轻松实现可扩展自定义的Android滚轮时间选择控件
项目需求中有个功能模块需要用到时间选择控件,但是android系统自带的太丑了,只能自己优化下,结合WheelView实现滚轮选择日期,好像网上也挺多这种文章的。但是适用范围还是不同,希望这个能够对需求相同的朋友有一定帮助。控件标题还有年月日时分秒这些可以自己控制是否显示,先来看效果。
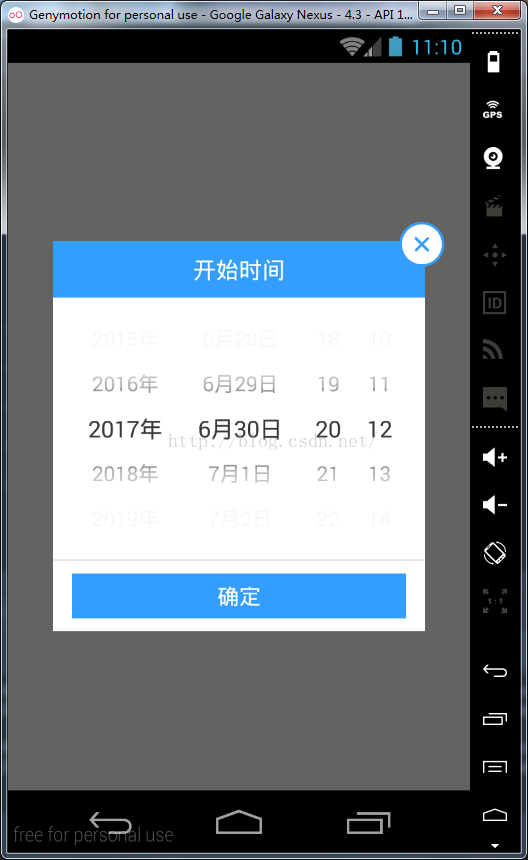
1.有年月日时分的开始时间

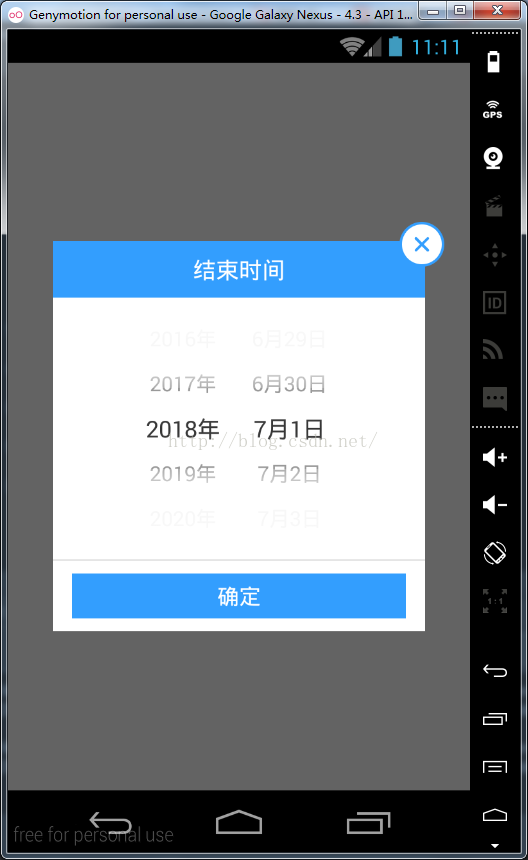
2.只有年月日的结束时间

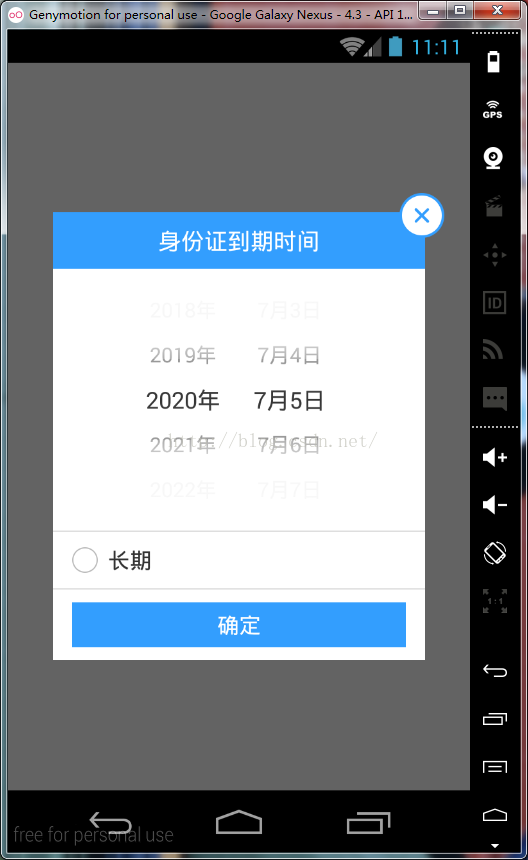
3.用于有时身份证到期的时间选择(分为勾选长期和直接选择时间两种,另外长期后面自己也可以进行扩展)

4.项目结构

5.直接贴代码,代码里面注释很详细
<span style="font-size:18px;"><span style="font-size:14px;">package com.andrew.datechoosewheelviewdemo;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Looper;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.andrew.datechoosewheelviewdemo.widget.OnWheelChangedListener;
import com.andrew.datechoosewheelviewdemo.widget.OnWheelScrollListener;
import com.andrew.datechoosewheelviewdemo.widget.WheelView;
import com.andrew.datechoosewheelviewdemo.widget.adapters.AbstractWheelTextAdapter;
import java.util.ArrayList;
import java.util.Calendar;
/**
* 使用说明:1.showLongTerm()是否显示长期选项
* 2.setTimePickerGone隐藏时间选择
* 3.接口DateChooseInterface
*
* 用于时间日期的选择
* Created by liuhongxia on 2016/4/16.
*/
public class DateChooseWheelViewDialog extends Dialog implements View.OnClickListener {
//控件
private WheelView mYearWheelView;
private WheelView mDateWheelView;
private WheelView mHourWheelView;
private WheelView mMinuteWheelView;
private CalendarTextAdapter mDateAdapter;
private CalendarTextAdapter mHourAdapter;
private CalendarTextAdapter mMinuteAdapter;
private CalendarTextAdapter mYearAdapter;
private TextView mTitleTextView;
private Button mSureButton;
private Dialog mDialog;
private Button mCloseDialog;
private LinearLayout mLongTermLayout;
private TextView mLongTermTextView;
//变量
private ArrayList<String> arry_date = new ArrayList<String>();
private ArrayList<String> arry_hour = new ArrayList<String>();
private ArrayList<String> arry_minute = new ArrayList<String>();
private ArrayList<String> arry_year = new ArrayList<String>();
private int nowDateId = 0;
private int nowHourId = 0;
private int nowMinuteId = 0;
private int nowYearId = 0;
private String mYearStr;
private String mDateStr;
private String mHourStr;
private String mMinuteStr;
private boolean mBlnBeLongTerm = false;//是否需要长期
private boolean mBlnTimePickerGone = false;//时间选择是否显示
//常量
private final int MAX_TEXT_SIZE = 18;
private final int MIN_TEXT_SIZE = 16;
private Context mContext;
private DateChooseInterface dateChooseInterface;
public DateChooseWheelViewDialog(Context context, DateChooseInterface dateChooseInterface) {
super(context);
this.mContext = context;
this.dateChooseInterface = dateChooseInterface;
mDialog = new Dialog(context,R.style.dialog);
initView();
initData();
}
private void initData() {
