微信小程序收货地址API兼容低版本解决方法
微信官方在三月底搞了不少事情.开放个人注册权限,蓝牙,与公众号打通,未来还会开发AR,图片识别,文字识别等等能力.
起初大家只是将微信小程序当做玩具看待,相信如今会有很多人把他当成一门技术去研究了.微信小程序的想象空间已经很大.
说说新增API之一的收货地址.虽然看看兼容低版本.
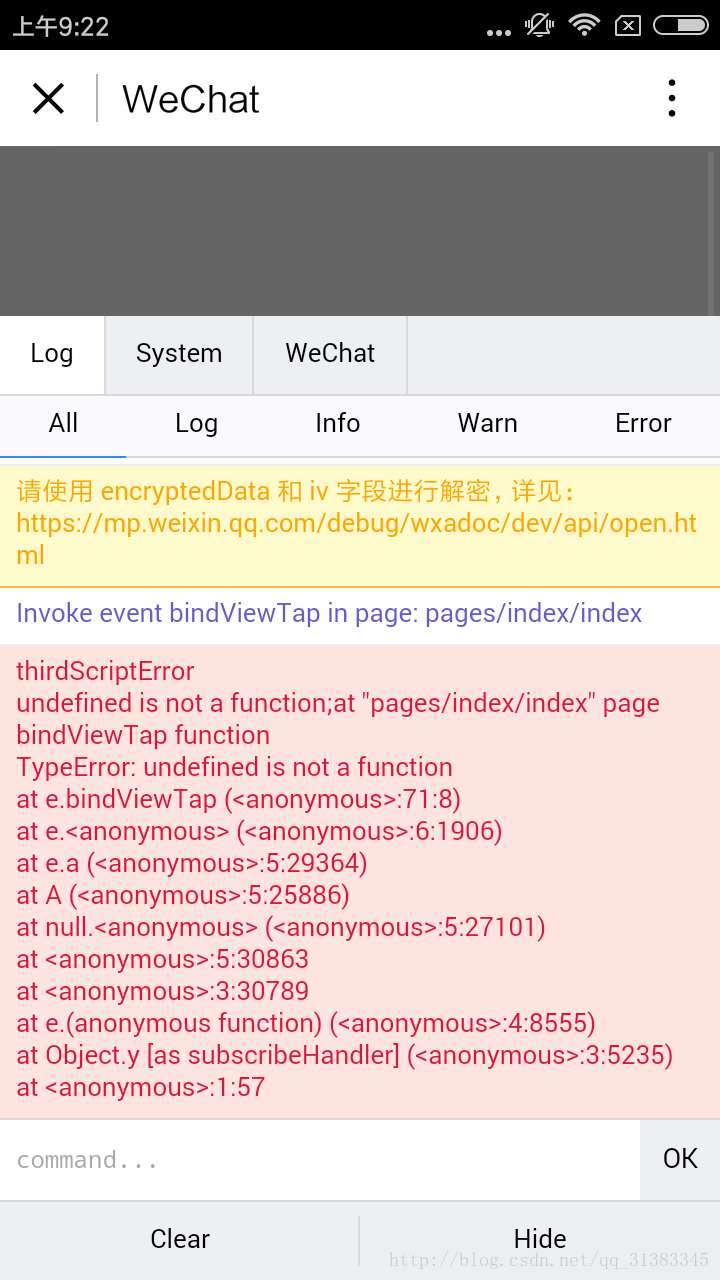
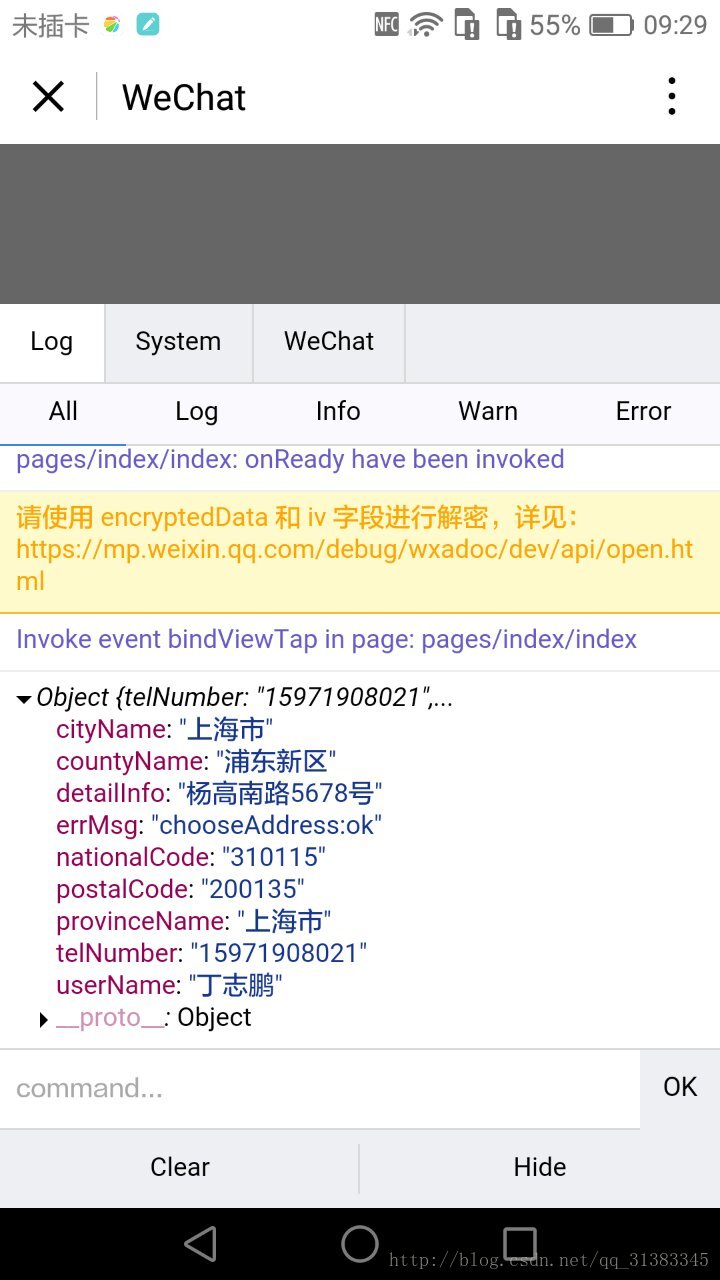
先上图.



API很简单,就一行代码 wx.chooseAddress(OBJECT) 调起的是原生页面,体验很不错.对电商类的小程序比较有利.
不过API是从微信客户端 6.5.6 版本开始支持.这让我想起来做android开发过程中兼容的痛.
看看代码:
if (wx.chooseAddress) {
wx.chooseAddress({
success: function (res) {
},
fail: function (res) {
// fail
},
complete: function (res) {
// complete
}
})
} else {
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
以上没有一行代码是我自己写的.都是文档上拿来的.哈哈.表示很惭愧.简单分享,欢迎交流.
以上所述是小编给大家介绍的微信小程序收货地址API兼容低版本解决方法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
微信小程序 网络API Websocket详解
微信小程序 网络API: 微信小程序 网络API发起请求 微信小程序 网络API 上传.下载 微信小程序 网络API Websocket wx.connectSocket(OBJECT) 创建一个 WebSocket 连接:一个微信小程序同时只能有一个WebSocket连接,如果当前已存在一个WebSocket连接,会自动关闭该连接,并重新创建一个WebSocket连接. OBJECT参数说明: 参数 类型 必填 说明 url String 是 开发者服务器接口地址,必须是HTTPS协议,且
-
微信小程序 animation API详解及实例代码
动画水还是比较深的,这里只是简单介绍下小程序中动画的一些属性和注意事项,做动画前一定要整理好思路将动画一步步分解,再进行组合!这里只做引入. wx.createAnimation(object) 看官方介绍 1.创建一个动画实例animation.调用实例的方法来描述动画.最后通过动画实例的export方法导出动画数据传递给组件的animation属性. 2.调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画
-
微信小程序 canvas API详解及实例代码
