Aspnetpager对GridView分页并顺利导出Excel
一、前言
谈到分页,在网页上简直到处都是。网络的资源越来越多,如果不用分页技术来显示,就会拖拉很长很长。下面给大家分享分页技术。
二、基本要点
当要显示数据量足够大的时候,我们往往采用分页显示的处理办法。分页有真分页和假分页。
假分页:从数据库中取出所有的数据,然后分页在界面上显示。访问一次数据库,但由于选择的数据量比较大,所以第一次花费时间比较长,但之后每一页的显示都是直接、快速的,避免对数据库的多次访问。
真分页:确定要显示的数量和内容,然后每次都去数据库取出该少量数据,优点是数据量小,缺点是访问数据库频繁。在大型网站中往往采用真分页,比如百度的图片获取。
三、实例展示
由于在ASP.NET中没有Aspnetpager控件,需要自己添加,其实也非常简单,下载的路径:https://yunpan.cn/cPHWP3eEzgu7w 访问密码 99df。
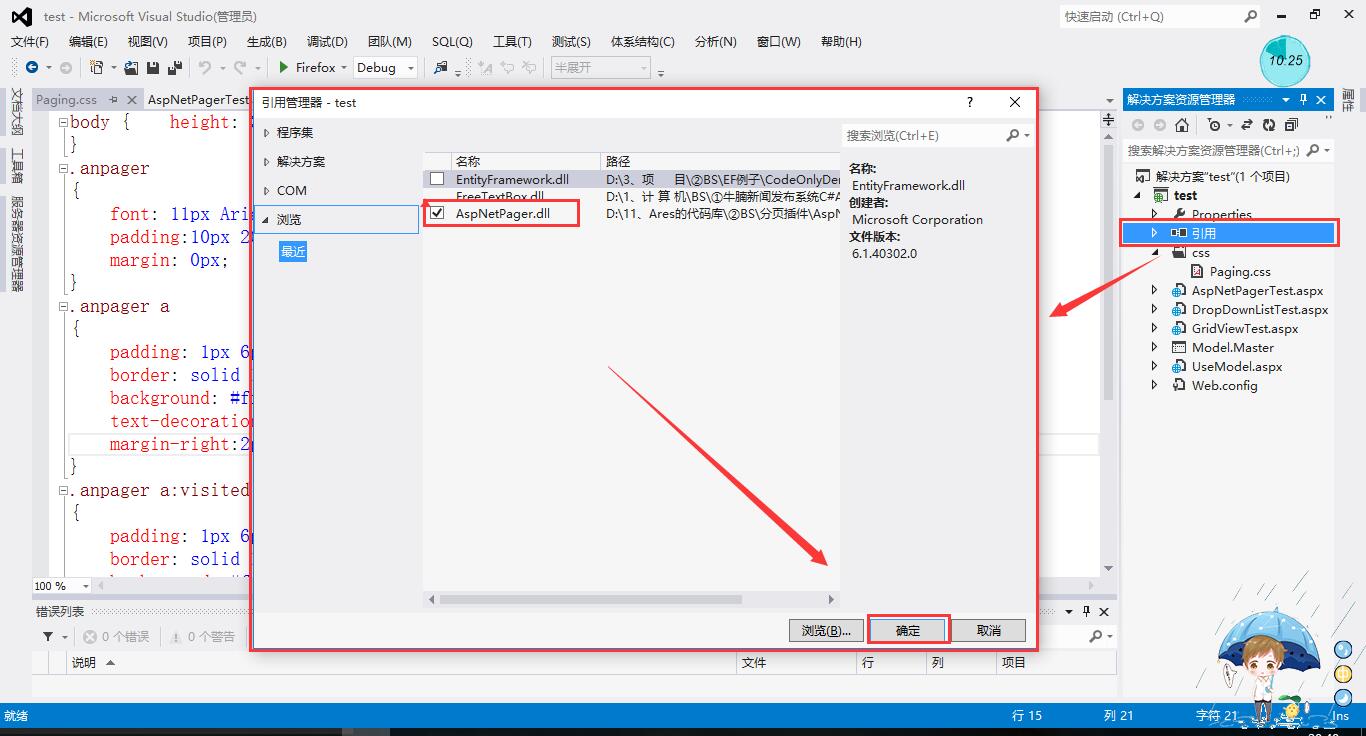
下载好后,添加对Aspnetpager.dll控件的引用,然后在工具箱→右击→选择项→找到Aspnetpager →确定。

图一 添加引用

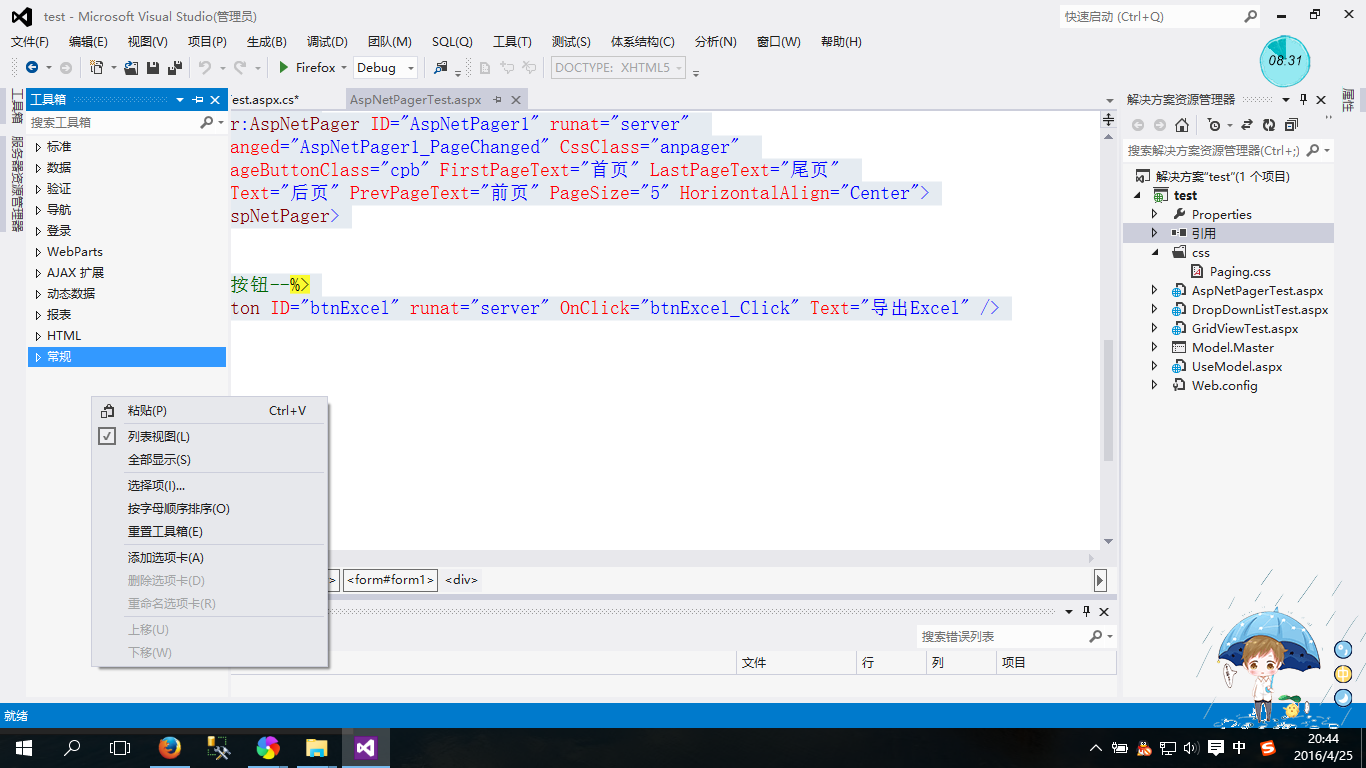
图二 选择项

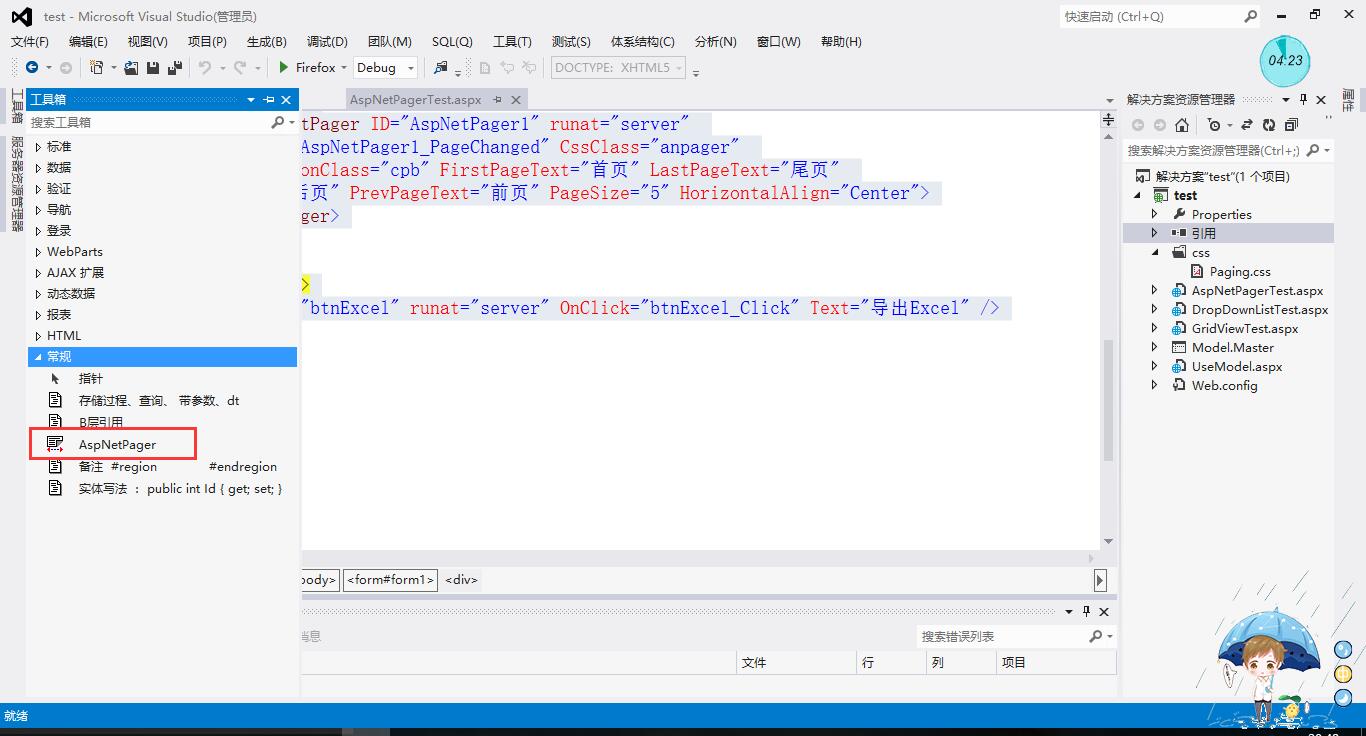
图三 添加工具

图四 展示效果
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AspNetPagerTest.aspx.cs" Inherits="test.AspNetPagerTest" %> <%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>使用AspNetPager对GridView分页</title> <%--引用分页控件的CSS--%> <link href="css/Paging.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div> <%--gridview控件--%> <asp:GridView ID="GridView1" runat="server" Width="100%" CellPadding="4" ForeColor="#333333" GridLines="None"> <AlternatingRowStyle BackColor="White" /> <EditRowStyle BackColor="#2461BF" /> <FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" /> <HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" Height="25px" HorizontalAlign="Center" /> <PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" /> <RowStyle BackColor="#EFF3FB" Height="20px" HorizontalAlign="Center" /> <SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" /> <SortedAscendingCellStyle