initYear();
initDate();
initHour();
initMinute();
initListener();
}
/**
* 初始化滚动监听事件
*/
private void initListener() {
//年份*****************************
mYearWheelView.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
String currentText = (String) mYearAdapter.getItemText(wheel.getCurrentItem());
setTextViewStyle(currentText, mYearAdapter);
mYearStr = arry_year.get(wheel.getCurrentItem()) + "";
}
});
mYearWheelView.addScrollingListener(new OnWheelScrollListener() {
@Override
public void onScrollingStarted(WheelView wheel) {
}
@Override
public void onScrollingFinished(WheelView wheel) {
String currentText = (String) mYearAdapter.getItemText(wheel.getCurrentItem());
setTextViewStyle(currentText, mYearAdapter);
}
});
//日期********************
mDateWheelView.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
String currentText = (String) mDateAdapter.getItemText(wheel.getCurrentItem());
setTextViewStyle(currentText, mDateAdapter);
// mDateCalendarTextView.setText(" " + arry_date.get(wheel.getCurrentItem()));
mDateStr = arry_date.get(wheel.getCurrentItem());
}
});
mDateWheelView.addScrollingListener(new OnWheelScrollListener() {
@Override
public void onScrollingStarted(WheelView wheel) {
}
@Override
public void onScrollingFinished(WheelView wheel) {
String currentText = (String) mDateAdapter.getItemText(wheel.getCurrentItem());
setTextViewStyle(currentText, mDateAdapter);
}
});
//小时***********************************
mHourWheelView.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
String currentText = (String) mHourAdapter.getItemText(wheel.getCurrentItem());
setTextViewStyle(currentText, mHourAdapter);
mHourStr = arry_hour.get(wheel.getCurrentItem()) + "";
}
});
mHourWheelView.addScrollingListener(new OnWheelScrollListener() {
@Override
public void onScrollingStarted(WheelView wheel) {
}
@Override
public void onScrollingFinished(WheelView wheel) {
String currentText = (String) mHourAdapter.getItemText(wheel.getCurrentItem());
setTextViewStyle(currentText, mHourAdapter);
}
});
//分钟********************************************
mMinuteWheelView.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
String currentText = (String) mMinuteAdapter.getItemText(wheel.getCurrentItem());
setTextViewStyle(currentText, mMinuteAdapter);
mMinuteStr = arry_minute.get(wheel.getCurrentItem()) + "";
}
});
mMinuteWheelView.addScrollingListener(new OnWheelScrollListener() {
@Override
public void onScrollingStarted(WheelView wheel) {
}
@Override
public void onScrollingFinished(WheelView wheel) {
String currentText = (String) mMinuteAdapter.getItemText(wheel.getCurrentItem());
setTextViewStyle(currentText, mMinuteAdapter);
}
});
}
/**
* 初始化分钟
*/
