chatgpt-api使用指南详解教程【官方泄露版】
目录
- 1、安装chatgpt-api
- 2、chatgpt-api使用方法
- 3、使用演示程序
chatgpt-api是 OpenAI ChatGPT 的非官方的 Node.js 包装器。 包括 TS 类型定义。 chatgpt-api不再需要任何浏览器破解——它使用泄露出来的OpenAI官方ChatGPT 在后台使用的模型。

推荐:使用 NSDT场景设计器 快速搭建 3D场景。
你可以使用它开始构建由 ChatGPT 支持的项目,例如聊天机器人、网站等…
import { ChatGPTAPI } from 'chatgpt'
const api = new ChatGPTAPI({
apiKey: process.env.OPENAI_API_KEY
})
const res = await api.sendMessage('Hello World!')
console.log(res.text)
请升级到 chatgpt@latest(至少 v4.0.0)。 与以前的版本相比,更新后的版本明显更加轻巧和健壮,你也不必担心 IP 问题或速率限制。

1、安装chatgpt-api
确保你使用的是 node >= 18 以便 fetch 可用(node >= 14也可以,但你需要安装 fetch polyfill)。
使用如下命令安装 chatgpt-api :
npm install chatgpt
2、chatgpt-api使用方法
首先注册获取OpenAI API 密钥并将其存储在你的环境中。
下面是简单的一次性对话:
import { ChatGPTAPI } from 'chatgpt'
async function example() {
const api = new ChatGPTAPI({
apiKey: process.env.OPENAI_API_KEY
})
const res = await api.sendMessage('Hello World!')
console.log(res.text)
}
如果你想进行持续多轮的对话,需要传递 parentMessageid 和 conversationid:
const api = new ChatGPTAPI({ apiKey: process.env.OPENAI_API_KEY })
// send a message and wait for the response
let res = await api.sendMessage('What is OpenAI?')
console.log(res.text)
// send a follow-up
res = await api.sendMessage('Can you expand on that?', {
conversationId: res.conversationId,
parentMessageId: res.id
})
console.log(res.text)
// send another follow-up
res = await api.sendMessage('What were we talking about?', {
conversationId: res.conversationId,
parentMessageId: res.id
})
console.log(res.text)
可以通过 onProgress 处理程序添加流式响应:
const res = await api.sendMessage('Write a 500 word essay on frogs.', {
// print the partial response as the AI is "typing"
onProgress: (partialResponse) => console.log(partialResponse.text)
})
// print the full text at the end
console.log(res.text)
也可以使用 timeoutMs 选项添加超时设置:
// timeout after 2 minutes (which will also abort the underlying HTTP request)
const response = await api.sendMessage(
'write me a really really long essay on frogs',
{
timeoutMs: 2 * 60 * 1000
}
)
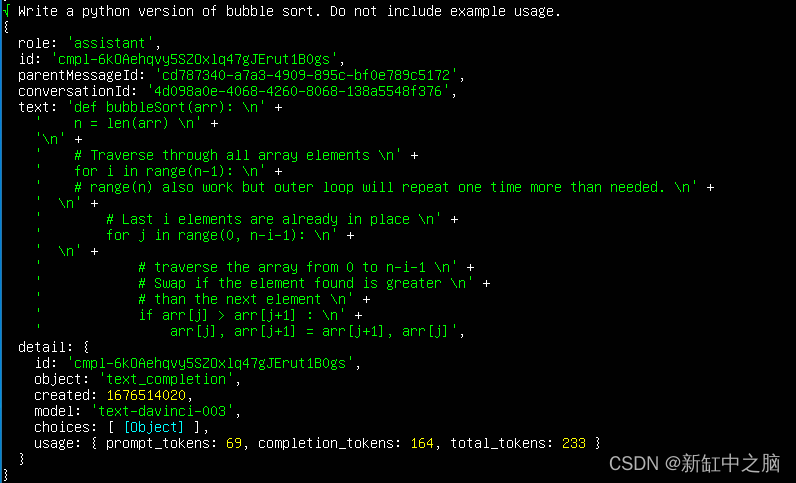
如果想查看有关实际发送到 OpenAI 完成 API 的内容的更多信息,请在 ChatGPT API 构造函数中设置 debug: true 选项:
const api = new ChatGPTAPI({
apiKey: process.env.OPENAI_API_KEY,
debug: true
})
你会注意到我们正在使用反向工程得到的 promptPrefix 和 promptSuffix。 你可以通过 sendMessage 的选项自定义这些:
const res = await api.sendMessage('what is the answer to the universe?', {
promptPrefix: `You are ChatGPT, a large language model trained by OpenAI. You answer as concisely as possible for each response (e.g. don't be verbose). It is very important that you answer as concisely as possible, so please remember this. If you are generating a list, do not have too many items. Keep the number of items short.
Current date: ${new Date().toISOString()}\n\n`
})
请注意,我们会自动处理将先前的消息附加到提示并尝试优化可用token(默认为 4096)。
在CommonJS中可以使用动态导入:
async function example() {
// To use ESM in CommonJS, you can use a dynamic import
const { ChatGPTAPI } = await import('chatgpt')
const api = new ChatGPTAPI({ apiKey: process.env.OPENAI_API_KEY })
const res = await api.sendMessage('Hello World!')
console.log(res.text)
}
完整的使用文档可以在这里查看。
3、使用演示程序
要运行包含的演示:
- 克隆这个仓库
- 安装node.js依赖
- 在 .env 中设置 OPENAI_API_KEY
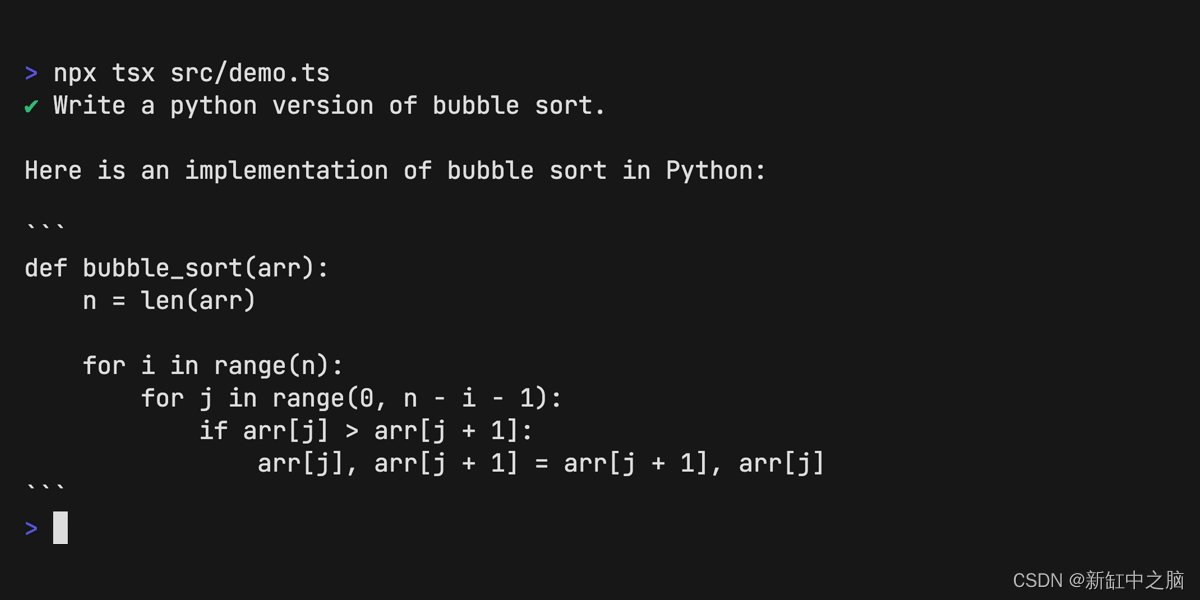
运行仓库中包含的基本演示程序:
npx tsx demos/demo.ts

