Win2008,windows2008序列号查看器
很多人在默认安装Windows Server 2008时没有输入Win2008序列号,由于Windows Server 2008作为服务器家族需要使用KMS在线激活。如果你已经申请了Win2008 cdkey但是安装后忘记了,可以使用Vista地带的ooVista系统必备来查看。
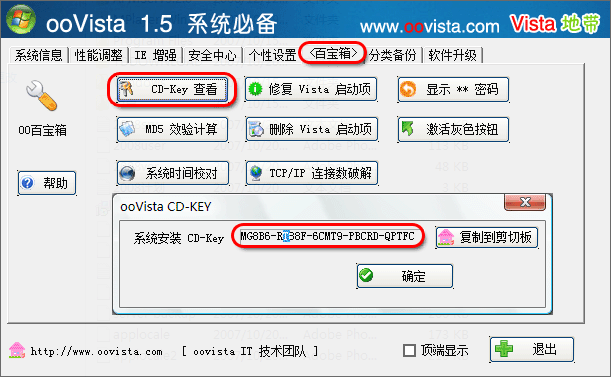
打开ooVista系统必备,单击“百宝箱”-“CD-Key查看”即可查看Win2008序列号。我们可以单击右边的“复制到剪切板”即可自动复制Win2008 CD-KEY如图所示:

相关推荐
-
Win2008,windows2008序列号查看器
很多人在默认安装Windows Server 2008时没有输入Win2008序列号,由于Windows Server 2008作为服务器家族需要使用KMS在线激活.如果你已经申请了Win2008 cdkey但是安装后忘记了,可以使用Vista地带的ooVista系统必备来查看. 打开ooVista系统必备,单击"百宝箱"-"CD-Key查看"即可查看Win2008序列号.我们可以单击右边的"复制到剪切板"即可自动复制Win2008 CD-KEY
-
require、backbone等重构手机图片查看器
本文是对之前的部分补充,也是对最近学习require.backbone的一次实例化的实践,希望对正在学习理解中的同学们有帮助 前文请前往:制作手机使用的网页图片查看器 新手机图片查看器 网页部分 require引入是重点,指明了主函数所在文件路径 <!doctype html> <html lang="zh-cn"> <head> <title>webapp图片查看器</title> <meta charset=&quo
-
hta实现的笨狼树状节点查看器
<html> <head> <style> table { border-collapse: collapse; border-width: 4; border-style: double; border-color:#15336F; font-size:12px; } body { font-size:12px; } div { width:100%; height:9; border-st
-
jQuery实现简单的图片查看器
项目中自己diy了一个图片查看器.因为初始代码不是自己的,只是在上面改了一下也没有弄的很漂亮.等以后有时间了在重写一下样式和封装,作为备用的只是积累吧.如果有童鞋有用到,完全可以在此基础上改,比较容易,代码也比较简单 图片查看器主要有几个功能: 1.显示图片和图片信息(图片名称.发布者等等) 2.切换图片 3.关闭图片查看器 初始化接口函数pictureViewer.init: function(picInfos,tapNumber,isBig) picInfos: 传入图片组信息,必须,格式如
-
移动端js图片查看器
本文实例为大家分享了js图片查看器插件的使用方法,制作手机使用的网页图片查看器,供大家参考,具体内容如下 这几天抽空在为项目开发一个量身的图片查看器,目前已初步完成需求. 开发场景是:在一个多文件下载展示列表中,如检测某些文件为图片时,则点击该文件时打开图片查看器展示该图片,并将列表内其它图片同时展示查看器队列内,可供前后滑动查看及其它附带功能. 乍一听功能点似乎有点多而且有些复杂,需要梳理一下 功能点整理 首先,我们要获得点击的图片文件对象及符合条件的图片文件对象集 其次,图片查看器的制作及图
-
基于touch.js手势库+zepto.js插件开发图片查看器(滑动、缩放、双击缩放)
最近由于公司项目需要图片查看器,网上搜了一圈,感觉资料很少,所以决定基于百度的touch.js手势库+zepto.js自己写了一个小插件,实现了左右滑动,双指缩放,双击缩放功能,基本使用还行,但是有时候还是不太顺畅,后续会慢慢完善:写的不好的地方望各位能够给出好的建议,谢谢! 源码地址:https://github.com/GLwen/molong_photoSwipe.git 演示:http://runjs.cn/detail/iceaaogh molong.css *{padding:0;m
-
Android仿微信朋友圈图片查看器
再看文章之前,希望大家先打开自己的微信点到朋友圈中去,仔细观察是不是发现朋友圈里的有个"九宫格"的图片区域,点击图片又会跳到图片的详细查看页面,并且支持图片的滑动和缩放?这个功能是不是很常用呢?!那么我今天正好做了这个Demo,下面为大家讲解一下.首先按照惯例先看一下效果图吧,尤其不会录制gif动画(哎~没办法,模拟器不支持多点触控,刚好我的手机又没有Root,不能录屏,悲催啊,大家见谅,想要看真实效果的话,烦请移到文章最下方转载文章中进行源码下载,点击下载源码,运行后再看效果哈~~)
-
C#如何实现图片查看器
这篇文章将简单介绍下如何使用C#来实现一个图片查看器的功能的,该工具保存的功能有: 1. 可以通过"上一张" "下一张"这样的按钮来轮换浏览图片 2.实现对图片的旋转 3.实现对旋转后图片的保存功能.本程序不仅提供旋转90/180/270这样的实现,同时提供一个方法来完成旋转任意角度的实现 4.该程序未实现Windows图片查看图片缩放的功能,这部分的功能主要要点是改变图片在PictureBox控件中的高度和宽度就可以的 二.实现思路 2.1 图片轮换浏览功能的
-
Android编程实现网络图片查看器和网页源码查看器实例
本文实例讲述了Android编程实现网络图片查看器和网页源码查看器.分享给大家供大家参考,具体如下: 网络图片查看器 清单文加入网络访问权限: <!-- 访问internet权限 --> <uses-permission android:name="android.permission.INTERNET"/> 界面如下: 示例: public class MainActivity extends Activity { private EditText image
-
Android实现的可以调整透明度的图片查看器实例
本文以实例讲解了基于Android的可以调整透明度的图片查看器实现方法,具体如下: main.xml部分代码如下: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent"
随机推荐
- 常用正则表达式范例 方便表单验证
- ORACLE常见错误代码的分析与解决(二)
- jQuery将多条数据插入模态框的示例代码
- sql server 创建临时表的使用说明
- 在树莓派2或树莓派B+上安装Python和OpenCV的教程
- asp.net实现md5加密
- ASP运行出错:缺少对象: 'xmlDoc.documentElement'错误解决方法
- python实现TCP服务器端与客户端的方法详解
- jQuery AJAX回调函数this指向问题
- 使用CSS和jQuery模拟select并附提交后取得数据的代码
- jQuery制作input提示内容(兼容IE8以上)
- jQuery学习笔记之jQuery构建函数的7种方法
- 用javascript实现文本框和"选择"按扭之间的间距
- addEventListener 的用法示例介绍
- js实现Select列表各项上移和下移的方法
- 闲谈 Web 图片服务器应用分析
- Spring Boot修改启动端口的方法
- vue.js实现只弹一次弹框
- mybatis动态插入list传入List参数的实例代码
- aspnetcore 实现简单的伪静态化功能