private void initMinute() {
Calendar nowCalendar = Calendar.getInstance();
int nowMinite = nowCalendar.get(Calendar.MINUTE);
arry_minute.clear();
for (int i = 0; i <= 59; i++) {
arry_minute.add(i + "");
if (nowMinite == i){
nowMinuteId = arry_minute.size() - 1;
}
}
mMinuteAdapter = new CalendarTextAdapter(mContext, arry_minute, nowMinuteId, MAX_TEXT_SIZE, MIN_TEXT_SIZE);
mMinuteWheelView.setVisibleItems(5);
mMinuteWheelView.setViewAdapter(mMinuteAdapter);
mMinuteWheelView.setCurrentItem(nowMinuteId);
mMinuteStr = arry_minute.get(nowMinuteId) + "";
setTextViewStyle(mMinuteStr, mMinuteAdapter);
}
/**
* 初始化时间
*/
private void initHour() {
Calendar nowCalendar = Calendar.getInstance();
int nowHour = nowCalendar.get(Calendar.HOUR_OF_DAY);
arry_hour.clear();
for (int i = 0; i <= 23; i++) {
arry_hour.add(i + "");
if (nowHour == i){
nowHourId = arry_hour.size() - 1;
}
}
mHourAdapter = new CalendarTextAdapter(mContext, arry_hour, nowHourId, MAX_TEXT_SIZE, MIN_TEXT_SIZE);
mHourWheelView.setVisibleItems(5);
mHourWheelView.setViewAdapter(mHourAdapter);
mHourWheelView.setCurrentItem(nowHourId);
mHourStr = arry_hour.get(nowHourId) + "";
setTextViewStyle(mHourStr, mHourAdapter);
}
/**
* 初始化年
*/
private void initYear() {
Calendar nowCalendar = Calendar.getInstance();
int nowYear = nowCalendar.get(Calendar.YEAR);
arry_year.clear();
for (int i = 0; i <= 99; i++) {
int year = nowYear -30 + i;
arry_year.add(year + "年");
if (nowYear == year) {
nowYearId = arry_year.size() - 1;
}
}
mYearAdapter = new CalendarTextAdapter(mContext, arry_year, nowYearId, MAX_TEXT_SIZE, MIN_TEXT_SIZE);
mYearWheelView.setVisibleItems(5);
mYearWheelView.setViewAdapter(mYearAdapter);
mYearWheelView.setCurrentItem(nowYearId);
mYearStr = arry_year.get(nowYearId);
}
private void initView() {
View view = LayoutInflater.from(mContext).inflate(R.layout.dialog_date_choose, null);
mDialog.setContentView(view);
mYearWheelView = (WheelView) view.findViewById(R.id.year_wv);
mDateWheelView = (WheelView) view.findViewById(R.id.date_wv);
mHourWheelView = (WheelView) view.findViewById(R.id.hour_wv);
mMinuteWheelView = (WheelView) view.findViewById(R.id.minute_wv);
mTitleTextView = (TextView) view.findViewById(R.id.title_tv);
mSureButton = (Button) view.findViewById(R.id.sure_btn);
mCloseDialog = (Button) view.findViewById(R.id.date_choose_close_btn);
mLongTermLayout = (LinearLayout) view.findViewById(R.id.long_term_layout);
mLongTermTextView = (TextView) view.findViewById(R.id.long_term_tv);
mSureButton.setOnClickListener(this);
mCloseDialog.setOnClickListener(this);
mLongTermTextView.setOnClickListener(this);
}
/**
* 初始化日期
*/
private void initDate() {
Calendar nowCalendar = Calendar.getInstance();
