Spring Boot security 默认拦截静态资源的解决方法
Spring Boot security 会默认登陆之前拦截全部css, js,img等动态资源,导致我们的公开主页在登陆之前很丑陋
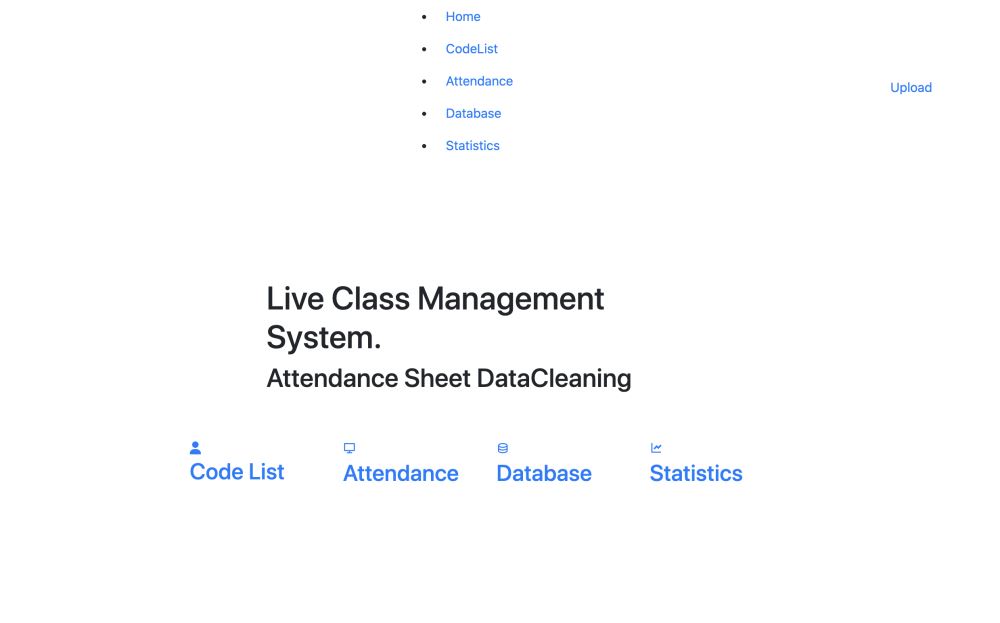
像这样:

网上很多解决办法都过时了比如还在使用WebSecurityConfigurerAdapte,antMatchers
public class SecurityConfigurer extends WebSecurityConfigurerAdapter {
@Override
public void configure(WebSecurity web) throws Exception {
web
.ignoring()
.antMatchers("/resources/**");
}
}
WebSecurityConfigurerAdapter和antMatchers已经被Spring Security 6.0弃用,现最新的是使用securityFilterChain class 如下图:
public class WebSecurityConfig {
@Bean
public SecurityFilterChain securityFilterChain(HttpSecurity http) throws Exception {
http
.authorizeHttpRequests((requests) -> requests
.requestMatchers("/", "/home").permitAll()
.anyRequest().authenticated()
)
.formLogin((form) -> form
.loginPage("/login")
.permitAll()
)
.logout((logout) -> logout.permitAll());
return http.build();
}
}
这里只需要添加.requestMatchers("/resources/**").permitAll()就可以允许访问resources文件下资源
注意.antMatchers 已经弃用,用.requestMatchers代替
public class WebSecurityConfig {
@Bean
public SecurityFilterChain securityFilterChain(HttpSecurity http) throws Exception {
http
.authorizeHttpRequests((requests) -> requests
.requestMatchers("/", "/home").permitAll()
//放行静态资源
.requestMatchers("/resources/**").permitAll()
.anyRequest().authenticated()
)
.formLogin((form) -> form
.loginPage("/login")
.permitAll()
)
.logout((logout) -> logout.permitAll());
return http.build();
}
}
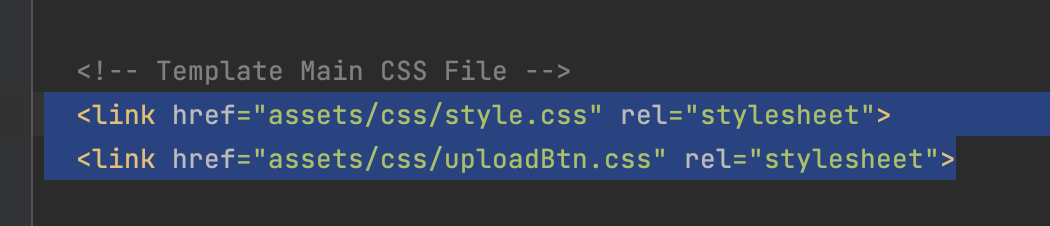
但是我看网上没有人解释需要注意这里“/resources/**"并不一定万能,具体链接得根据你插入css/js的路径来比如这里使用assets/**
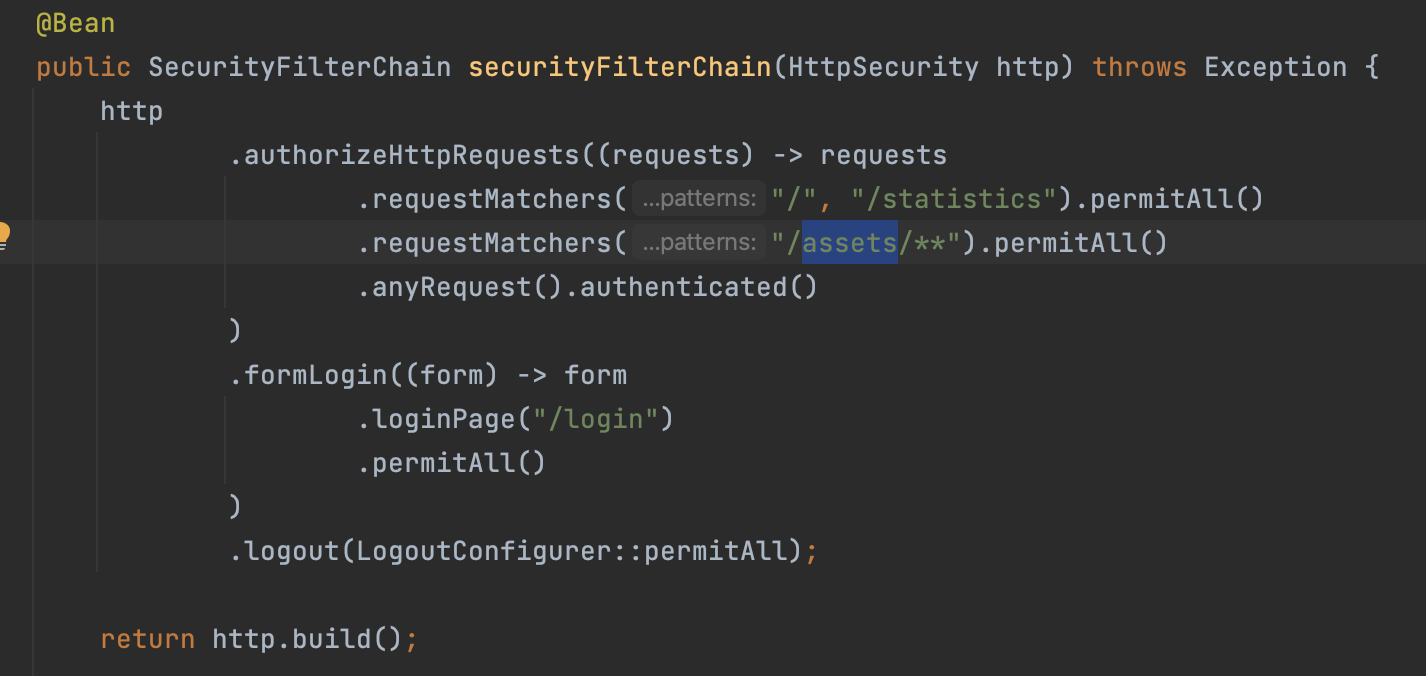
那么你securityFilterChain class里就得是.requestMatchers("/assets/**").permitAll()


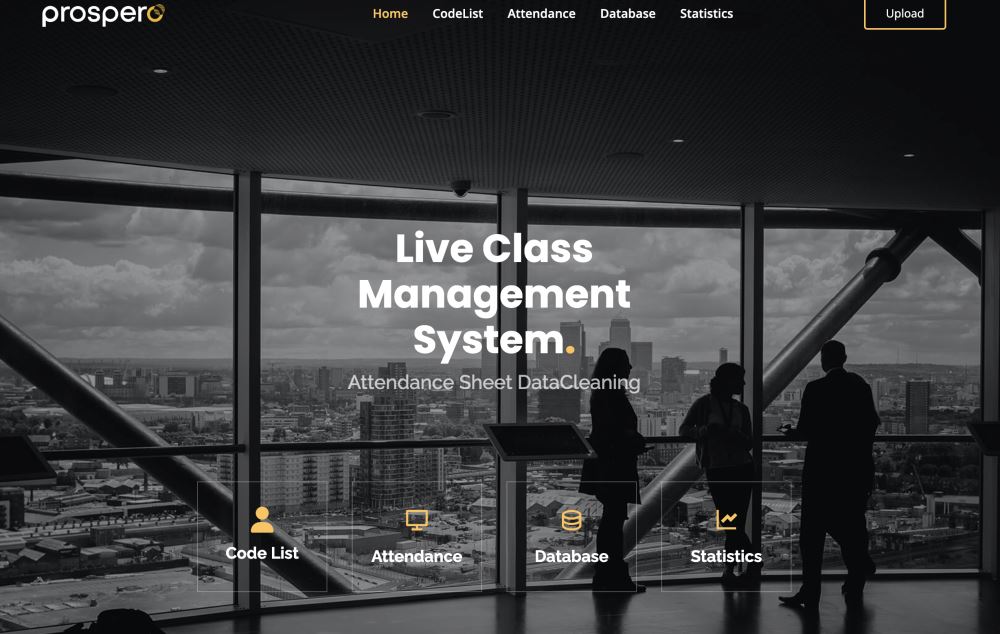
之后再运行,成功!

到此这篇关于Spring Boot security 默认拦截静态资源的文章就介绍到这了,更多相关Spring Boot security拦截静态资源内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

