微信小程序 Tab页切换更新数据
微信小程序 Tab页切换更新数据
微信小程序还处于内测阶段,最不方便的莫过于官方在不停的更新,前几天写的功能隔个几天忽然发现不能用了_(:зゝ∠)_
功能需求如下:
我在首页点击“5万以上”他会把跳转到买车页然后同时把“5万以上”这个筛选条件带到买车页。

之前navigator导航是可以跳转并携带数据的,但这一次官方更新加了个新东西-----switchTab,专门用来实现tab页的跳转,但禁止携带数据
那么如果还想要实现我们的效果只能用别的方法了
想了一下有两种思路
1、用数据缓存
2、用全局变量存储globalData
最终我用的是全局变量,原因是我先尝试数据缓存的时候用的onLoad,onLoad用于页面加载,就是说只有第一次打开这个页面他才会执行,之后不会再执行,也就第一次实现了效果之后都不会在做这个动作。当我尝试局部变量的时候一开始也用的onLoad当然也没实现然后我发现了onShow,onShow是每次显示这个页面的时候都执行操作成功的完成了效果,我没再试缓存但应该也是可以实现的
具体的实现:
1、首先需要在app.js里定义需要的全局变量
globalData:{
currentLocation:'北京',
selectCondition:'',
userInfo:null
}
globalData里除了userInfo是小程序自带的另两个变量都是我定义的
2、在“首页”里点击“5万以上”之后做两个操作
一是修改全局变量selectCondition的值
二是跳转到买车页
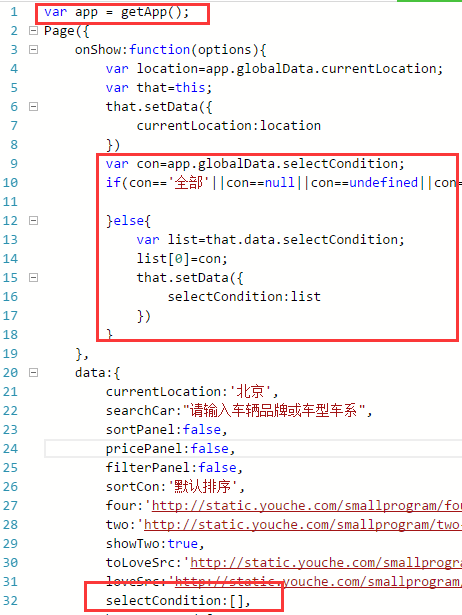
需要在首页的.js里写:

var app=getApp();
然后在“5万以上”的点击事件里修改全局变量selectCodition的值
addSelectCondition:function(e){
var con=e.currentTarget.dataset.hi;
app.globalData.selectCondition=con;
console.log(app.globalData.selectCondition)
wx.switchTab({
url: '../buycar/pickcar'
})
}
这是整个function的内容,console之前就是修改全局变量的值
之后就是跳转到“买车”tab页的代码,用了wx.switchTab
3、在买车页的onShow函数里得到全局变量selectCondition并且赋值给我们data里早就定义好的变量,这样就可以在“买车”里调用这个“5万以上”的值了

成功,撒花
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序使用第三方库Immutable.js实例详解
前言 Immutable JS 提供一个惰性 Sequence,允许高效的队列方法链,类似 map 和 filter ,不用创建中间代表.immutable 通过惰性队列和哈希映射提供 Sequence, Range, Repeat, Map, OrderedMap, Set 和一个稀疏 Vector. 微信小程序无法直接使用require( 'immutable.js' )进行调用,需要对下载的Immutable代码进行修改,才能使用. 原因分析 Immutable使用了UMD模块化规范 (f
-
微信小程序 tabs选项卡效果的实现
微信小程序 tabs选项卡效果 前言: 最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释.正好赶上这个热潮,这几天先把小程序技术文档看了个遍,就直接着手写案例了.很多组件微信内部已经封装完了,正好发现没有tab选项卡效果,这两天正好研究了下.思路如下: 1.首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类 2.选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块 3.使用三
-
微信小程序 (三)tabBar底部导航详细介绍
tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 主要属性: 对于tabBar整体属性设置: 对于tabBar中每个Item属性设置: 下面是官网一张图对tabBar描述: app.json的配置相对就简单了: 相关文章: hello WeApp icon组件 Window text组件
-
微信小程序 新建登录页并实现tabBar隐藏