int nowYear = nowCalendar.get(Calendar.YEAR);
arry_date.clear();
setDate(nowYear);
mDateAdapter = new CalendarTextAdapter(mContext, arry_date, nowDateId, MAX_TEXT_SIZE, MIN_TEXT_SIZE);
mDateWheelView.setVisibleItems(5);
mDateWheelView.setViewAdapter(mDateAdapter);
mDateWheelView.setCurrentItem(nowDateId);
mDateStr = arry_date.get(nowDateId);
setTextViewStyle(mDateStr, mDateAdapter);
}
public void setDateDialogTitle(String title) {
mTitleTextView.setText(title);
}
public void setTimePickerGone(boolean isGone) {
mBlnTimePickerGone = isGone;
if (isGone) {
LinearLayout.LayoutParams yearParams = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
yearParams.rightMargin = 22;
LinearLayout.LayoutParams dateParams = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
mYearWheelView.setLayoutParams(yearParams);
mDateWheelView.setLayoutParams(dateParams);
mHourWheelView.setVisibility(View.GONE);
mMinuteWheelView.setVisibility(View.GONE);
} else {
mHourWheelView.setVisibility(View.VISIBLE);
mMinuteWheelView.setVisibility(View.VISIBLE);
}
}
public void showLongTerm(boolean show) {
if (show) {
mLongTermLayout.setVisibility(View.VISIBLE);
} else {
mLongTermLayout.setVisibility(View.GONE);
}
}
/**
* 将改年的所有日期写入数组
* @param year
*/
private void setDate(int year){
boolean isRun = isRunNian(year);
Calendar nowCalendar = Calendar.getInstance();
int nowMonth = nowCalendar.get(Calendar.MONTH) + 1;
int nowDay = nowCalendar.get(Calendar.DAY_OF_MONTH);
for (int month = 1; month <= 12; month++){
switch (month){
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
for (int day = 1; day <= 31; day++){
arry_date.add(month + "月" + day + "日");
if (month == nowMonth && day == nowDay){
nowDateId = arry_date.size() - 1;
}
}
break;
case 2:
if (isRun){
for (int day = 1; day <= 29; day++){
arry_date.add(month + "月" + day + "日");
if (month == nowMonth && day == nowDay){
nowDateId = arry_date.size() - 1;
}
}
}else {
for (int day = 1; day <= 28; day++){
arry_date.add(month + "月" + day + "日");
if (month == nowMonth && day == nowDay){
nowDateId = arry_date.size() - 1;
}
}
}
break;
case 4:
case 6:
case 9:
case 11:
for (int day = 1; day <= 30; day++){
arry_date.add(month + "月" + day + "日");
if (month == nowMonth && day == nowDay){
nowDateId = arry_date.size() - 1;
}
}
break;
default:
break;
}
}
}
/**
* 判断是否是闰年
* @param year
* @return
*/
private boolean isRunNian(int year){
if(year % 4 == 0 && year % 100 !=0 || year % 400 == 0){
return true;
}else {
return false;
}
}
/**
* 设置文字的大小
* @param curriteItemText
* @param adapter
*/
public void setTextViewStyle(String curriteItemText, CalendarTextAdapter adapter) {
ArrayList<View> arrayList = adapter.getTestViews();
int size = arrayList.size();
String currentText;
