SQLMAP插件tamper编写与使用详解
目录
- 一、SQLMAP插件tamper简介
- 二、SQLMAP插件tamper使用
- 三、SQLMAP插件tamper编写
今天继续给大家介绍渗透测试相关知识,本文主要内容是SQLMAP插件tamper编写与使用。
免责声明:
本文所介绍的内容仅做学习交流使用,严禁利用文中技术进行非法行为,否则造成一切严重后果自负!
再次强调:严禁对未授权设备进行渗透测试!
一、SQLMAP插件tamper简介
我们在安装SQLMAP后,一般来说会有一个名为tamper的目录,如下所示:

在该目录下,有很多python脚本,如下所示:

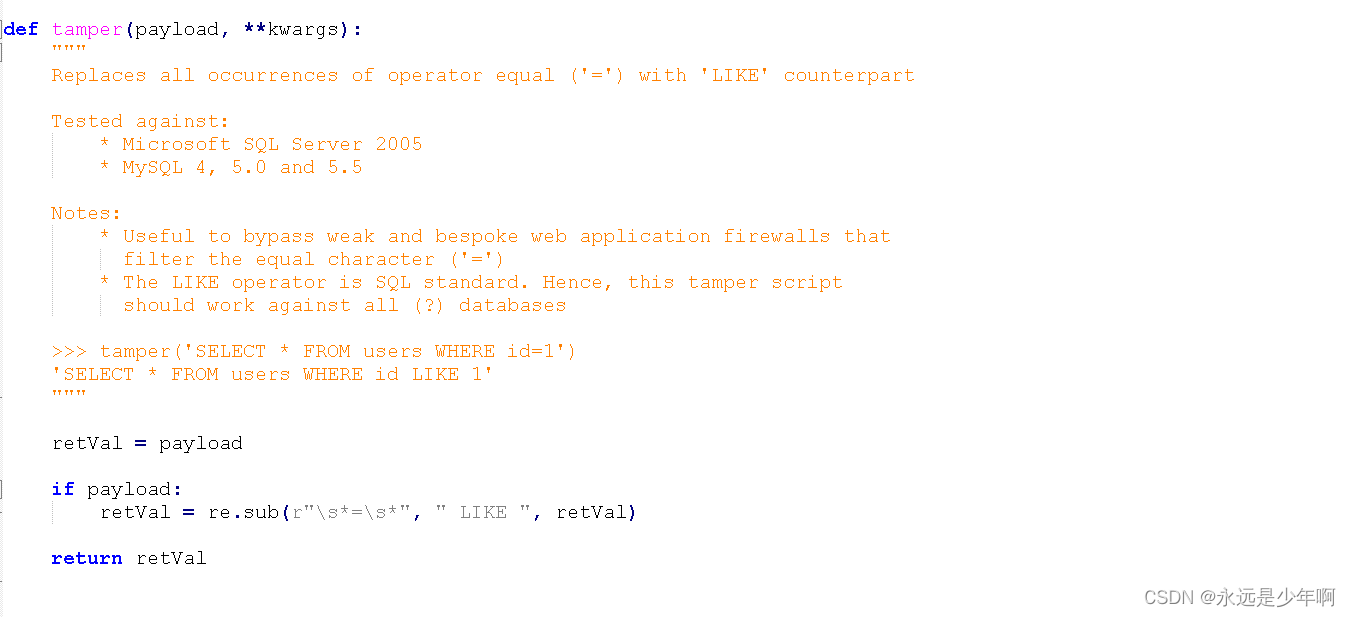
这些python脚本,就是sqlmap的插件,tamper翻译成中文是过滤的意思,这些脚本,对sqlmap的payload进行一定的修改,将其中容易被拦截的关键字等过滤成可以绕过的形式,因此,这些脚本中的内容大多是一些替换,其中一个脚本的内容如下所示:

