pygame画点线方法详解
目录
- 一、复习
- 二、画单个像素
- 三、连接多个点
- 1.连接程序生成的点
- 2.连接外部给定的点
- 四、逐点绘制
一、复习
首先将上次画的矩形做复杂一些的小程序:
import pygame,sys, random
pygame.init()
screen = pygame.display.set_mode([640, 480])
screen.fill([255, 255, 255])
for i in range(100):
width = random.randint(0, 250)
height = random.randint(0, 100)
top = random.randint(0, 400)
left = random.randint(0, 500)
pygame.draw.rect(screen, [0, 0, 0], [left, top, width, height], 1)
pygame.display.flip()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
在此基础上还可以增加矩形的宽度和颜色:
import pygame,sys, random
pygame.init()
screen = pygame.display.set_mode([640, 480])
screen.fill([255, 255, 255])
for i in range(100):
r = random.randint(0, 255)
g = random.randint(0, 255)
b = random.randint(0, 255)
rect_width = random.randint(1, 5)
width = random.randint(0, 250)
height = random.randint(0, 100)
top = random.randint(0, 400)
left = random.randint(0, 500)
pygame.draw.rect(screen, [r, g, b], [left, top, width, height], rect_width)
pygame.display.flip()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
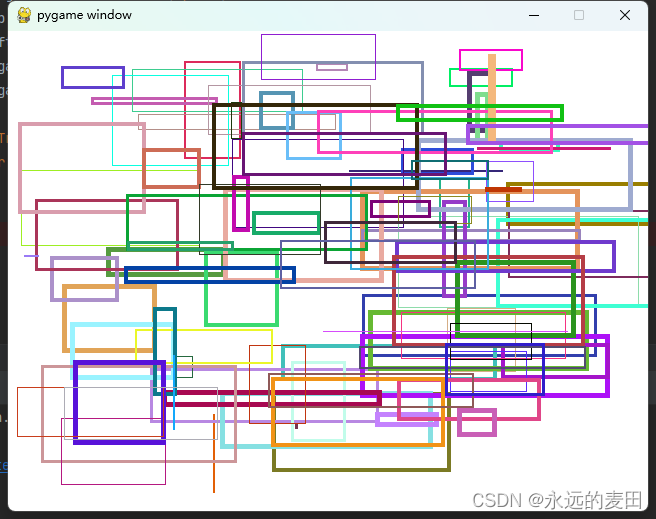
实现的效果如下:

二、画单个像素
单个像素在pygame中就是画一个宽高为1的矩形。
代码示例:
import pygame, sys
import math
pygame.init()
screen = pygame.display.set_mode([640, 480])
screen.fill([255, 255, 255])
for x in range(0, 640):
y = int(math.sin(x/640*math.pi*4)*200 + 240)
pygame.draw.rect(screen, [0, 0, 0], [x, y, 1, 1], 1)
pygame.display.flip()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
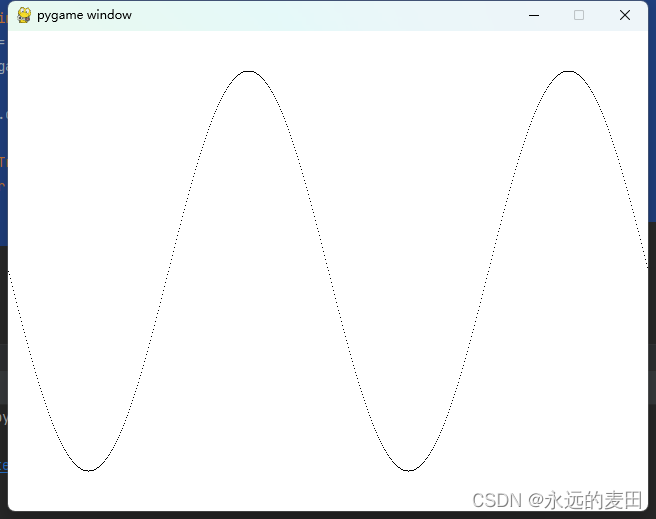
效果图:

需要注意的是,矩形的线宽须是1,而不是平常写的为0,这是因为矩形太小了,没有中间部分可以填充。
三、连接多个点
二中画的曲线,如果仔细看就会发现中间不是连续的,点与点之前存在间隙。这是因为在比较陡峭的地方,x每变动1个值,y就要变动2个或更多的值,因此出现缝隙。
我们可以用画线的方式把各个点连接起来,这样就不会有间隙了:
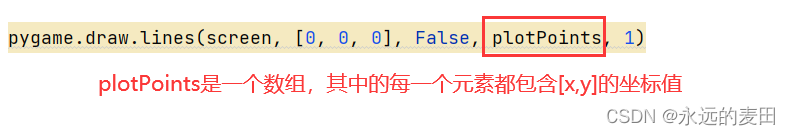
首先来看画线函数:

发现此函数与draw.rect相比,只是参数plotPoints略有不同
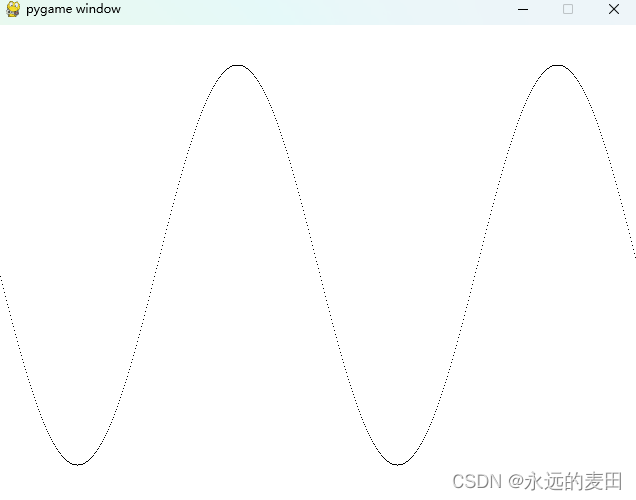
1.连接程序生成的点
上关键代码:
plotPoints = []
for x in range(0, 640):
y = int(math.sin(x/640*math.pi*4)*200+240)
plotPoints.append([x, y])
pygame.draw.lines(screen, [0, 0, 0], False, plotPoints, 1)
由于plotPoints是一个数组,因此我们需要先根据x值计算出所有的y值,然后将x,y成队的加入到数组plotPoints中,最后再通过lines一次性画出整个曲线来
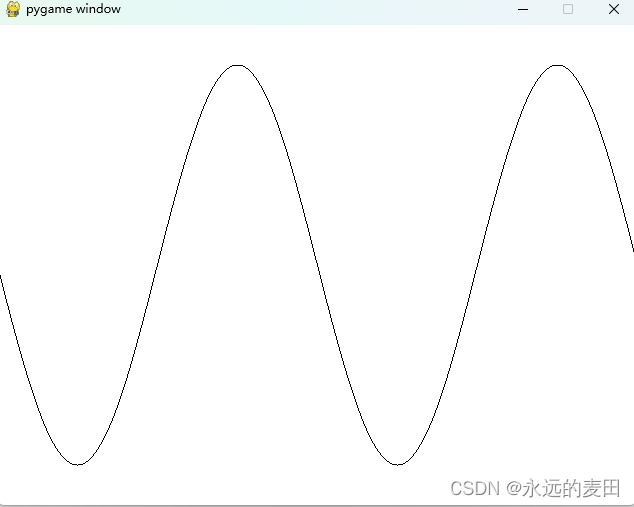
效果图如下:

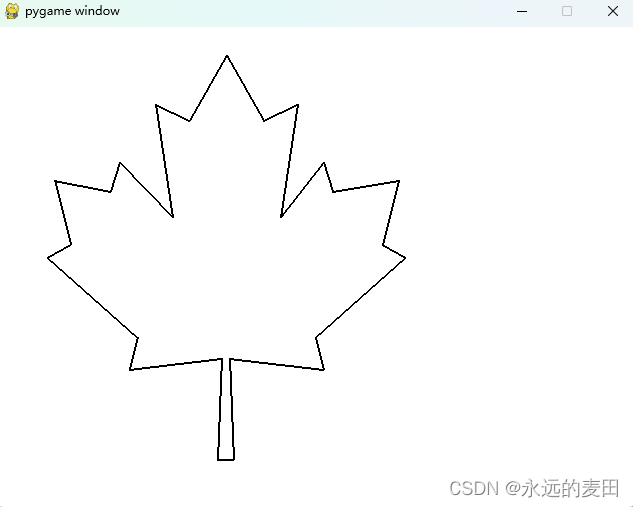
2.连接外部给定的点
import pygame, sys
from data import dots
pygame.init()
screen = pygame.display.set_mode([640, 480])
screen.fill([255, 255, 255])
pygame.draw.lines(screen, [0, 0, 0], True, dots, 2)
pygame.display.flip()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
dots = [
[221, 432], [225, 331], [133, 342], [141, 310],
[51, 230], [74, 217], [58, 153], [114, 164],
[123, 135], [176, 190], [159, 77], [193, 93],
[230, 28], [267, 93], [301, 77], [284, 190],
[327, 135], [336, 164], [402, 153], [386, 217],
[409, 230], [319, 310], [327, 342], [233, 331],
[237, 432]
]
生成的效果图:

四、逐点绘制
如果我们只是想改变某些像素的颜色,用draw.rect通过小矩形来做就有点浪费资源,可以用screen.set_at([x, y], [0, 0, 0])来实现相同的效果
示例代码:
import pygame, sys, math
pygame.init()
screen = pygame.display.set_mode([640, 480])
screen.fill([255, 255, 255])
for x in range(640):
y = math.sin(x/640*math.pi*4) * 200 + 240
screen.set_at([int(x), int(y)], [0, 0, 0])
pygame.display.flip()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
效果图:

到此这篇关于pygame画点线方法详解的文章就介绍到这了,更多相关pygame画点线内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