for (int i = 0; i < size; i++) {
TextView textvew = (TextView) arrayList.get(i);
currentText = textvew.getText().toString();
if (curriteItemText.equals(currentText)) {
textvew.setTextSize(MAX_TEXT_SIZE);
textvew.setTextColor(mContext.getResources().getColor(R.color.text_10));
} else {
textvew.setTextSize(MIN_TEXT_SIZE);
textvew.setTextColor(mContext.getResources().getColor(R.color.text_11));
}
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.sure_btn://确定选择按钮监听
if (mBlnTimePickerGone) {
dateChooseInterface.getDateTime(strTimeToDateFormat(mYearStr, mDateStr), mBlnBeLongTerm);
} else {
dateChooseInterface.getDateTime(strTimeToDateFormat(mYearStr, mDateStr , mHourStr , mMinuteStr), mBlnBeLongTerm);
}
dismissDialog();
break;
case R.id.date_choose_close_btn://关闭日期选择对话框
dismissDialog();
break;
case R.id.long_term_tv://选择长期时间监听
if (!mBlnBeLongTerm) {
mLongTermTextView.setBackgroundResource(R.drawable.gouxuanok);
mBlnBeLongTerm = true;
} else {
mLongTermTextView.setBackgroundResource(R.drawable.gouxuanno);
mBlnBeLongTerm = false;
}
default:
break;
}
}
/**
* 对话框消失
*/
private void dismissDialog() {
if (Looper.myLooper() != Looper.getMainLooper()) {
return;
}
if (null == mDialog || !mDialog.isShowing() || null == mContext
|| ((Activity) mContext).isFinishing()) {
return;
}
mDialog.dismiss();
this.dismiss();
}
/**
* 显示日期选择dialog
*/
public void showDateChooseDialog() {
if (Looper.myLooper() != Looper.getMainLooper()) {
return;
}
if (null == mContext || ((Activity) mContext).isFinishing()) {
// 界面已被销毁
return;
}
if (null != mDialog) {
mDialog.show();
return;
}
if (null == mDialog) {
return;
}
mDialog.setCanceledOnTouchOutside(true);
mDialog.show();
}
/**
* xx年xx月xx日xx时xx分转成yyyy-MM-dd HH:mm
* @param yearStr
* @param dateStr
* @param hourStr
* @param minuteStr
* @return
*/
private String strTimeToDateFormat(String yearStr, String dateStr, String hourStr, String minuteStr) {
return yearStr.replace("年", "-") + dateStr.replace("月", "-").replace("日", " ")
+ hourStr + ":" + minuteStr;
}
private String strTimeToDateFormat(String yearStr, String dateStr) {
return yearStr.replace("年", "-") + dateStr.replace("月", "-").replace("日", "");
}
/**
* 滚轮的adapter
*/
private class CalendarTextAdapter extends AbstractWheelTextAdapter {
ArrayList<String> list;
protected CalendarTextAdapter(Context context, ArrayList<String> list, int currentItem, int maxsize, int minsize) {
super(context, R.layout.item_birth_year, R.id.tempValue, currentItem, maxsize, minsize);
this.list = list;
}
@Override
public View getItem(int index, View cachedView, ViewGroup parent) {
View view = super.getItem(index, cachedView, parent);
return view;
}
@Override
public int getItemsCount() {