相关tamper脚本的功能介绍请查看文章:SQLMAP插件tamper模块介绍
二、SQLMAP插件tamper使用
上面我们介绍了SQLMAP插件tamper,而我们在使用SQLMAP对目标站点尝试进行SQL注入的时候,我们应该如何使用tamper插件呢。其实非常简单,只需要在使用SQLMAP命令的时候,添加–tamper,并指定tamper的名称即可,例如,我们执行命令:
python .\sqlmap.py -u http://127.0.0.1/sqli/Less-1/?id=1 --tamper randomcase --proxy=http://127.0.0.1:8080
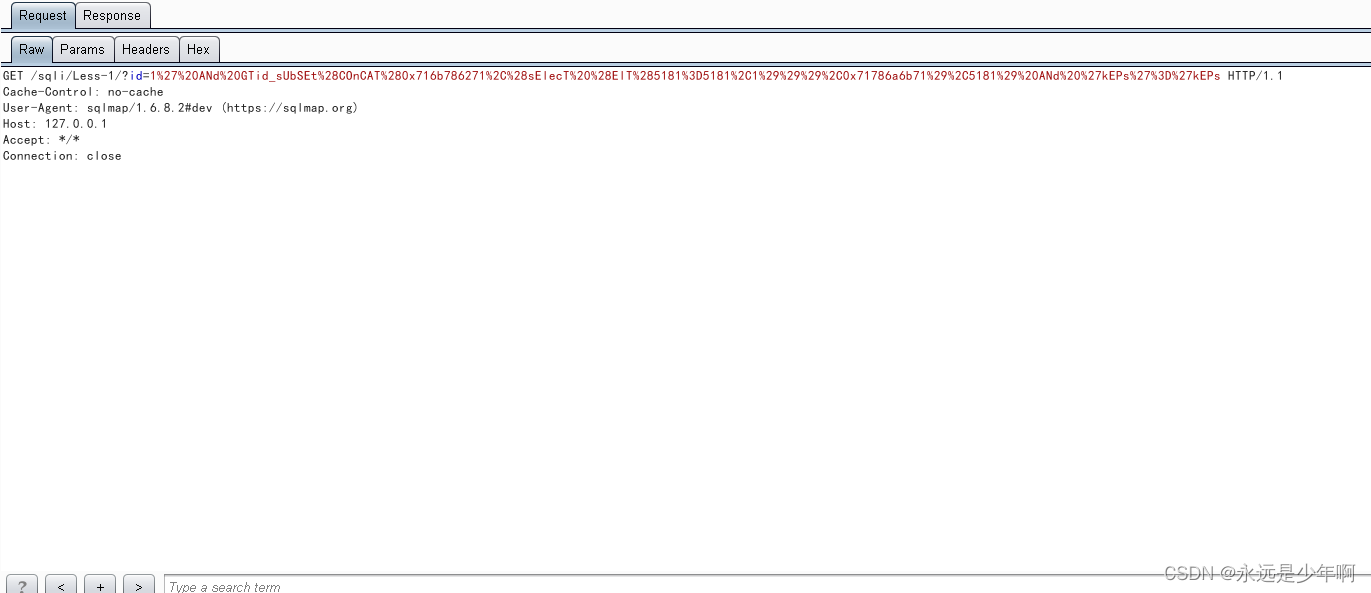
该命令使用了–proxy参数来指定代理,这样可以使得我们使用burpsuit方便我们查看SQLMAP发送的数据包payload,burpsuit抓取到的数据包如下所示:

