利用“多说”制作留言板、评论系统
留言板和评论系统在网站建设中会经常用到,今天为大家介绍如何利用多说来为自己的网站制作留言板、评论系统!注意以下只是介绍一下简单的创建设置,更多功能大家可以自己去探索!
1、进入多说网站 http://duoshuo.com/ 并且登录。
2、点击首页的“我要安装”,进入创建站点页面,然后根据自己的实际情况填写信息。

3、进入后台管理界面,点击工具->获取代码->通用代码,将这段代码复制到你留言板或者是评论区的地方,代码中需要你填写的信息在“文章”中设置
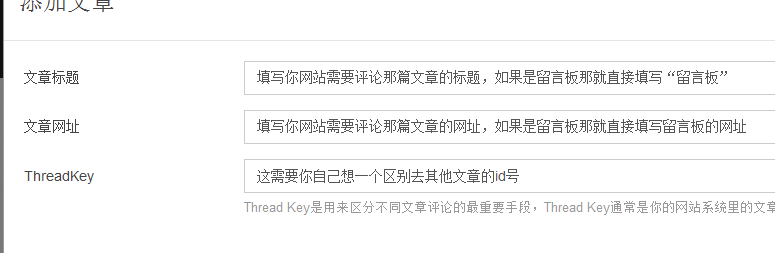
4、文章设置->添加文章,注意如果你要添加留言框那就把留言当做一篇文章,具体见下图

5、设置中有对评论的具体设置,大家可以自行研究,但注意里面有一项自定义CSS,这是设置你评论的样式的。这里有两种方法可以参考,一是点击下面的“多说评论框CSS样式参考”然后将自己定义的样式写在自定义样式框中。二是利用火狐浏览器的firebug查看评论框的元素信息然后在css文件中修改,个人认为第二种更方便一点!
然后就大功告成啦!!!

以上所述就是本文的全部内容了,希望大家能够喜欢。
相关推荐
-
javascript无刷新评论实现方法
本文实例讲述了javascript无刷新评论实现方法.分享给大家供大家参考.具体实现方法如下: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无刷新评论</title> <s
-
如何利用http协议发布博客园博文评论
先给大家介绍下实现原理: 给博文提交评论的实质就是通过http协议服务器发送一个post请求.在发布评论前,我们需要做什么呢?对,是必须要登录的.但登录是另一件事情,我们这里先不讨论.用户登录后,服务器给客户端设置一个cookie.http是无状态的.也就是说客户端向服务器发送请求后,服务器返回响应.一次通信完成.服务器不会记得刚才是谁向自己发送请求.所以客户端需要拿着服务器给自己设定好的cookie向服务器发送请求并告知服务器自己的身份,服务器根据cookie产生响应. 准备工作: 为了完成本
-
Python抓取京东图书评论数据
京东图书评论有非常丰富的信息,这里面就包含了购买日期.书名.作者.好评.中评.差评等等.以购买日期为例,使用Python + Mysql的搭配进行实现,程序不大,才100行.相关的解释我都在程序里加注了: from selenium import webdriver from bs4 import BeautifulSoup import re import win32com.client import threading,time import MySQLdb def mydebug():
-
ThinkPHP上使用多说评论插件的方法
本文实例讲述了ThinkPHP上使用多说评论插件的方法.分享给大家供大家参考.具体实现方法如下: 先前访问网友的一些网站,他们好些的局部都发生了变化,如文章的评论模块设计得和谐美观,集表情和分享工具于一体,而且可以盖楼式评论,当时我真是称赞不已,真牛啊,能开发出这样的评论模块!后来聊天我才知道,原来他们是使用了多说评论插件. 什么是多说? 多说是一款追求极致体验的社会化评论框,可以用微博.QQ.人人.豆瓣等帐号登录并评论,用社交账号登录,进行评论,同时转发到社交平台(可选),进行回复.标记喜欢.
