Android中使用ListView模拟微信好友功能
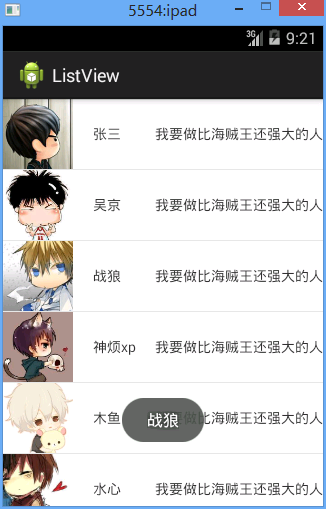
效果图:


分析:

1、创建listView
2、创建数据
3、创建适配器
将数据放到呈现数据的容器里面。
将这个容器(带数据)连接适配器。
其实是直接在我们自己写的adapter的getView重载方法中返回连接的view。
View view=View.inflate(mContext, com.example.weChatFriends.R.layout.item_friend, null); return view;
4、ListView设置适配器
代码:
package fry;
import java.util.ArrayList;
import java.util.List;
import com.example.weChatFriends.R;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.RelativeLayout;
import android.widget.Toast;
public class Activity01 extends Activity implements OnItemSelectedListener,OnItemClickListener{
private FriendModel friend;
private ListView listView;
private List<FriendModel> list;
private weChatListAdapter adapter;
//存资源图片ID
private int[] imageID=new int[]{R.drawable.image1,R.drawable.image2,
R.drawable.image3,R.drawable.image4,R.drawable.image5,R.drawable.image6,
R.drawable.image7,R.drawable.image8,R.drawable.image9,R.drawable.image10,
R.drawable.image11};
//存昵称
private String[] nickName=new String[]{"张三","吴京","战狼","神烦xp","木鱼"
,"水心","系大大","电影","血怒","创奇","讲故事"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
init();
setData();
}
private void setData() {
//这里要是写成for(int i:imageID),那么i就是资源id,例如2130837505
for(int i=0;i<imageID.length;i++){
FriendModel friend1=new FriendModel();
//System.out.println(i);
friend1.setImageNum(imageID[i]);
friend1.setNickName(nickName[i]);
friend1.setSignature("我要做比海贼王还强大的人");
list.add(friend1);
}
adapter=new weChatListAdapter(list, this);
listView.setAdapter(adapter);
}
private void init() {
listView=(ListView) findViewById(R.id.listView);
listView.setOnItemSelectedListener(this);
listView.setOnItemClickListener(this);
friend=new FriendModel();
list=new ArrayList<FriendModel>();
}
/*
* Callback method to be invoked when an item in this view has been selected. This callback is invoked only when the newly selected position is different from the previously selected position or if there was no selected item.(non-Javadoc)
* @see android.widget.AdapterView.OnItemSelectedListener#onItemSelected(android.widget.AdapterView, android.view.View, int, long)
*/
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
FriendModel friendItem=(FriendModel) parent.getItemAtPosition(position);
String s=friendItem.getNickName();
Log.d("onItemClick","s");
Toast.makeText(this, s, Toast.LENGTH_SHORT).show();
}
}
package fry;
import java.util.List;
import com.example.weChatFriends.R;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class weChatListAdapter extends BaseAdapter{
private List<FriendModel> myData;
private Context mContext;
private ImageView avator;
private TextView nickName1;
private TextView signature1;
private FriendModel friend;
public weChatListAdapter(List<FriendModel> data, Context mContext) {
super();
this.myData = data;
this.mContext = mContext;
}
//How many items are in the data set represented by this Adapter.
@Override
public int getCount() {
// TODO Auto-generated method stub
return this.myData.size();
}
//Get the data item associated with the specified position in the data set.
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return this.myData.get(position);
}
//Get the row id associated with the specified position in the list.
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//Get a View that displays the data at the specified position in the data set.
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
View view=View.inflate(mContext, com.example.weChatFriends.R.layout.item_friend, null);
//System.out.println(position);
friend=myData.get(position);
int ImageID=friend.getImageNum();
String nickName=friend.getNickName();
String signature=friend.getSignature();
avator=(ImageView) view.findViewById(R.id.iv_avator);
nickName1=(TextView)view.findViewById(R.id.tv_nickname);
signature1=(TextView)view.findViewById(R.id.tv_signature);
avator.setImageResource(ImageID);
nickName1.setText(nickName);
signature1.setText(signature);
return view;
}
}
自己创建的适配器
package fry;
public class FriendModel {
//头像的图片id
private int imageNum;
//昵称
private String nickName;
//个性签名
private String signature;
public int getImageNum() {
return imageNum;
}
public void setImageNum(int imageNum) {
this.imageNum = imageNum;
}
public String getNickName() {
return this.nickName;
}
public void setNickName(String nickName) {
this.nickName = nickName;
}
public String getSignature() {
return signature;
}
public void setSignature(String signature) {
this.signature = signature;
}
}
列表中联系人数据的封装
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
ListView
ListView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/iv_avator"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/image1"
/>
<TextView
android:id="@+id/tv_nickname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/iv_avator"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:text="张三"
/>
<TextView
android:id="@+id/tv_signature"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:text="我要做比海贼王更强大的男人"
/>
</RelativeLayout>
用于存放数据的容器
赞 (0)

