微信小程序对接七牛云存储的方法
前言:
做小程序有一段时间了,总结一下做过的技术点,特此贡献给小伙伴们!项目中,有图片存储、视频存储、录音存储这三个需要云对接存储。
一、图片/视频/录音上传七牛对接
准备工作:
a、你要有一个七牛账号,实名认证后,在七牛的个人中心,有个秘钥管理-里面有一对秘钥,是上传必须的。这对秘钥,配置在后端,配置时可以设置允许上传格式,也可以设置为任何格式都可上传,让我们的后端大哥去慢慢弄吧。另外,还需要在七牛的对象存储里新建一个存储空间,所要上传的文件就是存储在你创建的空间里,如果你为了方便管理,也可以图片/视频/录音/其他各创建一个存储空间。这个存储空间名字,也要配置在后端的。
b、需要一个上传令牌token,一个文件上传对应一个token,这是必须的。上传令牌token还有时效性,后端配置1h,足以让你完成上传操作就行。这个token由我们自己后端生成,前端调接口获取token,或者像我这样,直接把接口丢在[uptokenURL]后面,七牛的会自己去取。也可以由我们自己先得到token,再丢给七牛。
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_toke', uploadURL:'https://up.qbox.me',//华东
uptoken: token,uploadURL:'https://up.qbox.me',//华东
c、七牛的js文件qiniuUploader.js,在下面给的七牛地址里面,可以去下载。里面有个小程序的SDK,解压找到里面的qiniuUploader.js,在你需要上传的页面,导入这个js。https://developer.qiniu.com/sdk#community-sdk
1、图片上传七牛
通过小程序的方法,为用户提供添加本地图片,或者拍照,之后你会得到方法返回的图片临时路径。我们可以把图片维护在一个数组里,这样在上传七牛时,以队列的形式上传。
constqiniuUploader = require("../../libs/qiniuUploader.js");
var sourceType = [['camera'], ['album'], ['camera','album']];
var sizeType = [['compressed'], ['original'], ['compressed','original']];
var imageArray = [];// 点击事件,从本地相册选择图片或使用相机拍照。
chooseImage: function (e) {
var that =this;
wx.chooseImage({
sourceType: sourceType[this.data.sourceTypeIndex],
sizeType: sizeType[this.data.sizeTypeIndex],
count:this.data.count[this.data.countIndex],//这个count可以用来删除当前图片
success: function (res) {
// 返回照片的本地文件路径,tempFilePath可以作为img标签的src属性显示图片vartempFilePaths = res.tempFilePaths;
imageArray.push(tempFilePaths);
that.setData({
imageList: tempFilePaths
})
that.pictureUploadqiniuMethod(imageArray,"tupian_");
},
})
},
//得到图片路径数组后,准备上传七牛
pictureUploadqiniuMethod: function (imageArray, fileHead){
var that =this;
for(vari =0; i < imageArray.length; i++) {
var filePath = imageArray[i];
var imgName = filePath.substr(30,50);
qiniuUploader.upload(filePath, (res) => {
//上传成功,上传成功一张图片,进入一次这个方法,也就是返回一次
console.log(res)
},
(error) => {
//图片上传失败,可以在七牛的js里面自己加了一个err错误的返回值console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东key: fileHead + imgName,// 自定义文件 keyregion:'ECN',
});
}
},
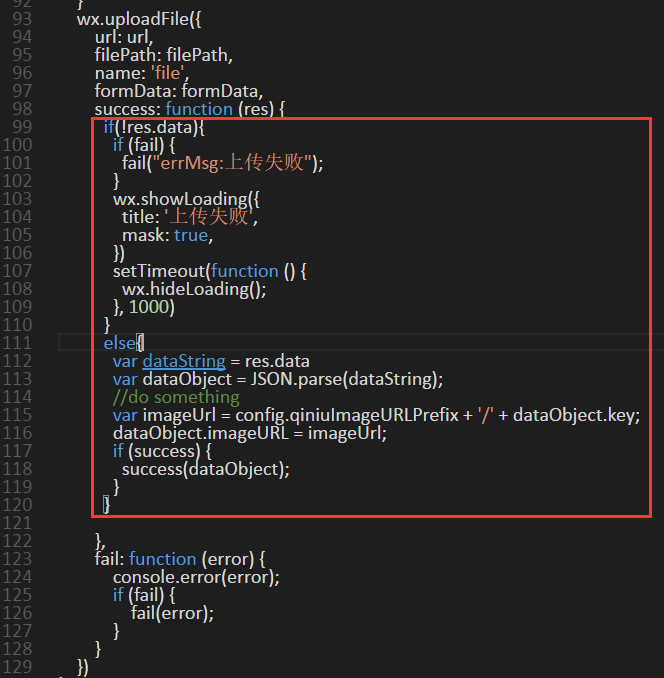
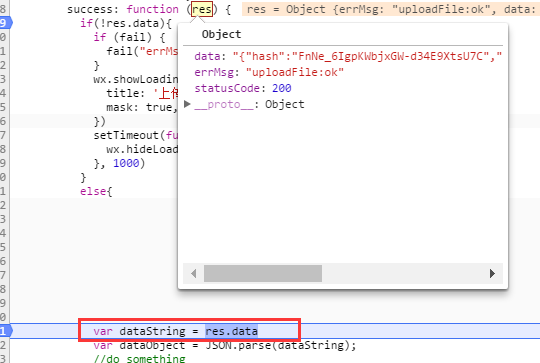
红线框内的这块代码,是七牛qiniuUploader.js文件里的,我加了一个if判断,为了防止虽然上传成功,但没有返回data,这样在代码112行获取返回data时,不至于直接报错。

