vue-devtools的安装步骤
vue-devtools 是一款基于chrome游览器的插件,用于调试vue应用,由于国内不能访问谷歌商店(要科学上网),所以安装比较麻烦,写个文章记录一下。
第一步
将vue-devtools clone到本地
git clone https://github.com/vuejs/vue-devtools.git
第二步
在vue-devtools目录下安装依赖包
cd vue-devtools npm install
第三步
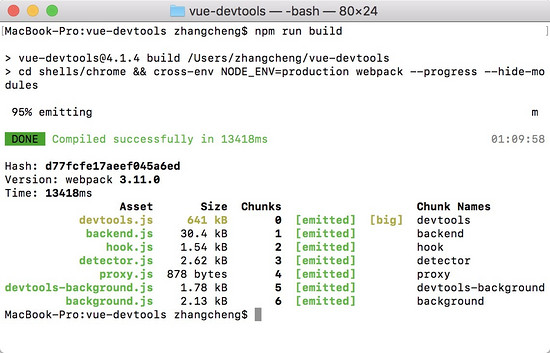
编译代码
npm run build

第四步
修改 vue-devtools/shells/chrome/manifest.json 文件,将 persistent改成 true

第五步
打开chrome,输入 chrome://extensions/ 进入到chrome扩展程序设置页面
打开右上角的 开发者模式

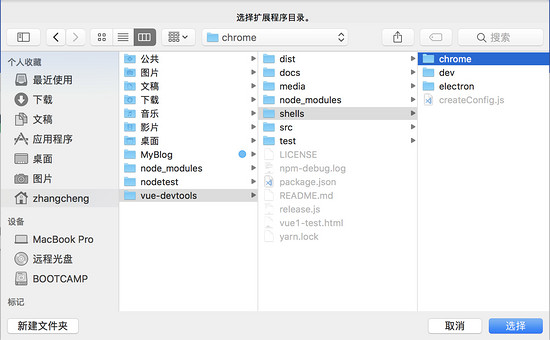
点击 加载已解压的扩展程序 选择 vue-devtools/shells/chrome

注意:勾选 允许访问文件网址

至此,vue-devtools已经安装完毕。enjoy it!

