JavaScript中String对象的使用方法以及实例
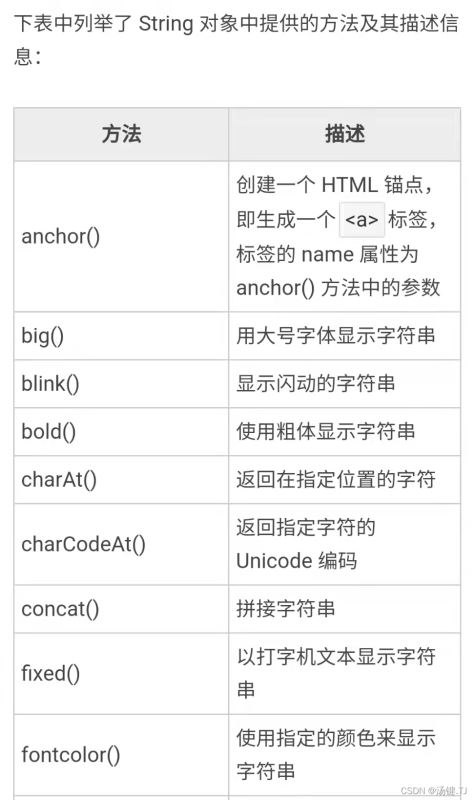
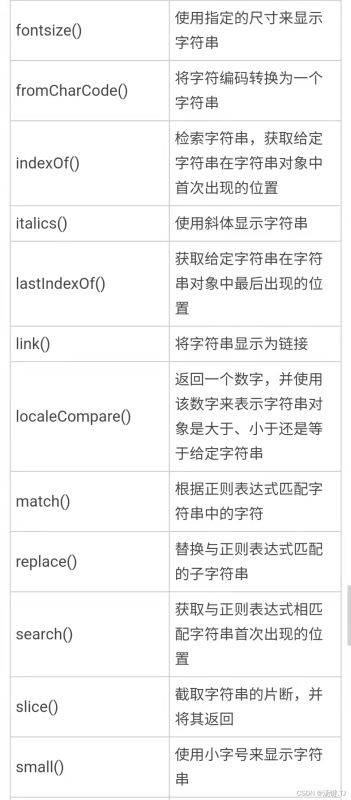
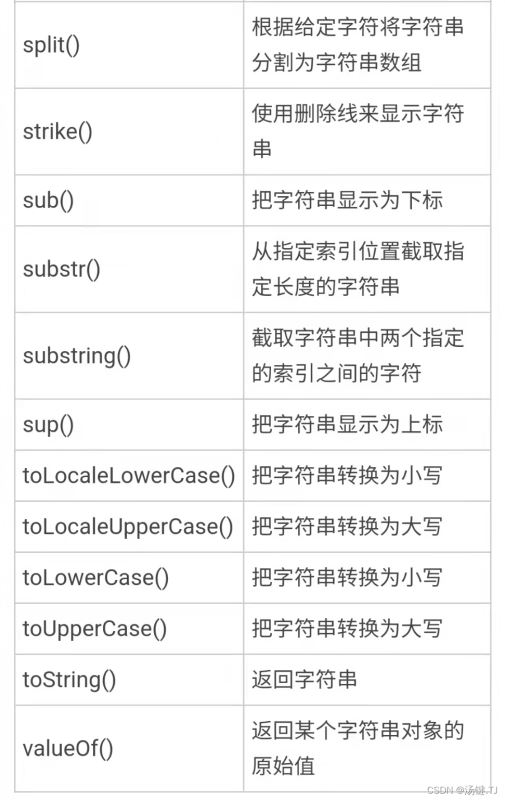
方法总览:



实例(js中字符串和字符串对象之间能够自由转换,字符串可以直接使用字符串对象的方法和属性):
var ss="孙士彬倪炜豪汤键倪炜豪";
document.write(ss.anchor("cc")+"<br>");
// 生成一段 HTML 代码:<a name="cc">孙士彬倪炜豪汤键倪炜豪</a>
document.write(ss.link("https://www.bilibili.com/")+"<br>");
// 生成一段 HTML 代码:< a href="https://www.bilibili.com/">孙士彬倪炜豪汤键倪炜豪</a>
document.write(ss.big()+"<br>");
// 生成一段 HTML 代码:<big>孙士彬倪炜豪汤键倪炜豪</big>
document.write(ss.small()+"<br>");
// 生成一段 HTML 代码:<small>孙士彬倪炜豪汤键倪炜豪</small>
document.write(ss.blink()+"<br>");
// 生成一段 HTML 代码:<blink>孙士彬倪炜豪汤键倪炜豪</blink>
document.write(ss.bold()+"<br>");
// 生成一段 HTML 代码:<b>孙士彬倪炜豪汤键倪炜豪</b>
document.write(ss.charAt(0)+"<br>");
// 获取 ss 中的第 0 个字符,字符从0开始;输出:孙
document.write(ss.charCodeAt(0)+"<br>");
// 获取 ss 中第 0 个字符的 Unicode 编码,输出:23385
document.write(ss.concat("老朋友")+"<br>");
// 将字符串“老朋友”拼接到字符串 ss 之后,输出:孙士彬倪炜豪汤键倪炜豪老朋友
document.write(ss.fontcolor("red")+"<br>");
// 生成一段 HTML 代码:<font color="red">孙士彬倪炜豪汤键倪炜豪</font>
document.write(ss.fontsize(1)+"<br>");
// 生成一段 HTML 代码:<font size="1">孙士彬倪炜豪汤键倪炜豪</font>
document.write(ss.strike()+"<br>");
// 生成一段 HTML 代码:<strike>孙士彬倪炜豪汤键倪炜豪</strike>
document.write(ss.sub()+"<br>");
// 生成一段 HTML 代码:<sub>JavaScript教程</sub>