运行仓库中包含的显示进度处理的演示程序:
npx tsx demos/demo-on-progress.ts
上面这个演示使用 sendMessage可选的 onProgress 参数以接收中间结果,看起来就像 ChatGPT 正在“输入”。

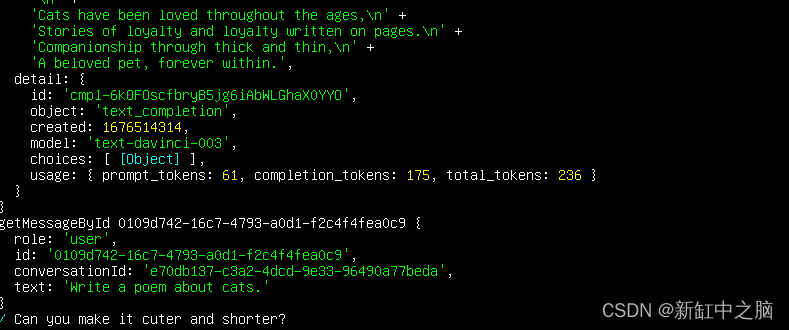
运行仓库中包含的多轮对话演示程序:
npx tsx demos/demo-conversation.ts

仓库中的持久性演示展示了如何在 Redis 中存储消息以实现持久化:
npx tsx demos/demo-conversation.ts
任何 keyv 适配器都支持消息的持久化,如果你想使用不同的方式存储/检索消息,则可以进行覆盖。
请注意,需要持久化消息来记住当前 Node.js 进程范围之外的先前对话的上下文,因为默认情况下,我们仅将消息存储在内存中。
到此这篇关于chatgpt-api使用指南【官方泄露版】的文章就介绍到这了,更多相关chatgpt-api使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