return list.size();
}
@Override
protected CharSequence getItemText(int index) {
String str = list.get(index) + "";
return str;
}
}
/**
* 回调选中的时间(默认时间格式"yyyy-MM-dd HH:mm:ss")
*/
public interface DateChooseInterface{
void getDateTime(String time, boolean longTimeChecked);
}
}
</span></span>
6.MainActivity里面使用
<span style="font-size:18px;"><span style="font-size:14px;">package com.andrew.datechoosewheelviewdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity implements View.OnClickListener {
private Button mStartDateButton;
private Button mEndDateButton;
private Button mDateValidButton;
private TextView mShowContentTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mStartDateButton = (Button) this.findViewById(R.id.start_date_btn);
mEndDateButton = (Button) this.findViewById(R.id.end_date_btn);
mDateValidButton = (Button) this.findViewById(R.id.date_valid_btn);
mShowContentTextView = (TextView) this.findViewById(R.id.show_content_tv);
mStartDateButton.setOnClickListener(this);
mEndDateButton.setOnClickListener(this);
mDateValidButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.start_date_btn://开始时间
DateChooseWheelViewDialog startDateChooseDialog = new DateChooseWheelViewDialog(MainActivity.this, new DateChooseWheelViewDialog.DateChooseInterface() {
@Override
public void getDateTime(String time, boolean longTimeChecked) {
mShowContentTextView.setText(time);
}
});
startDateChooseDialog.setDateDialogTitle("开始时间");
startDateChooseDialog.showDateChooseDialog();
break;
case R.id.end_date_btn://结束时间
DateChooseWheelViewDialog endDateChooseDialog = new DateChooseWheelViewDialog(MainActivity.this,
new DateChooseWheelViewDialog.DateChooseInterface() {
@Override
public void getDateTime(String time, boolean longTimeChecked) {
mShowContentTextView.setText(time);
}
});
endDateChooseDialog.setTimePickerGone(true);
endDateChooseDialog.setDateDialogTitle("结束时间");
endDateChooseDialog.showDateChooseDialog();
break;
case R.id.date_valid_btn://身份证有效期
DateChooseWheelViewDialog dateValidChooseDialog = new DateChooseWheelViewDialog(MainActivity.this,
new DateChooseWheelViewDialog.DateChooseInterface() {
@Override
public void getDateTime(String time, boolean longTimeChecked) {
if (longTimeChecked) {
mShowContentTextView.setText("长期 ");
} else {
mShowContentTextView.setText(time);
}
}
});
dateValidChooseDialog.setTimePickerGone(true);
dateValidChooseDialog.showLongTerm(true);
dateValidChooseDialog.setDateDialogTitle("身份证到期时间");
dateValidChooseDialog.showDateChooseDialog();
break;
default:
break;
}
}
}
</span></span>
代码下载地址:
github:https://github.com/hongxialiu/DateChooseWheelViewDemo
源码下载: WheelView滚轮时间选择控件
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