绘图是每个移动应用必备的技术,基本上和Android,IOS,等移动开发都是相同的,创建个上下文,给你个画布再上画,官网给的小例子都比较全了自己去看吧,drawImage时没有反应不知道是BUG还是电脑不能测试待定,http://wxopen.notedown.cn/api/api-canvas.html 屏幕就像是数学上的坐标轴,且在第四象限,以屏幕左上角为圆点,X轴向右为正向左为负,Y轴向下为正向上为负(这点和数学上相反的)以圆点为基点画个距离圆点上下50宽高100的矩形来演示canvas基
-
微信小程序 获取设备信息 API实例详解
获取设备信息这里分为四种, 主要属性: 网络信息wx.getNetWorkType, 系统信息wx.getSystemInfo, 重力感应数据wx.onAccelerometerChange, 罗盘数据wx.onCompassChange wxml <button type="primary" bindtap="getNetWorkType">获取网络类型</button> <button type="primary"
-
微信小程序 navigation API实例详解
演示效果也看到了小程序也就提供这几个处理导航控制.值得注意的是只能同时导航五个页面 主要属性: 导航条一些方法 wx.setNavigationBarTitle(object) 设置导航条的Title 导航标题可以通过三种方式设置,第一种是通过全局配置名字统一,第二种就是在page中新建个json文件配置它会覆盖全局配置的title,第三种就是通过API设置. wx.showNavigationBarLoading()设置在导航条上显示Loading加载状态 wx.hideNavigationB
-
微信小程序中遇到的iOS兼容性问题小结
前言 随着小程序的热度不减,更多的电商大佬来时使用小程序,在微信小程序开发中,经常会遇到一些兼容性的问题,下面这篇文章就记录下在微信小程序中遇到的一些兼容性问题,iOS兼容性 1.iOS中input的placeholder属性字体不居中 对placeholder设置line-height及font-size 对input设置高度 2.iOS中滚动卡顿 设置-webkit-overflow-scrolling:touch; 3.微信小程序中解决iOS中new Date() 时间格式不兼容 在实现倒
-
微信小程序 location API实例详解
location API也就分这里分两种wx.getLocation(object)获取当前位置和wx.openLocation(object)通过经纬度打开内置地图.其中定位获取位置信息返回参数是有问题的speed,accuracy这两个是没有的.还有一个就是打开内置地图之后再返回会报一个错误(Page route错误-WAService.js:2 navigateBack 一个不存在的webviewId0)如果有知道的可告知,我找到解决方式也会补充下! 主要属性: wx.getLocatio
-
微信小程序 location API接口详解及实例代码