从上图可以看出,数据包中的payload进行了大小写随机转换的处理,tamper插件发挥作用。
三、SQLMAP插件tamper编写
最后,我们来简单介绍一下tamper插件的编写逻辑。
实际上,尽管SQLMAP自带有很多插件,但是这些插件均不能绕过当前使用的主流服务器安全防护软件。因此,我们如果要使用SQLMAP来进行SQL注入的渗透测试,经常需要自己手动编写tamper插件。
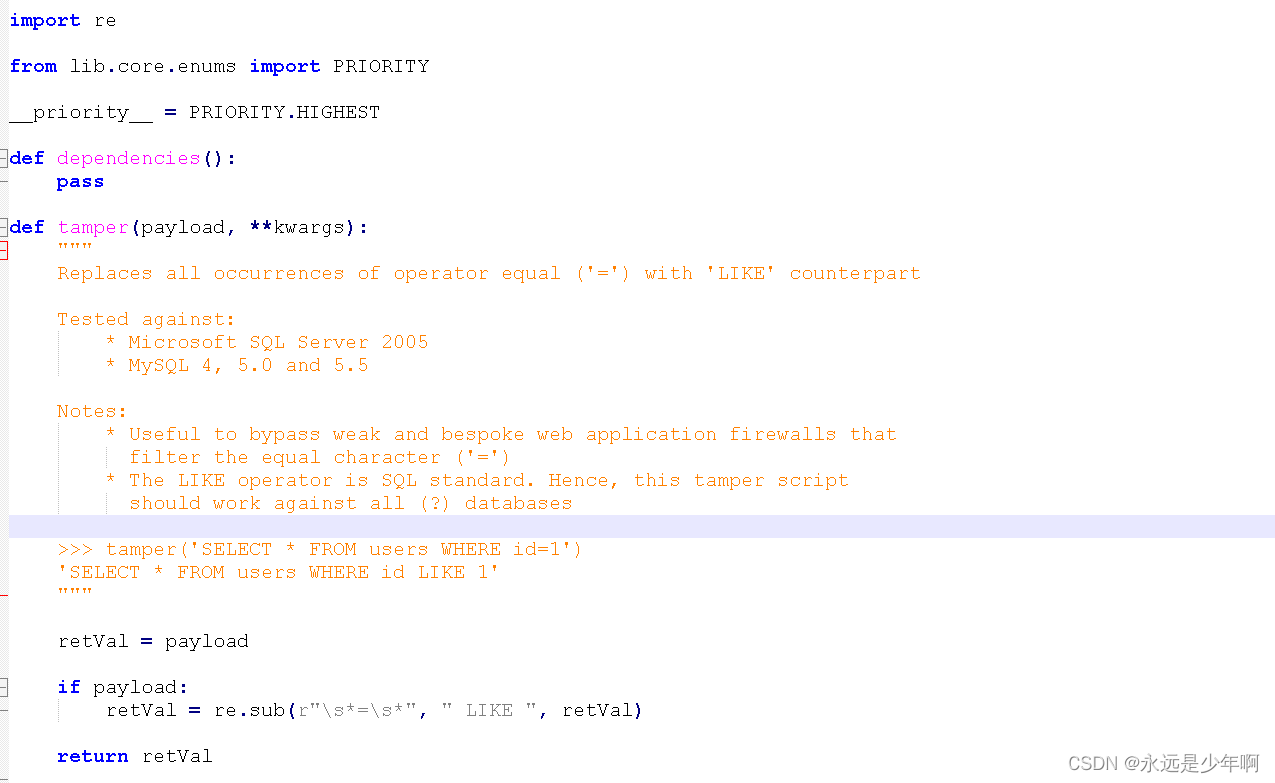
tamper插件的编写逻辑很简单,一个典型的tamper插件如下图所示:

从上图中可以看出,该插件的逻辑非常简单,输入的是原始的payload,该脚本会对payload进行处理后,然后输出处理后的payload,其核心处理语句如下所示:
retVal = re.sub(r"\s*=\s*", " LIKE ", retVal)
re.sub是依据正则表达式的替换函数,在该实例中,该函数使用了3个参数,第一个参数为正则表达式,第二个参数为要被替换成的字符,第三个参数为要检索的字符串。
该脚本的作用是,检索retVal字符串中符合该正则表达式的值,并且用LIKE替换,因此就起到了替换payload中的等号“=”,并且使用LIKE替换的目的。
因此,如果我们要编写自己的tamper插件,也可以参考上述逻辑,进行payload的替换,由于其格式是相同的,因此我们可以直接参考现有tamper格式,然后写入自己的内部逻辑,并最终生成一个py脚本,放到tamper目录下即可。
到此这篇关于SQLMAP插件tamper编写与使用的文章就介绍到这了,更多相关SQLMAP tamper使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