总结
以上所述是小编给大家介绍的vue-devtools的安装步骤,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- Vue调试神器vue-devtools安装方法
- 详解vue.js的devtools安装
- Vue DevTools调试工具的使用
- 分享vue.js devtools遇到一系列问题
- vue开发调试神器vue-devtools使用详解
相关推荐
-
vue开发调试神器vue-devtools使用详解
前言: 由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么. 但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试. 一.下载chrome扩展插件 GitHub下载地址: https://github.com/vuejs/vue-devtools 建议使用npm淘宝镜像按照依赖包 地址:http://npm.taobao.org/ 命令行安装npm淘宝镜像: $ npm install -g cnpm --registry=https://
-
分享vue.js devtools遇到一系列问题
使用vue.js devtools遇到的磕磕绊绊,具体如下 1.首先我们需要在谷歌浏览器扩展程序中点击获取更多 2.在搜索框输入vue.js devtools,点击安装此扩展 3.检查扩展是否开启 我们需要检测我的扩展是否开启,允许文件地址是否访问,如果没有勾选文件地址我们就必须在服务器上访问. 4.修改插件配置文件 复制代码 代码如下: C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdo
-
详解vue.js的devtools安装
安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build. 3.修改manifest.json 中的persistent为true 4.打开谷歌浏览器设置--->扩展程序-->勾选开发者模式--->添加工程中的shells-->chrome的内容或者直接拖动shells-->chrome,至此恭
-
Vue调试神器vue-devtools安装方法
什么是vue-devtools? vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率.接下来我们就介绍一下vue-devtools的安装. 安装方式 1.chrome商店直接安装: vue-devtools可以从chrome商店直接下载安装,非常简单,这里就不过多介绍了.不过要注意的一点就是,需要翻墙才能下载. 2.手动安装: 第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools g
-
Vue DevTools调试工具的使用
因为工作要求,目前主要在用Vue.js技术栈做开发,调试是必不可少的,这里会用的Vue DevTools的调试工具,问题就出在这里,当用Vue DevTools做调试时,很多时候都不能用,提示没有监测到Vue,这让工作效率瞬间拉低了. 安装: 1.到github下载: git clone https://github.com/vuejs/vue-devtools 2.在vue-devtools目录下安装依赖包 cd vue-devtools cnpm install 修正Vue DevTools
-
vue devtools的安装与使用教程
一.在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools 二.解压到本地的某盘 三.用你的npm中进入该文件夹下 四.依次输: 1:npm install 2:npm run build (这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,如下图) 五:修改shells>chrome文件夹下的mainifest.json 中的persistant为tr
-
vue ui的安装步骤以及使用详解
目录 vue ui是什么? 配置步骤 总结 vue ui是什么? 简单来说,vue ui是一个可视化图形界面,方便你去创建.更新和管理vue项目,包括下载router,vuex,axios,elementui等插件,配置好一些属性以及依赖关系,方便我们使用,我个人第一次接触它就感觉非常非常非常智能和强大 配置步骤 1.安装Vue CLI,因为vue ui是在Vue CLI基础上封装的 npm install -g @vue/cli 2.打开C:\Users*xxxx*\AppData\Roami
-
vue-devtools的安装步骤
vue-devtools 是一款基于chrome游览器的插件,用于调试vue应用,由于国内不能访问谷歌商店(要科学上网),所以安装比较麻烦,写个文章记录一下. 第一步 将vue-devtools clone到本地 git clone https://github.com/vuejs/vue-devtools.git 第二步 在vue-devtools目录下安装依赖包 cd vue-devtools npm install 第三步 编译代码 npm run build 第四步 修改 vue-dev
-
vue调试工具vue-devtools安装及使用方法
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: git clone https://github.com/vuejs/vue-devtools 2.在vue-devtools目录下安装依赖包 cd vue-devtools cnpm install 3.修改manifest.json文件 把"persistent":false改成true
-
pycharm新建Vue项目的方法步骤(图文)
1.首先安装Node.js 官网:https://nodejs.org/zh-cn/ 1)根据自己电脑型号下载好 2)点击安装,傻瓜式一步一步最后完成安装 3)打开CMD,检查是否正常,如果显示了如下则安装正常 2.使用淘宝NPM镜像 大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像. npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用cnpm命令来安装模块了 3.项目初始
-
Vue项目vscode 安装eslint插件的方法(代码自动修复)
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package.json查看,也可以查看工程下是否有.eslintrc.js和.eslintignore查看到eslint是否开启. 当我们编写不符合eslint规范的代码时,启动项目会报错,比如 这个时候可以安装vscode eslint插件,就可以自动检测不符合规范的代码.打开vscode左侧扩展面板,搜索es
-
jenkins自动构建发布vue项目的方法步骤
简介 Jenkins是一个开源的.提供友好操作界面的持续集成(CI)工具,起源于Hudson(Hudson是商用的),主要用于持续.自动的构建/测试软件项目.监控外部任务的运行(这个比较抽象,暂且写上,不做解释).Jenkins用Java语言编写,可在Tomcat等流行的servlet容器中运行,也可独立运行.通常与版本管理工具(SCM).构建工具结合使用.常用的版本控制工具有SVN.GIT,构建工具有Maven.Ant.Gradle. jenkins安装 1.安装JDK yum install
-
vue脚手架项目创建步骤详解
vue脚手架 -> vue.cli 快速的创建一个大型的功能齐全的vue项目模板(初始化项目) 土味解释:快速的创建一个空的vue项目 安装(全局安装) 全局安装 > npm i @vue/cli -g 创建vue脚手架项目 > vue create 项目名 配置选项 Vue CLI v4.5.11 ? Please pick a preset: (Use arrow keys) > Default ([Vue 2] babel, eslint) Default (Vue 3 Pr
-
M1 pro芯片启动Vue项目的方法步骤
目录 引言 安装Homebrew 安装nvm 安装Node 安装结束 引言 双十一剁手,买了m1 pro的MacBook Pro,所有环境需要重新搭一遍,后端项目比较容易,装个idea就可以启动,前端vue真的是不太通,所以研究了一下,搭建环境并启动vue. 安装Homebrew homebrew是mac本很好的管理软件安装的工具,所以拿到mac本的第一时间我就安装了homebrew,由于网络原因很有可能安装失败,用下面的命令可以使用国内镜像,安装速度比较快. /bin/zsh -c "$(cu
随机推荐
- JSP中使用JDBC访问SQL Server 2008数据库示例
- CentOS 7下配置Ruby语言开发环境的方法教程
- javascript 树形导航菜单实例代码
- 通过下拉框的值来确定输入框是否可以为空的代码
- Objective-C处理空字符串和页面传值及自定义拷贝
- js关于getImageData跨域问题的解决方法
- MySQL对中文进行排序详解及实例
- 功能强大的php文件上传类
- Ajax实现页面自动刷新实例解析
- 微信小程序 页面之间传参实例详解
- Java锁之自旋锁详解
- MySQL 5.6.36 Windows x64位版本的安装教程详解
- Linux下为PHP添加扩展库的方法
- C++中string与int的相互转换实现代码
- Mysql中Join的使用实例详解
- jQuery实现下拉框选择图片功能实例
- IE:添加新菜单项
- Android一次性退出多个Activity的方法
- httpwebreqeust读取httponly的cookie方法
- Diycode开源项目实例搭建上拉加载和下拉刷新的Fragment