BackColor="#F5F7FB" /> <SortedAscendingHeaderStyle BackColor="#6D95E1" /> <SortedDescendingCellStyle BackColor="#E9EBEF" /> <SortedDescendingHeaderStyle BackColor="#4870BE" /> </asp:GridView> <%--分页控件--%> <webdiyer:AspNetPager ID="AspNetPager1" runat="server" onpagechanged="AspNetPager1_PageChanged" CssClass="anpager" CurrentPageButtonClass="cpb" FirstPageText="首页" LastPageText="尾页" NextPageText="后页" PrevPageText="前页" PageSize="5" HorizontalAlign="Center"> </webdiyer:AspNetPager> <br /> <%--导出按钮--%> <asp:Button ID="btnExcel" runat="server" OnClick="btnExcel_Click" Text="导出Excel" /> <br /> <br /> <br /> <br /> </div> </form> </body> </html>
CSS代码:
body { height: 382px;
}
.anpager
{
font: 11px Arial, Helvetica, sans-serif;
padding:10px 20px 10px 0;
margin: 0px;
}
.anpager a
{
padding: 1px 6px;
border: solid 1px #ddd;
background: #fff;
text-decoration: none;
margin-right:2px
}
.anpager a:visited
{
padding: 1px 6px;
border: solid 1px #ddd;
background: #fff;
text-decoration: none;
}
.anpager .cpb
{
padding: 1px 6px;
font-weight: bold;
font-size: 13px;
border:none
}
.anpager a:hover
{
color: #fff;
background: #ffa501;
border-color:#ffa501;
text-decoration: none;
}
后台的代码:
/*********************************************************************
* 作者:王雷
* 小组:暂无
* 说明:【ASP.NET】Aspnetpager对GridView分页,并导出Excel
* 创建日期:2016年4月25日20:23:00
* 版本号:V1.0.0
************************************************************************/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.IO; //导出Excel的时候用到
namespace test
{
public partial class AspNetPagerTest : System.Web.UI.Page
{
public SqlConnection conn = null;
public SqlCommand cmd = null;
public SqlDataReader sdr = null;
#region 界面加载--王雷--2016年4月25日20:21:29
/// <summary>
/// 界面加载
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//调用绑定分页和GridView
BindGridView();
}
}
#endregion
#region 绑定分页和GridView方法--王雷--2016年4月25日20:20:59
///绑定分页和GridView方法
private void BindGridView()
{
//查询语句
string SQL = "select * from USERS";
//获取数据表格
DataTable dt = ExecuteQuery(SQL, CommandType.Text);
//初始化分页数据源实例
PagedDataSource pds = new PagedDataSource();
//设置总行数
AspNetPager1.RecordCount = dt.Rows.Count;
//设置分页的数据源
pds.DataSource = dt.DefaultView;
//设置当前页
pds.CurrentPageIndex = AspNetPager1.CurrentPageIndex - 1;
//设置每页显示页数,在前台界面中有设置
pds.PageSize = AspNetPager1.PageSize;
//启用分页
pds.AllowPaging = true;
//设置GridView的数据源为分页数据源
GridView1.DataSource = pds;
//绑定GridView
GridView1.DataBind();
}
#endregion
#region 执行传入的SQL查询语句--王雷-2016年4月25日20:19:54
///<summary >
///执行传入的SQL查询语句
/// </summary>
/// <param name="cmdText" >要执行的SQL查询语句或者是存储过程</param>
/// <param name="ct">命令类型</param>
/// <returns >返回更新的记录数 </returns>
public DataTable ExecuteQuery(string cmdText, CommandType ct)
{
//建立数据连接字符串
SqlConnection cnn = new SqlConnection("server=.;uid=sa;pwd=123456;database=Login");
DataTable dt = new DataTable();
cmd = new SqlCommand(cmdText, cnn);
cmd.CommandType = ct;
cnn.Open();
using (sdr = cmd.ExecuteReader(CommandBehavior.CloseConnection)) //关闭sdr的时候,也关闭连接。
{
dt.Load(sdr); //加载sdr,赋值给dt
}
cnn.Close();
return dt;
}
#endregion
#region 分页控件点击页面触发改变事件,重新绑定数据源--王雷--2016年4月25日20:19:03
/// <summary>
/// 分页控件点击页面触发改变事件,重新绑定数据源--王雷--2016年4月25日20:19:03
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
//调用绑定分页和GridView
BindGridView();
}
#endregion
#region 导出Excel的方法--王雷--2016年4月10日12:48:04
/// <summary>
/// 导出Excel的方法
/// </summary>
/// <param name="gv"></param>
public void ExcelOut(GridView gv)
{
if (gv.Rows.Count > 0)
{
//attachment; filename =
Response.Clear();
Response.ClearContent();
Response.AddHeader("Content-Disposition", "attachment; filename =志晟集团办公用品申购单" + DateTime.Now.ToString("_yyyy/MM/dd") + ".xls");
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.ContentType = "application/ms-excel";
StringWriter sw = new StringWriter();
HtmlTextWriter htw = new HtmlTextWriter(sw);
gv.RenderControl(htw);
Response.Write(sw.ToString());
Response.Flush();
Response.End();
}
else
{
Page.ClientScript.RegisterStartupScript(Page.GetType(), "message", "<script lang='javascript' defer >alert('没有记录');</script> ");
}
}
#endregion
#region 导出Excel--王雷
/// <summary>
/// 导出Excel
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btnExcel_Click(object sender, EventArgs e)
{
ExcelOut(GridView1);
}
public override void VerifyRenderingInServerForm(Control control)
{
//base.VerifyRenderingInServerForm(control);
}
#endregion
}
}
最后的效果图:

图五 效果图
大家可能问,用这个控件来分页,是真分页呢?还是假分页呢?
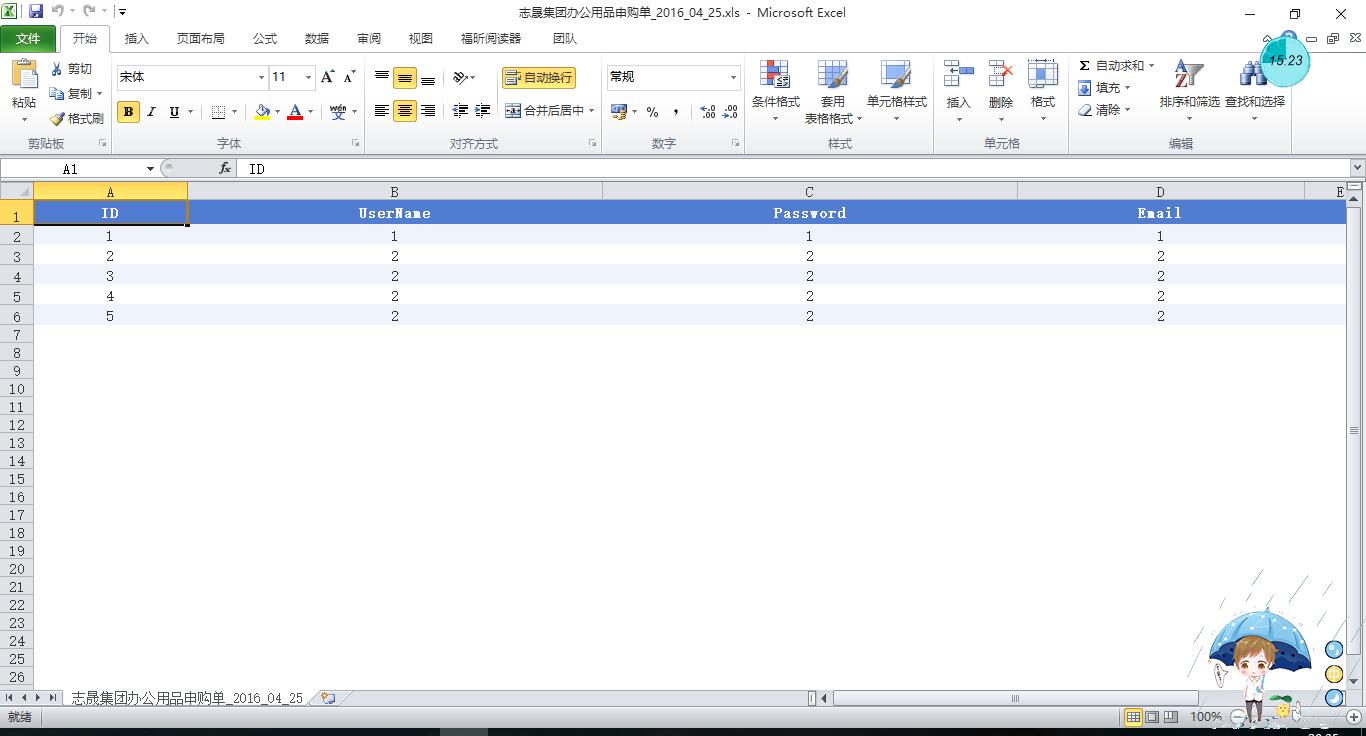
答案:真分页。因为导出来的Excel只有本页的,只能导出本页索引到的页面。

图六 导出Excel
四、小结
还是那句话,asp就是要多练,把一些经常使用的技术,可以通过代码库来总计,以后用到的时候就可以搬走了~~加油!
以上就是本文的全部内容,希望对大家的学习有所帮助。
赞 (0)

