer.lock文件的作用
Composer的基本使用 在项目中使用composer.json 在项目中使用composer,你需要有一个composer.json文件,此文件的作用主要用来声明包之间的相互关系和其他的一些元素标签. require 关键字 第一件事情在composer.json就是使用require关键字了,你将告诉composer哪些包是你项目所需要的 复制代码 代码如下: { "require": { "monolog/monolog": &quo
-
用 Composer构建自己的 PHP 框架之使用 ORM
回顾 经过前三篇文章 基础准备 . 构建路由 和 设计 MVC ,我们已经得到了一个结构比较完整的 MVC 架构的 PHP 微框架,但是距离一个真正能够上手使用的框架还差一样东西: 数据库封装 ,本篇就将讲述如何集成一个 ORM Composer 包 . 本篇是本系列最后一篇,接下来我可能会以 让我们开了又开的 Composer 包 为系列标题分享一些体验和感悟,将主要发表在本站上. 正文 我们选择 Laravel 的 illuminate/database 作为我们的 ORM 包.我试用了几个
-
CI框架使用composer安装的依赖包步骤与方法分析
本文实例讲述了CI框架使用composer安装的依赖包的相关操作步骤与方法.分享给大家供大家参考,具体如下: 本文针对 Linux 系统,windows 第一步 根据 composer 官网进行安装 后面的步骤相同 step 1 全局安装 composer $ curl -sS https://getcomposer.org/installer | php $ mv composer.phar /usr/local/bin/composer step 2 创建composer.json 到你
-
Laravel中使用阿里云OSS Composer包分享
阿里云提供了基于命名空间的 V2 版 SDK,但是文档不是很完整,使用门槛比较高,于是我封装了一个 Composer 包:https://github.com/johnlui/AliyunOSS 安装 将以下内容增加到 composer.json: 复制代码 代码如下: require: { "johnlui/aliyun-oss": "dev-master" } 然后运行 composer update 使用 复制代码 代码如下: use JohnLui\Aliy
-
详解Laravel视图间共享数据与视图Composer
1.在视图间共享数据 除了在单个视图中传递指定数据之外,有时候需要在所有视图中传入同一数据,即我们需要在不同视图中共享数据.要实现这一目的,需要使用视图工厂的share方法. 全局帮助函数view和response类似,如果传入参数,则返回Illuminate\View\View实例,不传入参数则返回Illuminate\View\Factory实例.所以我们可以通过在服务提供者的boot方法中使用如下方式实现视图间共享数据: <?php namespace App\Providers; use
-
使用composer命令加载vendor中的第三方类库 的方法
1.首先下载需要的第三方类库,放在TP框架下的vendor文件夹下 2.给第三方类库SDK写上命名空间,命名空间为该类库的文件夹对应的名字 3.在composer.json文件中添加需要加载的第三方类库 4.打开cmd,进入到项目根目录,使用composer命令加载第三方类库,执行composer dump-autoload,如下,成功即可 5.使用 在使用的地方直接用use引用需要的第三方类库即可. 要使用第3条中的 "sina\\": "vendor/sina"
-
在WPF中动态加载XAML中的控件实例代码
本文实例讲述了在WPF中动态加载XAML中的控件的方法.分享给大家供大家参考,具体如下: using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using S
-
IDEA2020 1.1中Plugins加载不出来的问题及解决方法
进入File->Setting 如图,取消勾选,点击确认后重启,点击了以后等一会就可以正常显示 ps:下面看下解决IDEA 2020.1.1 找不到程序包和符号 问题描述 IDEA 2020.1.1 maven项目build的时候报错,找不到程序包,找不到符号. IDEA 2020.1.1 maven project: cannot find package, cannot find symbol. 思考 项目是maven,使用mvn clean package可以完成编译.说明问题不在操作系统
-
IOS中使用UIWebView 加载网页、文件、 html的方法
UIWebView 是用来加载加载网页数据的一个框.UIWebView可以用来加载pdf word doc 等等文件 生成webview 有两种方法: 1.通过storyboard 拖拽 2.通过alloc init 来初始化 创建webview,下列文本中 _webView.dataDetectorTypes = UIDataDetectorTypeAll; 是识别webview中的类型,例如 当webview中有电话号码,点击号码就能直接打电话 - (UIWebView *)webView