微信小程序 新建登录页并实现tabBar隐藏 实现的效果如下两张图: app.json 设置的pages的path如下: 在app.json里面设置tabBar的值: 如果你不想在登录页有tabBar的内容,则在app.json 里面tabBar-->list-->pagePath 不能写登录页面的路径,并且首页跳转到登录页时,用 navigateTo 跳转到新页面即可实现tabBar的隐藏,如下图所示: login页面如何设置整个页面都是蓝色(#2da1ed)? 在login.json里面设
-
微信小程序开发之Tabbar实例详解
微信小程序 Tabbar 1.下载微信小程序开发软件: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714 2.扫描二维码登录,在手机点击确认登录 3.新建一个项目,这里选择无APPID,如果需要填写APPID,需要到微信小程序里面注册,然后就可以获取APPID,填写项目名称,选择项目目录(注释:微信小程序不会自己创建主目录文件,所以自己先建立一个项目文件夹,然后选择存放到这个文件夹中),添加项目,就
-
微信小程序 swiper制作tab切换实现附源码
微信小程序 swiper制作tab切换 实现效果图: swiper制作tab切换 index.html <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Seside1</view> <view
-
微信小程序 实现tabs选项卡效果实例代码
最近微信应用号是炒的如火如荼,热门满满,但是也可以发现搜索关键词出来,各类网站出现的还都是微信的官方文档解释.正好赶上这个热潮,这几天先把小程序技术文档看了个遍,就直接着手写案例了.很多组件微信内部已经封装完了,正好发现没有tab选项卡效果,这两天正好研究了下.思路如下: 1.首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类 2.选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块 3.使用三目运算通过点击获取导航索引,根据索引判断
-
微信小程序开发之实现选项卡(窗口顶部TabBar)页面切换
微信小程序开发中选项卡.在Android中选项卡一般用fragment,到了小程序这里瞬间懵逼了. 总算做出来了.分享出来看看. 先看效果: 再上代码: 1.index.wxml <!--index.wxml--> <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0"
-
微信小程序 Tab页切换更新数据
微信小程序 Tab页切换更新数据 微信小程序还处于内测阶段,最不方便的莫过于官方在不停的更新,前几天写的功能隔个几天忽然发现不能用了_(:зゝ∠)_ 功能需求如下: 我在首页点击"5万以上"他会把跳转到买车页然后同时把"5万以上"这个筛选条件带到买车页. 之前navigator导航是可以跳转并携带数据的,但这一次官方更新加了个新东西-----switchTab,专门用来实现tab页的跳转,但禁止携带数据 那么如果还想要实现我们的效果只能用别的方法了 想了一下有两种思
-
微信小程序tab切换可滑动切换导航栏跟随滚动实现代码
简介 看到今日头条小程序页面可以滑动切换,而且tab导航条也会跟着滚动,点击tab导航,页面滑动,切导航栏也会跟着滚动,就想着要怎么实现这个功能 像商城类商品类目如果做成左右滑动切换类目用户体验应该会好很多,我这里只是一个小demo,没有怎么去考虑数据的问题,主要是想着去实现这么个功能,有可能后期引入数据后会出现问题,欢迎提出互相讨论 解决过程 1.在想要实现这个问题的时候找了不少别人的博客看,主体页面布局方面是比较统一的,tab导航栏使用<scroll-view>标签,内容使用<swi
-
微信小程序tab左右滑动切换功能的实现代码
效果图: 一.简介 自己的小程序需要实现这样的功能 1.核心思想 swiper 和scroll-view共用两个变量currentTab navScrollLeft,当点击nav或者滑动swiper时设置两个变量的值为当前的index 二.实现 tab导航栏使用<scroll-view>标签,内容使用<swiper> 1.wxml实现 <view class="container"> <!-- tab导航栏 --> <!-- sc
-
微信小程序 页面跳转和数据传递实例详解
微信小程序 页面跳转和数据传递 1.先导 在Android中,我们Activity和Fragment都有栈的概念在里面,微信小程序页面也有栈的概念在里面.微信小程序页面跳转有四种方式: 1.wx.navigateTo(OBJECT): 2.wx.redirectTo(OBJECT): 3.wx.switchTab(OBJECT): 4.wx.navigateBack(OBJECT) 5.使用实现对应的跳转功能: 分析: 其中navigateTo是将原来的页面保存在页面栈中,在跳入到下一个页面的时