解释::
imageArray:准备上传的图片临时地址数组。
fileHead:自定义上传七牛文件名的头,为了区别上传文件,比如图片/视频/录音/其他,
imgName:自定义上传七牛文件名,前端处理嘛,我就简单的通过截取临时路径(filePath )的30-50位字符作为储存到七牛的文件名,即使你添加了两张相同的图片,小程序给你的临时路径也是不一样的,所以不会存在重名情况。
domain:下载资源时用到。如果设置,在上传后的success里返回的res.ImageURL字段,是一个带http的直接可以访问的文件地址,否则需要自己拼接。
key:最终储存到七牛的文件名,我这里的图片文件名=文件头(fileHead)+伪文件名(imgName)
uploadURL:上传到七牛的那个存储区域,上传区域和上传区域代码一定要对应上。
region:上传区域代码。
shouldUseQiniuFileName:表示是否由七牛来定义上传文件名,如果是 true,则文件 key 由 qiniu 服务器分配 (全局去重)。默认是 false,也就是我们自己来定义。如果key设置了,优先级最高。
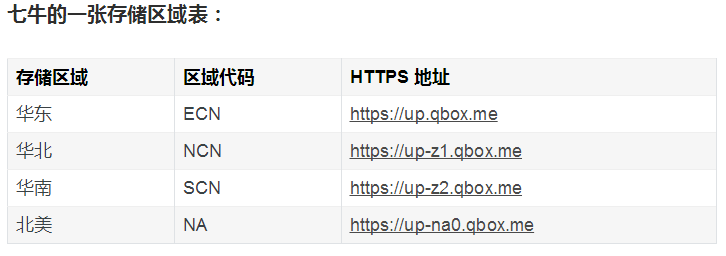
七牛存储区域表:

这样,在需要上传页面调用七牛的qiniuUploader.js,就可以上传了。
会遇到的问题:
某张图片/视频/录音上传失败可能的原因:
①上传文件不是后端所允许的大小,图片一般小于3M。视频/录音我限制是小于1M
②上传文件格式在后端没有被允许。
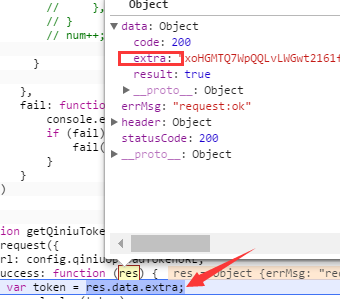
③token获取失败,比如我遇到的,七牛的qiniuUploader.js文件通过接口获取token,默认是这样[var token = res.data.token;],而我们后端接口返回的token是这样