document.write(ss.italics()+"<br>");
// 生成一段 HTML 代码:<i>孙士彬倪炜豪汤键倪炜豪</i>
document.write(ss.sup()+"<br>");
// 生成一段 HTML 代码:<sup>孙士彬倪炜豪汤键倪炜豪</sup>
document.write(ss.indexOf("倪炜豪")+"<br>");
// 获取字符串“倪炜豪”在 ss 中首次出现的位置,输出:3
document.write(ss.lastIndexOf("倪炜豪")+"<br>");
// 获取字符串“倪炜豪”在 ss 中最后一次出现的位置,输出:8
document.write(ss.localeCompare("ww")+"<br>");
比较字符串对象与给定字符串,返回:-1
document.write(ss.match(/[倪]/g)+"<br>");
// 根据正则 /[倪]/g 检索 ss,返回:倪,倪 以下不用正则都只会匹配1个字符
document.write(ss.replace(/[倪]/g,"ni")+"<br>");
// 使用字符串“ni”替换正则 /[倪]/g 匹配的字符,返回:孙士彬ni炜豪汤键ni炜豪
document.write(ss.search(/[倪]/g)+"<br>");
// 获取与正则匹配的字符串首次出现的位置,返回:3
document.write(ss.slice(0,3)+"<br>");
// 截取字符串(获取 str 中第 0 到第 2 个字符),返回:孙士彬
document.write(ss.split("倪")+"<br>");
// 根据“倪”将字符串 str 拆分为数组,返回:孙士彬,炜豪汤键,炜豪
document.write(ss.substr(0,3)+"<br>");
// 从第 4 个字符开始,向后截取 3 个字符,返回:孙士彬
document.write(ss.substring(3,6)+"<br>");
// 截取字符串(获取 str 中第 3 到第 5 个字符),返回:倪炜豪
document.write(String.fromCharCode(72,69,76,76,79)+"<br>");
// 将 Unicode 编码转换为具体的字符,输出:HELLO
html通过<script>标签包含外部js文件运行
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>love</title> <script src="test.js"> </script> </head> <body> </body> </html>

总结
到此这篇关于JavaScript中String对象使用的文章就介绍到这了,更多相关JS String对象使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

