swiper在vue中的简单使用方法
本次使用的是 swiper5,swiper 不同版本在使用 的过程会有一些差别

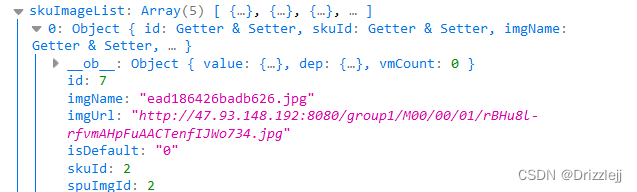
说明:本次示例中 skuImageList 是图片列表,由父组件从服务器获取然后传给这个轮播子组件使用
服务器返回的数据结构如下,一个数组包含了几个对象,对象里有图片

html 结构,根据自己的需要进行删减,本次只保留了前进后退按钮
<template>
<div style="width: 350px;">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item,index) in skuImageList" :key="item.id">
<img :src="item.imgUrl" alt="" />
</div>
</div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</template>
js部分
说明:本次使用swiper5,因为是从服务器获取的数据,所以放在了 updata 生命周期中。
本次设置了轮播显示的图片数量,以及轮播图片的高度。
<script>
import Swiper from "swiper";
import "swiper/css/swiper.min.css";
export default {
name: "Smallswiper",
props: ["skuImageList"],
updated() {
new Swiper(".swiper-container", {
loop: true, // 循环模式选项
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
slidesPerView: 3, // 显示几个
height:100, // swiperlide 高度
});
},
slidesPerView: 3, // 显示几个 height:100, // swiperlide 高度。更多其他的自定义轮播设置可以参照官方 API

也可在 watch 监听数组 skuImageList 是否发生变化利用 thsi.$nextTick() 触发页面更新
watch: {
skuImageList() {
//保证数据发生修改,页面结构再次渲染完毕。在初始化Swiper实例
this.$nextTick(() => {
//初始化Swiper类的实例
var mySwiper = new Swiper(".swiper-container", {
//设置轮播图防线
direction: "horizontal",
// loop:true,
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
//展示区域同时展示三张图片
slidesPerView: 2,
});
});
},
样式:--swiper-navigation-size: 20px;/* 设置按钮大小 */
<style lang="scss" scoped>
img {
width: 50px;
height: 75px;
}
.swiper-container {
width: 350px;
--swiper-navigation-size: 20px;/* 设置按钮大小 */
}
.swiper-slide{
left: 30px;
}
</style>
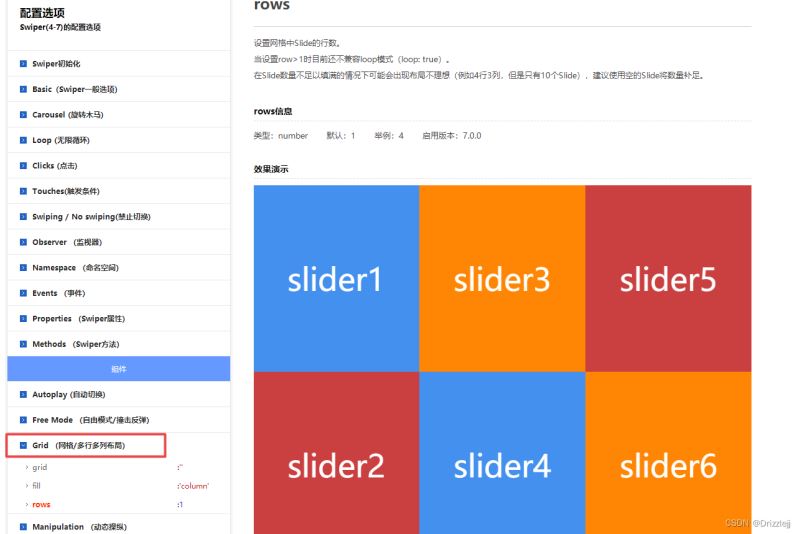
更多的其他设置可以参照 api 中文api - Swiper中文网

最后效果:

总结
到此这篇关于swiper在vue中的简单使用的文章就介绍到这了,更多相关swiper在vue的使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