所以我需要在七牛的js文件里修改为[var token = res.data.extra;],要么让后端改。
2、视频上传七牛
视频上传和图片上传是一个套路,只是文件格式不同,视频一般就一个文件,不像图片有多张,需要搞个队列来上传。所以上传视频就这样:
//事件绑定,添加视频
chooseVideo: function (res) {
var that =this;
wx.chooseVideo({
sourceType: sourceType[this.data.sourceTypeIndex],
camera: camera[this.data.cameraIndex],
maxDuration: duration[this.data.durationIndex],
success: function (res) {
var shipinFile= res.tempFilePath;
that.setData({
src: shipinFile
});
//用户寻选择好图片后,调用上传方法
that.shipinUploadqiniuMethod(shipinFile,"shipin_");
}
})
},
//视频上传七牛
shipinUploadqiniuMethod: function (shipinFile, fileHead){
var that =this;
var shipinName = shipinFile.substr(30,50);
qiniuUploader.upload(shipinFile, (res) => {
//视频上传成功console.log(res)
},
(error) => {
//视频上传失败,可以在七牛的js里面自己加了一个err错误的返回值
console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东
key: fileHead + shipinName ,// 自定义文件 keyregion:'ECN',//华东区域代码});
}
},
3、录音文件上传七牛
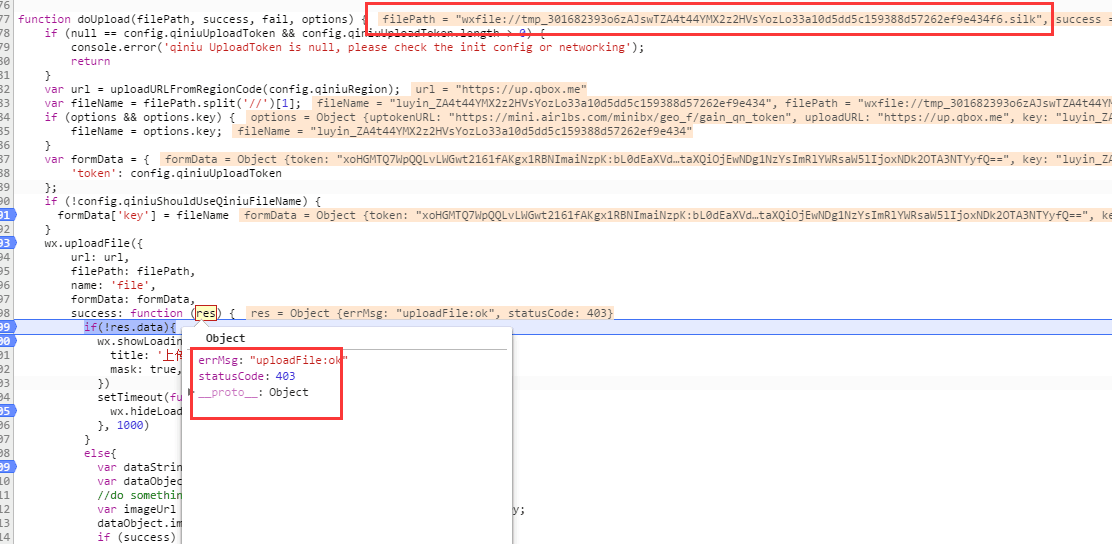
小程序的录音格式为silk,录音上传七牛,可以和视频共用一个方法。但虽然上传成功了,状态码为403,七牛没有返回data,像这样:

正常上传时,能正常返回data,并且状态码是200

后端配置silk格式允许,这样应该是没问题的。

上传成功七牛却没有返回data,这个data里有文件传七牛那边在线地址,不返回我们怎么访问了。现在的处理是:把音频文件传到自己服务器。目前就只能这么办了。
这里是小程序对接七牛云存储的官方文档:
https://github.com/gpake/qiniu-wxapp-sdk/blob/master/README.md?ref=developer.qiniu.com
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