-
python正则匹配抓取豆瓣电影链接和评论代码分享
复制代码 代码如下: import urllib.requestimport reimport time def movie(movieTag): tagUrl=urllib.request.urlopen(url) tagUrl_read = tagUrl.read().decode('utf-8') return tagUrl_read def subject(tagUrl_read): ''' 这里还存在问题: ①这只针对单独的一页进行排序,而没有
-
完美实现仿QQ空间评论回复特效
评论回复是个很常见的东西,但是各大网站实现的方式却不尽相同.大体上有两种方式 1. 像优酷这种最常见,在输入框中@要回复的人,这种方式下,用户可以修改@. 新浪微博则是在这个基础上,弹出好友菜单.这种方式的好处是不需要任何js,css处理兼容. 2. 像qq空间这种,对回复的人整个删除.本屌感觉这种方式比较好,但这种方式有些兼容性上的细节,这个后面会详细说明. 事实上,qq空间的这种实现在效果上是兼容了ie和现代浏览器的,做的非常好.上面是chrome ie8 ie7 ie6就不上图片了,太卡了
-
js写的评论分页(还不错)
复制代码 代码如下: <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServer
-
PHP结合jQuery实现的评论顶、踩功能
当我们浏览网页时,我们想对网页内容如文章.评论中的观点持赞同或反对意见时,可以通过点击网页中的"顶"和"踩"来进行投票.而整个交互过程,开发者可以通过ajax异步来实现,从而提高用户体验. 本文结合实例,讲解使用PHP+MySql+jQuery实现的"顶"和"踩"投票功能,通过记录用户IP,判断用户的投票行为是否有效,该实例也可以扩展到投票系统中.如果您具备PHP.MySql和jQuery相关基础知识,那么请继续往下阅读. 准
-
利用“多说”制作留言板、评论系统
留言板和评论系统在网站建设中会经常用到,今天为大家介绍如何利用多说来为自己的网站制作留言板.评论系统!注意以下只是介绍一下简单的创建设置,更多功能大家可以自己去探索! 1.进入多说网站 http://duoshuo.com/ 并且登录. 2.点击首页的"我要安装",进入创建站点页面,然后根据自己的实际情况填写信息. 3.进入后台管理界面,点击工具->获取代码->通用代码,将这段代码复制到你留言板或者是评论区的地方,代码中需要你填写的信息在"文章"中设置
-
用文本文件制作留言板提示(上)
首先是保证文本文件可读写,在文件准备写入之前,我们所要做的是处理好用户留言! 这项工作可以在提交表格前进行,我们将得到的数据各项用特定的符号分开,比如说用&号,值得说明的是如果提交的数据中如果也包含有特定字符,那我们只好将他转化成其他形式,这一点各位自有办法: 如是我们得到数据形如: $str="aaaaa&bbbbb&ccccc&ddddd"; 在将数据写入文件前我们加上 $str=$str."\r\n" 然后执行: $fp=fop
-
Ajax与mysql数据交互制作留言板功能(全)
最近自己做了一个小demo,实现了Ajax与MySQL的数据交互,js部分用的是jq,后台用的是php,数据库是mysql,过时间再来一个node+mongodb版的. 关于mysql的使用和安装,就不多讲了,自行百度xampp,Apache服务器和mysql数据库集成,非常好用. 首先打开服务器和数据库,我这里先建立了一个"eleven"的数据库,下面建立了一个叫做microblog的表(请注意:我这里使用的是高版本的mysql,里面php链接数据库的方法使用的都是mysqli_
-
用文本文件制作留言板提示(下)
管理你的留言在文本文件中实现不如数据库中那么方便,下面我们想办法来实现这个效果! 在输出的时候我们是用数组来保存数据,那么我们会很方便地为每组数据按顺序分配一个序号,通过对这个序号来操作,我们就可以方便地修改数据! $date[0]为文本文件中第一行,我们输出时分配序号为0. 输出时有这样的效果: <a href="modify.php?Id=0'>修改留言</a> 我们再定制modify.php <?php if($id!=""){ $date
-
利用XML开发留言板简单的例子