-
微信小程序ajax实现请求服务器数据及模版遍历数据功能示例
本文实例讲述了微信小程序ajax实现请求服务器数据及模版遍历数据功能.分享给大家供大家参考,具体如下: 昨天下载了一个微信小程序的开发者工具,大概看了一下文档,简单的用他的方法实现了ajax请求. 微信小程序文档地址: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1474632113_xQVCl 头部标题和底部tab配置都在 app.json文件中,底部tab位最少两个,最多五个.下面是app.json文件代码和相关注释 { &qu
-
小程序tab页无法传递参数的方法
微信小程序tab页面不能传参解决方案: 1.设置全局变量,通过全局变量访问 2.小程序本地存储 小程序不支持tab页面传递queryString参数,无论是navigator,还是通过api跳转 遇到的问题如下: 小程序navigator组件默认不能跳转到tabbar页面 这个官方文档写了需要设置open-type为reLaunch或者switchTab,通过api跳转的话同上 <navigator url="/page/index/index" open-type="
-
微信小程序左右滑动切换页面详解及实例代码
微信小程序--左右滑动切换页面事件 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend. 这三个事件最重要的属性是pageX和pageY,表示X,Y坐标. touchstart在触摸开始时触发事件; touchend在触摸结束时触发事件; touchmove触摸的过程中不断激发这个事件; 这三个事件都有一个timeStamp的属性,查看timeStamp属性,可以看到顺序是touchstart => touchmove=> touchmov
-
微信小程序 页面跳转及数据传递详解
微信小程序 页面跳转及数据传递详解 类似 Android 的 Intent 传值,微信小程序也一样可以传值: 例如:wxml 中写了一个函数跳转: <view class="itemWeight" catchtap="jumpToOverMissionList"> <view class="textStatus">已完成任务</view> <view class="containVertical
-
微信小程序实现swiper切换卡内嵌滚动条不显示的方法示例
本文实例讲述了微信小程序实现swiper切换卡内嵌滚动条不显示的方法.分享给大家供大家参考,具体如下: index.wxml文件: <view class="swiper-tab"> <view class="swiper-tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">为你推荐</view&g
-
关于微信小程序爬虫token自动更新问题
目录 一.微信模拟点击 二.配置fiddler获取请求头的信息写到本地文件 三.主爬虫业务代码 现在很多的app都很喜欢在微信或者支付宝的小程序内做开发,毕竟比较方便.安全.有流量.不需要再次下载app,好多人会因为加入你让他下载app他会扭头就走不用你的app,毕竟做类似产品的不是你一家. 之前做过很多微信小程序的爬虫任务,今天做下记录,防止很久不用后就会忘记,微信小程序分为两大类: 1.是不需要登录的(这种的话不做分析,毕竟没什么反爬) 2.需要登录的 2.1 登录一次之后token永久有效
随机推荐
- Spring boot实现应用打包部署的示例
- 一行代码解决 perl输入 排序 输出问题
- JavaScript设计模式之观察者模式(发布者-订阅者模式)
- jquery选择器-根据多个属性选择示例代码
- Tomcat6.0与windows 2003 server 的IIS服务器集成
- JavaScript用200行代码制作打飞机小游戏实例
- JS中encodeURIComponent函数用php解码的代码
- java struts常见错误以及原因分析
- php下将多个数组合并成一个数组的方法与实例代码
- Spring+SpringMVC+MyBatis深入学习及搭建(一)之MyBatis的基础知识
- Linux下C语言实现C/S模式编程
- vbs病毒源文件
- jQuery select的操作实现代码
- Jquery Ajax请求代码(2)
- C语言顺序表实现代码排错
- 使用js的replace()方法查找字符示例代码
- 传奇完全私服修改方案
- 用Javascript做flash做的事..才完成的一个类.Auntion Action var 0.1
- C#中DataTable排序、检索、合并等操作实例
- PHP获取毫秒级时间戳的方法