-
IOS中Weex 加载 .xcassets 中的图片资源的实例详解
IOS中Weex 加载 .xcassets 中的图片资源的实例详解 前言: 因为 .xcassets 中的图片资源只能通过 imageNamed: 方法加载,所以需要做一些特殊处理,才能提供给 Weex 使用(PS:纯属娱乐,因为 Weex 跨平台的特性,这种针对某一端做实现的方案实用价值并不大). 方案 观察 WeexSDK 发现有 WXImgLoaderProtocol 这个协议,这个协议包含了下面的方法: - (id<WXImageOperationProtocol>)downloadI
-
浅谈MUI框架中加载外部网页或服务器数据的方法
我们很多同学在实施使用MUI框架的时候,在打开新的页面的时候常使用的方式是:mui.openwindow的方法,然而遇到网页需要从服务器或者是要嵌套外部的网页的时候,由于网速的问题会遇到加载时出现白屏,等待时间过长,导致用户体验不好. 页面加载的时候使用plus.webview.create方法就很好的解决了这个问题. 废话不多说直接贴代码 首先我们需要在创建一个父页面,以下是父页面的JS // H5 plus事件处理 function plusReady(){ var nwaiting = p
-
Vue中 v-if 和v-else-if页面加载出现闪现的问题及解决方法
vue中v-if 和v-else-if在页面加载的时候,不满足条件的标签会加载然后再消失掉,如果要解决这个问题,案例如下: vue html代码块: <div id="divApp"> <div v-if="type === 'A'" v-cloak> A </div> <div v-else-if="type === 'B'" v-cloak> B </div> <div v-e
-
TensorFlow获取加载模型中的全部张量名称代码
核心代码如下: [tensor.name for tensor in tf.get_default_graph().as_graph_def().node] 实例代码:(加载了Inceptino_v3的模型,并获取该模型所有节点的名称) # -*- coding: utf-8 -*- import tensorflow as tf import os model_dir = 'C:/Inception_v3' model_name = 'output_graph.pb' # 读取并创建一个图gr
-
thinkphp5 加载静态资源路径与常量的方法
1.加载静态资源路径 大于5.0.4版本可以直接使用 __ROOT__ :项目目录 __STATIC__ :项目目录下的static目录 __JS__ :项目目录下的static/js目录 __CSS__:项目目录下的static/css目录 我们可以使用view模板打印这些常量的具体路径 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert ti
-
Laravel 加载第三方类库的方法
Laravel 版本:5.5 有很多第三方的类库并没有制作 Composer,而是还以 require 的方式进行加载.对于此类的类库,我们只要小粒度的修改,就可以进行使用.我以极验 geetest 和邮件服务 SendCloud 为例. 在 Laravel 框架中建立存放第三方的 SDK 目录 mkdir app/Libraries 放置 geetest.SendCloud 的 SDK 官方下载后相关 SDK 后,移动到 app/Libraries 目录下: app/Libraries/sen
随机推荐
- 在AngularJS应用中实现一些动画效果的代码
- Go语言实现冒泡排序、选择排序、快速排序及插入排序的方法
- Mysql5.7.11在windows10上的安装与配置(解压版)
- 基于Vue实现页面切换左右滑动效果
- java中实现Comparable接口实现自定义排序的示例
- iOS中关于模块化开发解决方案(纯干货)
- Java 单例模式的实现资料整理
- Perl内置特殊变量总结
- asp.net如何进行mvc异步查询
- asp.net为网页动态添加关键词的方法
- 比较strtr, str_replace和preg_replace三个函数的效率
- Android XML数据解析简单示例
- 二种sql分页查询语句分享
- 数据库存储过程分页显示
- 初识PostgreSQL存储过程
- js学习总结_基于数据类型检测的四种方式(必看)
- jquery简单倒计时实现方法
- 通用的二级菜单代码(css+javascript)
- WIN2008 R2 Active Directory 之二 部署企业中Windows Server 2008 R2额外域控制器
- Web服务中的异常处理(4)