XML是一种基于文本格式的元标记语言,它注重对数据结构和数据意义的描述,实现了数据内容和显示样式的分离(xml+xsl),而且是与平台无关的. 由于XML注重数据内容的描述,因而,对于数据的检索非常有意义,我们不会再象HTML那样,检索出与我们要求无关的信息. 另一方面,XML文件是数据的载体,利用XML作为数据库,不需要访问任何数据库系统,我们可以使用任意WEB技术来显示我们的数据,比如HTML,FlashMX 等. 由于世界各大计算机公司的积极参与,XML正日益成为基于互联网的数据格式新一代
-
php+ajax制作无刷新留言板
本文就是和大家分享一款由php结合ajax实现的无刷新留言板,先给大家看一下最后的效果图: 数据库连接代码如下: <?php $conn = @mysql_connect("localhost","root","root") or die ("MySql连接错误"); mysql_select_db("demo",$conn); mysql_query("set names 'utf8'&q
-
php制作文本式留言板
代码很简单,就不多废话了,直接奉上代码: del.php 复制代码 代码如下: <html> <head > <meta charset="utf-8"> <title>我的留言板</title> </head> <body> <center> <?php include("menu.php"); ?> <h3>删除留言</h
-
基于vue和bootstrap实现简单留言板功能
本文实例为大家分享了vue实现简单留言板功能的具体代码,供大家参考,具体内容如下 作为一个刚开始接触vue的前端小白,我想在这里记录一些学习过程,希望和大家一起进步,如有不妥处之处,请多多指教呦. 今天呢,是我学习vue的第二天,我想制作一个简易的留言板.功能很简单,就是数据的增删改查,下面开始步入正题: 大致布局如下: 1.html布局 如果大家不想自己去写css样式,使用bootstrap框架是一个很好地选择,它提供了一套响应式.移动设备优先的流式栅格系统. <div id="app&
-
如何使用 Flask 做一个评论系统
因为我博客使用的Disqus代理服务下线,博客的评论系统可能有一阵子没有工作了.惭愧的是我竟然最近才发现,我的工作环境一直是没有GFW存在的,发现是因为有个朋友为了留言给我不惜通过赞赏1元钱的方式.赞赏功能也是我最近才上的功能,但我怎么是这么一个无良的博主呢,我认为一个好的评论交流环境还是非常有必要的.但是自建评论还是换用其他墙内友好的评论系统,我还是纠结了一阵的,大致上我有这么几个要求: 主要服务墙内,Disqus虽香但墙内用不了啊 颜值,要能匹配当前博客的主色调,或者能方便地自定义皮肤 评论
-
JS实现简单留言板功能
本文实例为大家分享了JS实现简单留言板的具体代码,供大家参考,具体内容如下 言归正传,之前的案例相信大家都已经完全弄清楚了,还记得我们之前统计字数的那个案例吗?忘记的可以再去翻阅一下,今天就是在这个方法的基础上,把它变成一个留言版,就像我们之前的评论一样,是不是很期待呢?先来看一下效果图 输入昵称,选择头像,输入留言,点击广播就能够在下面显示出来了,是不是很nice呢,具体怎么实现的呢,我们来看代码 <!DOCTYPE html> <html lang="en">
随机推荐
- 简单谈谈MySQL的半同步复制
- oracle 视图权限 oracle 创建视图权限不足
- apache无法启动的可能原因分析及对策
- python实用代码片段收集贴
- BS结构中使用PHP访问ORACLE LOB
- Python面向对象编程中关于类和方法的学习笔记
- Mysql使用索引实现查询优化
- JavaScript高级程序设计 阅读笔记(七) ECMAScript中的语句
- Java数据结构之散列表(动力节点Java学院整理)
- 微信小程序注册60s倒计时功能 使用JS实现注册60s倒计时功能
- Omi v1.0.2发布正式支持传递javascript表达式
- JS实现鼠标框选效果完整实例
- 使用dc画笔画矩形、直线与椭圆示例
- ASP.NET MVC实现图片上传、图片预览显示
- PHP获取数组中重复最多的元素的实现方法
- Webview实现android简单的浏览器实例代码
- Java编程中的构造函数详细介绍
- JS和JQuery实现雪花飘落效果
- Python编程给numpy矩阵添加一列方法示例
- spring boot开发遇到坑之spring-boot-starter-web配置文件使用教程