微信小程序 location API 接口: 现在微信小程序火了 ,利用假期时间学习了下,微信小程序的基础知识,嘿嘿! 以下是记录学习微信小程序 location API接口,并且写了一个小实例来记录,如有错误之处还请指正. 微信小程序的位置接口共有两个: 1.wx.getLocation(OBJECT)获取当前的地理位置.速度. 2.wx.openLocation(OBJECT) 使用微信内置地图查看位置 然后,根据object参数说明,结合module模块化重写了下两个接口在暴露出来引用,让
-
微信小程序开发之IOS和Android兼容的问题
微信小程序开发之IOS和Android兼容的问题 一.时间转换问题: 这不只是小程序上面的问题是ios系统 都有这个问题 就是new Date("2017-06-16") 在IOS会出现NAN的情况所以对于时间转换需要另行封装,解决方案如下 1.替换"-"为"/" 2.删除"."后面的字符串(带毫秒也会有问题) 代码如下: /** * 字符串转换为时间 * @param {String} src 字符串 */ strToDa
-
微信小程序通过api接口将json数据展现到小程序示例
实现知乎客户端的一个重要知识前提就是,要知道怎么通过知乎新闻的接口,来把数据展示到微信小程序端上. 那么我们这一就先学习一下,如何将接口获取到的数据展示到微信小程序上. 1.用到的知识点 <1> wx.request 请求接口资源(微信小程序api中的发起请求部分) <2>swiper 实现轮播图的组件 <3>wx:for 循环语句 <4>微信小程序的基础知识 2.实现原理 首先,先看一下这个请求函数 wx.request({ url: '******',
随机推荐
- DB2数据库的备份和恢复
- java线程的run()没有返回值怎么办?
- Java使用AES加密和解密的实例详解
- IOS实现微信朋友圈相册评论界面的翻转过渡动画
- Asp.net中的mail的发送
- Android控件之ListView用法实例详解
- SCP远程VPS快速搬家和WDCP升级php5.3安装memcached和eaccelerator教程
- linux下通过go语言获得系统进程cpu使用情况的方法
- C# WindowsForm程序同时启动多个窗口类
- Winform实现调用asp.net数据接口实例
- 浅谈Android开发者2017年最值得关注的25个实用库
- 开始研究Ajax. 第一天
- Bootstrap入门书籍之(五)导航条、分页导航
- 解析预加载显示图片艺术
- jQuery操作cookie
- Dvbbs7.1.0 cookie存在泄露绝对路径漏洞
- Android应用中ListView利用OnScrollListener分页加载数据
- iOS App开发中通过UIDevice类获取设备信息的方法
- 无法将类型为“System.Web.UI.WebControls.HiddenField”的对象强制转换为类型的错误的解决
- JS敏感词过滤代码

