android dialog自定义实例详解
本人工作有一个月多了。对于android很多东西,都有了新的了解或者说真正的掌握。为了让更多的像我这样的小白少走弯路,所以我会坚持将我在工作中遇到的一些比较令我印象深刻的知识点整合出来给大家(顺序是按照我工作到现在的时间来制作的,其实也是想给自己一个记录吧。记录自己一路走来以及以后的路,
至少我想找到曾经的记录都有了)。
第一个需求:简单的自定义dialog
需求:创建一个dialog,该dialog具备以下功能:
1.有一个窗口可以显示文章
2.根据需求显示
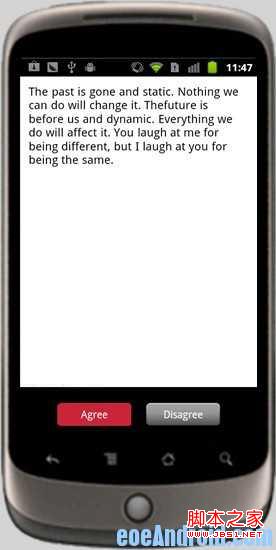
1)点击同意(不同意),触发对应的事件(同意的事件会弹出一个Toast,不同意则会关闭程序)
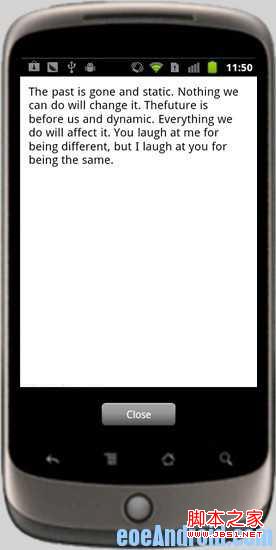
2)点击关闭,关闭dialog
1.在main.xml文件中设定一个按钮,点击会弹出dialog
代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world"
android:id="@+id/btn"
android:background="@drawable/sl_btn_red" />
</RelativeLayout>
2.创建dialog的内容布局,布局中设定了使用相对布局设定了三个按钮,其中两个一起出现(同意和不同意),另外一个单独出现(关闭)默认是两个出现
代码如下:
private TextView btnClose = null;
private TextView btnAgree = null;
private TextView btnDisagree = null;
private WebView mWebView = null;
public MyDialog(Context context) {
super(context, R.style.item_tnc_dialog);
setCancelable(false); // 阻止返回键的响应
setContentView(R.layout.dialog_view);
getWindow().setLayout(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT);
setUpView();
}
private void setUpView() {
mWebView = (WebView) findViewById(R.id.item_tnc_dialog_webview);
btnClose = (TextView) findViewById(R.id.item_tnc_dialog_close);
btnAgree = (TextView) findViewById(R.id.item_tnc_dialog_agree);
btnDisagree = (TextView) findViewById(R.id.item_tnc_dialog_disagree);
btnClose.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
dismiss();
}
});
btnDisagree.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
System.exit(0);
}
});
btnAgree.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "YOU SELECTED AGREE",
Toast.LENGTH_SHORT).show();
dismiss();
}
});
showDialog();
}
/** 加载webview的内容 */
public void showDialog() {
String localHtml = "file:///android_asset/los.html";
if (mWebView != null) {
mWebView.getSettings().setDefaultTextEncodingName("utf-8");
mWebView.loadUrl(localHtml);
}
buttonsDisplayTwo(false);
}
/** 当true的时候,出现同意和不同意两个选项,反之是关闭选项 */
private void buttonsDisplayTwo(boolean two) {
btnAgree.setVisibility(two ? View.VISIBLE : View.GONE);
btnDisagree.setVisibility(two ? View.VISIBLE : View.GONE);
btnClose.setVisibility(two ? View.GONE : View.VISIBLE);
}
3.main.activity的代码就不写了。。直接写自定义的dialog代码
代码如下:
private TextView btnClose = null;
private TextView btnAgree = null;
private TextView btnDisagree = null;
private WebView mWebView = null;
public MyDialog(Context context) {
super(context, R.style.item_tnc_dialog);
setCancelable(false); // 阻止返回键的响应
setContentView(R.layout.dialog_view);
getWindow().setLayout(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT);
setUpView();
}
private void setUpView() {
mWebView = (WebView) findViewById(R.id.item_tnc_dialog_webview);
btnClose = (TextView) findViewById(R.id.item_tnc_dialog_close);
btnAgree = (TextView) findViewById(R.id.item_tnc_dialog_agree);
btnDisagree = (TextView) findViewById(R.id.item_tnc_dialog_disagree);
btnClose.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
dismiss();
}
});
btnDisagree.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
System.exit(0);
}
});
btnAgree.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "YOU SELECTED AGREE",
Toast.LENGTH_SHORT).show();
dismiss();
}
});
showDialog();
}
/** 加载webview的内容 */
public void showDialog() {
String localHtml = "file:///android_asset/los.html";
if (mWebView != null) {
mWebView.getSettings().setDefaultTextEncodingName("utf-8");
mWebView.loadUrl(localHtml);
}
buttonsDisplayTwo(false);
}
/** 当true的时候,出现同意和不同意两个选项,反之是关闭选项 */
private void buttonsDisplayTwo(boolean two) {
btnAgree.setVisibility(two ? View.VISIBLE : View.GONE);
btnDisagree.setVisibility(two ? View.VISIBLE : View.GONE);
btnClose.setVisibility(two ? View.GONE : View.VISIBLE);
}
效果图如下: