设置Myeclipse中的代码格式化、注释模板及保存时自动格式化
1:设置注释的模板:
下载此模板:codetemplates.xml
搜索Dangzhang,将其改为你自己的姓名,保存
打开eclipse/myeclipse
选择 window-->Preferences-->java-->Code-->Code Templates 右边点Import 选择你写好的模板.xml文件导入进去即可
2:设置格式化的模板:
格式化模板:eclipse-formatter.xml
格式化模版方法同上,只是不是选择Code Templates ,而是选择Formatter。
3:保存时自动格式化代码:
打开eclipse/myeclipse
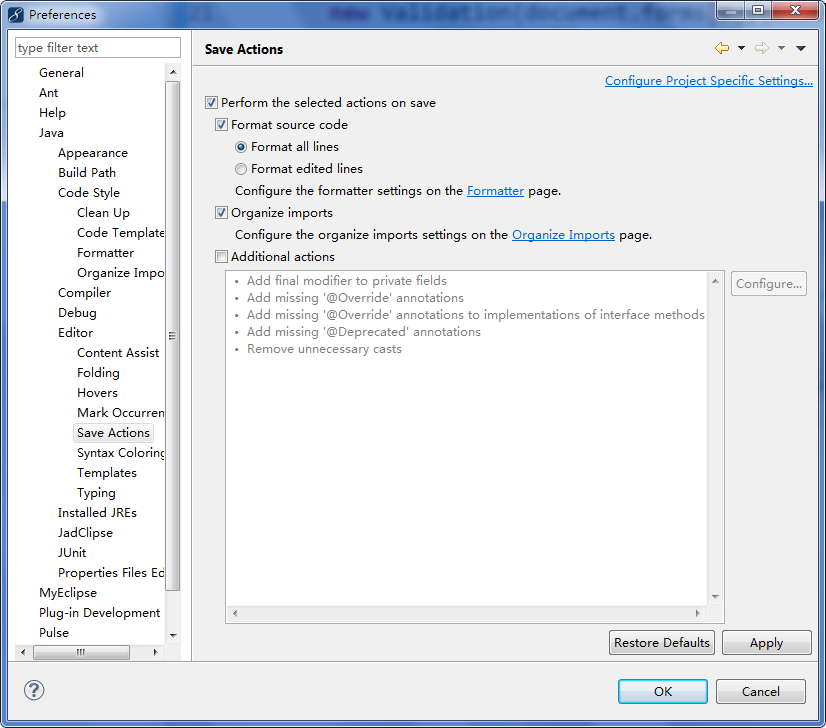
选择 window-->Preferences-->JAVA-->Editor-->Save Actions
右边选中:Perform the selected actions on save
Format source code
Format all lines
Organize imports
保存后重启Myeclipse即可。
如下图所示:

相关推荐
-
Eclipse 格式化代码时不换行与自动换行的实现方法
1.preferences->Java->Code Style->Code Formatter->Show... ,打开之后,选择"Line Wrapping"选项卡,在"Maximun line width"指定大于多少列时换行. 2.还是在"Line Wrapping"选项卡中,能过选择"Line Wrapping policy"可以指定构造函数.方法体等的换行情况. 不过,SUN推荐的编码风格默认
-
Eclipse代码格式化设置简单介绍
自用项目中统一Eclipse格式化Java.JavaScript.JSP.HTML代码设置 1.Window->Preferences //Java 格式化 2.Java->Code Style->Formatter->New->Edit->Line Wrapping 3.Maximum Line width = 180 4.Set line width for preview window = 180 //JavaScript 格式化 5.JavaScript->
-
设置Myeclipse中的代码格式化、注释模板及保存时自动格式化
1:设置注释的模板: 下载此模板:codetemplates.xml 搜索Dangzhang,将其改为你自己的姓名,保存 打开eclipse/myeclipse 选择 window-->Preferences-->java-->Code-->Code Templates 右边点Import 选择你写好的模板.xml文件导入进去即可 2:设置格式化的模板: 格式化模板:eclipse-formatter.xml 格式化模版方法同上,只是不是选择Code Templates ,而是选择
-
在Pycharm中对代码进行注释和缩进的方法详解
一.注释 1. #单行注释 2. """ 多行注释 """ 3. pycharm多行注释快捷键:Ctrl+/ 二.缩进 缩进:Tab 反向缩进:Shift+Tab 以上这篇在Pycharm中对代码进行注释和缩进的方法详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
在Python的Django框架中为代码添加注释的方法
就像HTML或者Python,Django模板语言同样提供代码注释. 注释使用 {# #} : {# This is a comment #} 注释的内容不会在模板渲染时输出. 用这种语法的注释不能跨越多行. 这个限制是为了提高模板解析的性能. 在下面这个模板中,输出结果和模板本身是 完全一样的(也就是说,注释标签并没有被解析为注释): This is a {# this is not a comment #} test. 如果要实现多行注释,可以使用`` {% comment %}`` 模板标
-
goland 实现自动格式化代码
1.利用File Watchers goland->Preferences->搜索框内输入 file watchers->选择File Watchers->点击右边的左下角的 + 号->选择go fmt 模板->弹出设置框,默认选项->点击确定->确定 设置成功后,在编写go 文件时就会自动格式化你的代码,如果没有生效,请重启下 2.利用goland 代码提交工具 goland 自带的git 提交工具里,点击提交按钮->弹出页面里勾上Go fmt-&g
-
如何设置PyCharm中的Python代码模版(推荐)
在MacOs运行的PyCharm中,执行python文件,如果不指定python文件字符编码会报错: SyntaxError: Non-ASCII character '\xe6' in file /Users/yuchao/PycharmProjects/oldboy_python/python_lesson/模块与包/spam.py on line 6, but no encoding declared; see http://python.org/dev/peps/pep-0263/ fo
-
Intellij IDEA如何自定义注释模板的实现方法
想栈长我当初从 Eclipse 转用 IDEA 真是纠结,放弃然后尝试了N次,不过现在已经算是转型成功了,可以完全脱离 Eclipse 撸码了,虽然说我现在真的撸得非常少了.. 说到 IDEA 的痛点,我觉得注释配置就不是很人性化.Eclipse 可以很方便的设置和导入公共的自定义注释模板.格式化模板,但在 IDEA 中确实有点蹩脚,配置起来甚至有点高级,还需要用到 Grovvy 脚本.. 废话不说了,来看下如何解决 Intellij IDEA 最头大的问题:自定义注释模板.. IDEA 中有以
-
Android Studio自定义万能注释模板与创建类,方法注释模板操作
代码的注释是我们平时必须面对的问题,今天我们就来看看如何自定义属于自己的注释模板.提高我们的开发效率. 这里,我们讲解两种自定义模板. 1.新建的类自动生成的注释: 2.自定义注释模板. 新建类自动生成的注释 1.打开相应的设置: File–>Settings–>Editor–>File and code Template. 选择Files中的Class 在上面添加你想要添加的注释: 下面有一些变量可以选择: {USER} :表示你系统名字: {DATE}: 表示当前时间: {NAME}
-
vscode 配置vue+vetur+eslint+prettier自动格式化功能
该配置用于vue开发,最终效果是保存时自动根据eslint对js.html和css代码进行格式化. vscode Vetur插件 Vetur插件用于识别vue文件,原本vetur自带格式化功能,但是和eslint会有冲突,所以没用上. vscode ESlint插件 Eslint插件用于根据工程目录的.eslintrc.js配置文件在编辑器中显示一些错误提示,后面的自定格式化根据这里的错误提示进行格式化操作. 基于vue-cli创建的项目 以下相关步骤需要注意: 创建的时候把Linter/For
-
vue项目配置eslint保存自动格式化问题
目录 vue配置eslint保存自动格式化 插件实现按照 ESLint 规则自动格式化 1. 需求插件 2. 修改默认格式化插件 3. 「Ctrl + S」保存时按照 ESLint 规则自动格式化 vue配置eslint保存自动格式化 vue项目中有保存自动格式化,还是很舒服的,满足了大多数强迫症 1,用户设置和工作区设置 2,如何找到配置文件 3,setting.json 4,需要安装的插件 5,设置默认格式化程序 在VSCode中,两个层级的设置分别为: 用户设置:应用于所有工作区的全局设置
-
Zend studio文件注释模板设置方法
步骤:Window -> PHP -> Editor -> Templates,这里可以设置(增.删.改.导入等)管理你的模板.新建文件注释.函数注释.代码块等模板的实例 新建模板,分别输入Name.Description.Pattern a)文件注释 Name: 3cfileDescription: tkyouxi.com文件注释模板 Pattern:/*** tkyouxi.com xx文件* =============================================
随机推荐
- 详解vue 模版组件的三种用法
- JS实现可编辑的后台管理菜单功能【附demo源码下载】
- 枚举显示批处理bat
- Java中GC的工作原理详细介绍
- python使用两种发邮件的方式smtp和outlook示例
- 基于jQueryUI和Corethink实现百度的搜索提示功能
- php基于dom实现的图书xml格式数据示例
- C#匿名委托与Lambda表达式详解
- docker 镜像加速CentOS7详细介绍
- Python实现的数据结构与算法之基本搜索详解
- 返回顶部按钮响应滚动且动态显示与隐藏
- 详解Spring Boot使用redis实现数据缓存
- javaScript复制功能调用实现方案
- myEclipse配置jdk1.7教程
- 在Windows版的PHP中使用ADO
- AngularJS 应用模块化的使用
- 微信小程序云开发如何使用云函数生成二维码
- mpvue 单文件页面配置详解
- Python使用matplotlib和pandas实现的画图操作【经典示例】
- Android实现IM多人员组合的群组头像

