Vue.js和Vue.runtime.js区别浅析
目录
- 区别
- HTML Compiler
- template
- render()
- codesandbox.io
区别
| Vue.js | Vue.runtime.js | |
|---|---|---|
| 体积 | 最大 | 比Vue.js小40% |
| 功能 | 包含HTML Compiler | 不含HTML Compiler |
| cdn引入 | 选择Vue.js | 选择Vue.runtime.js |
可见两者最大的区别就是:是否包含HTML Compiler
HTML Compiler
HTML Compiler 顾名思义是编译 HTML 的工具。在Vue中,页面元素有两种修改方式,一种是通过template,另一种是通过render()函数
template
new Vue({
el: "#app",
template: `
<div>{{n}}</div>
`,
});
render()
new Vue({
el: "#app",
render(h) {
return h('div', this.n );
},
});
这里的h相当于一个createElement函数*,它接受两个参数h(标签, content),可以在页面中修改元素
*将 h 作为 createElement 的别名是 Vue 生态系统中的一个通用惯例,实际上也是 JSX 所要求的。
codesandbox.io
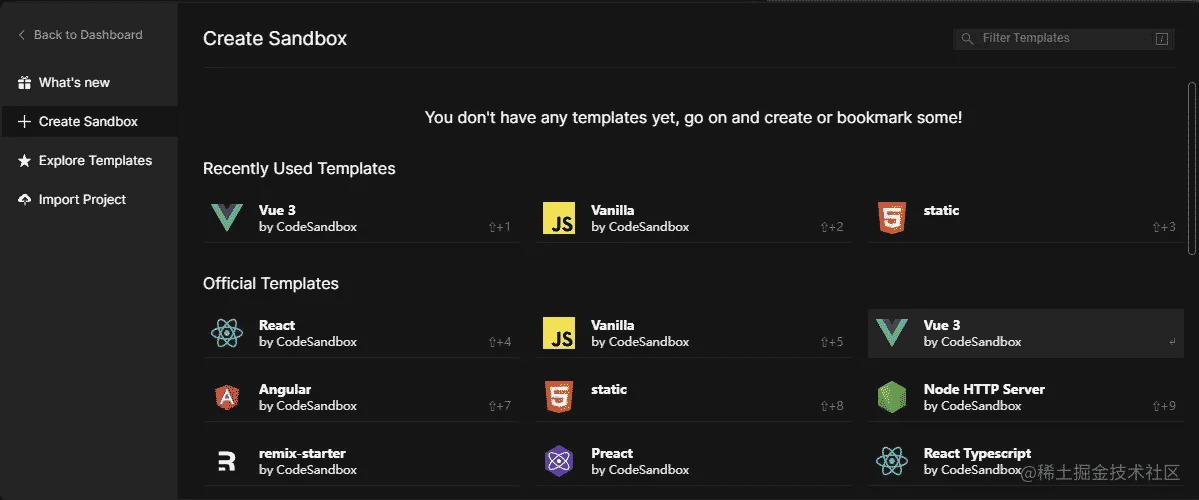
通过codesandbox.io可以快速的创建一个项目。
- 选择Create Sandbox
- 选择Vue(目前只有Vue3)
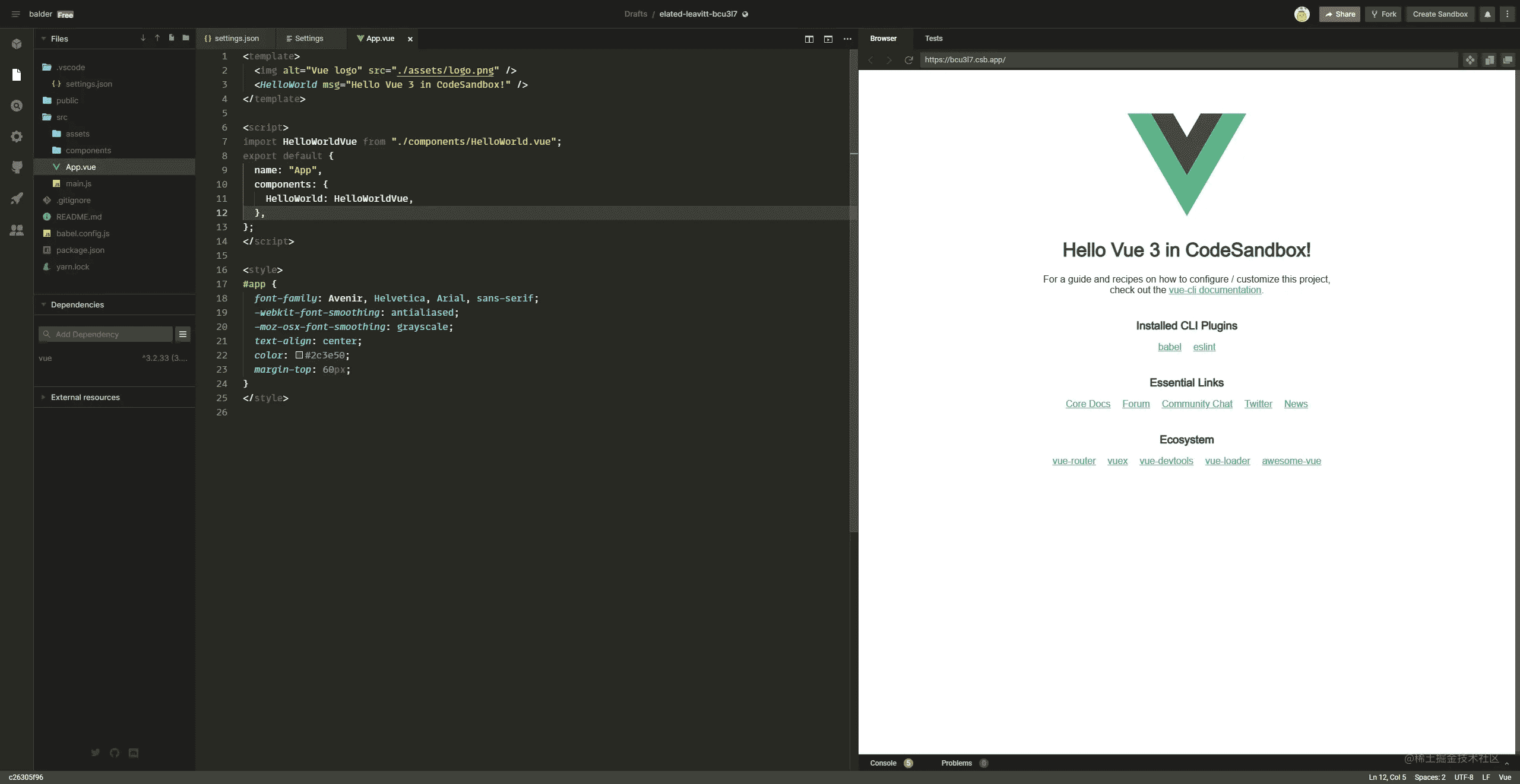
- 稍等片刻环境便会加载好了
- 实际就是一个在线的VScode


以上就是Vue.js和Vue.runtime.js区别浅析的详细内容,更多关于Vue.js与Vue.runtime.js区别的资料请关注我们其它相关文章!
相关推荐
-
Vue.js监听select2的值改变进行查询方式
目录 监听select2的值改变进行查询 页面中引用select2组件 在js里引入如下代码: 在vue实例中使用,进行测试 Vue监听select的事件 监听select2的值改变进行查询 由于前端项目使用的是Vue.js和bootstrap整合开发,中间用到了select2下拉框,今天在做查询的时候,想根据下拉框的值变动进行监听查询,方法如下: 页面中引用select2组件 <div class="input-group input-group-sm mb-3">
-
vue.js项目打包上线全流程
目录 vue.js项目打包上线 这里我简单的列出这个过程 vue.js打包之后遇到的坑 打包之后没有被渲染出来 路由(router)mode:'history',导致页面不能渲染问题 vue.js项目打包上线 最近一直坚持每个月写一个小的vue.js 开发的项目,最后开发完成后想到很久之前给别人回答的一个问题:vue的项目如何上线,当时有千奇百怪的回答,我在想,这些人都是肿了么,vue的官方都说了,这个框架只是做了view这一层,所以并不是把这些开发完的东西直接拷贝到服务器上,而且需要打包为静态
-
vue-next/runtime-core 源码阅读指南详解
写在前面 最近又抽时间把 vue-next/runtime-core 的源码陆陆续续地看完了,期间整理了很多笔记,但都是碎片化的.本来是想整理一下,写成一篇文章分享出来的,但是感觉最终的成果物只能是一篇篇幅巨长的解析文,就算我一行一行的把源码加上注释,其阅读体验也会很差,因为每个人读代码的习惯不同,思路不同.正所谓抛砖引玉,所以,我觉的写一篇向导文作为这块砖应该是足够了,希望可以帮助到想看源码但觉得无从看起.无从下手的读者. 另一方面,也算是给自己挖一个坑,因为这篇文章中涉及到的很多内容,三言两
-
vue.js中修饰符.stop的用法解析
目录 修饰符.stop的用法 用法如下 下面是全部的代码 stop事件修饰符 stop事件修饰符具体介绍 修饰符.stop的用法 .stop修饰符是用来阻止冒泡事件的发生的. 用法如下 <a v-on:click.stop="doThis"></a> 下面是全部的代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF
-
vue中created和mounted的区别浅析
前言 关于vue.js中的生命周期,如果不是有特别的需求,一般在项目开发过程中更多的使用created和mounted, 所以在本文中主要讲解created与mounted在开发中的主要使用区别. 关于完整的生命周期,不久会在另一篇文章中做整体的理解,包括activated.destroyed等,不过可能会有点晚,大家可以留意一下 版本信息: 系统:win10 Vue:2.5.2 webpack:3.6.0 npm:6.9.0 node:10.15.3 生命周期 完整的生命周期图示为了避免占用板
-
Vue中created与mounted的区别浅析
大多数人在谈论生命周期钩子时会感到困惑的一件事是 created 和 mounted 之间的区别.有着相似的名称,觉得应该做同样的事情,但还是有一些细微的差别. 首先,created() 和 mounted() 都可以访问原型上的 data 和 props .例如,下面的代码中,这两个钩子将在控制台中打印出 My Data 和 My Props : <template> <div></div> </template> <script> expor
-
Vue.js和Vue.runtime.js区别浅析
目录 区别 HTML Compiler template render() codesandbox.io 区别 Vue.js Vue.runtime.js 体积 最大 比Vue.js小40% 功能 包含HTML Compiler 不含HTML Compiler cdn引入 选择Vue.js 选择Vue.runtime.js 可见两者最大的区别就是:是否包含HTML Compiler HTML Compiler HTML Compiler 顾名思义是编译 HTML 的工具.在Vue中,页面元素
-
详谈Vue.js框架下main.js,App.vue,page/index.vue之间的区别
如下所示: 1.index.html文件入口: 2.src放置组件和入口文件: 3.node_modules为依赖的模块: 4.cofig中配置了路径端口值等: 5.build中配置了webback的基本配置.开发环境配置.生产环境配置等. main.js是我们的入口文件,主要用于初始化vue实例,并使用需要的插件. App.vue是我们的主组件,所有的页面都在App.vue下进行切换.我们可以将router标示为App.vue的子组件. 6.在每个模板中给style设置一个scoped属性,意
-
vue.config.js中configureWebpack与chainWebpack区别及说明
目录 configureWebpack与chainWebpack区别 1.configureWebpack 2.chainWebpack vue-cli中chainWebpack和configureWebpack vue.config.js configureWebpack与chainWebpack区别 configureWebpack与chainWebpack的作用相同,唯一的区别就是他们修改webpack配置方式不同: https://cli.vuejs.org/zh/config/#con
-
Vue完整版和runtime版的区别详解
目录 创建Vue实例的三种方式 从HTML得到视图 用JS构建视图 使用vue-loader 两者对比 最佳实践 SEO友好 创建Vue实例的三种方式 从HTML得到视图 前提:使用完整版,CDN引入或者修改配置 const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ // ... configureWebpack: { resolve: { alias: { vue$: 'vue/
-
浅析Vue中method与computed的区别
在new Vue的配置参数中的computed和methods都可以处理大量的逻辑代码,但是什么时候用哪个属性,要好好区分一下才能做到正确的运用vue. computed称为计算属性,顾名思义,计算就要返回一个计算的结果,所以,当我们要处理大量的逻辑,但是最后要取得最后的结果的时候可以用computed: 为了说明method与computed的区别,在此我想先来看看computed属性在vue官网中的说法:模板内的表达式是非常便利的,但是它们实际上只用于简单的运算.在模板中放入太多的逻辑会让模
-
深入浅析Vue中mixin和extend的区别和使用场景
Vue中有两个较为高级的静态方法mixin和extend,接下来我们来讨论下关于他们各自的原理和使用场景. Mixin: 原理: 先来看看官网的介绍: 参数:{Object} mixin 用法: 混入也可以进行全局注册.使用时格外小心!一旦使用全局混入,它将影响每一个之后创建的 Vue 实例.使用恰当时,这可以用来为自定义选项注入处理逻辑. // 为自定义的选项 'myOption' 注入一个处理器. Vue.mixin({ created: function () { var myOption
-
vue项目实现减少app.js和vender.js的体积操作
配置webpack中externals来减少打包后vendor.js的体积 在日常的项目开发中,我们会用到各种第三方库来提高效率,但随之带来的问题就是打包后的vendor.js体积过大,导致加载时空白页时间过长,给用户的体验太差.为此我们需要减少vendor.js的体积,从本质上来解决这种问题. webpack的外部扩展(externals)可以有效的解决. externals 配置选项提供了「从输出的 bundle 中排除依赖」的方法.相反,所创建的 bundle 依赖于那些存在于用户环境(c
-
Vue中foreach数组与js中遍历数组的写法说明
Vue foreach数组与js中遍历数组的写法 场景 Vue中使用Axios发送get或者post请求,发送请求时需要在js中 对请求参数进行遍历并处理. 接收响应时需要对响应结果进行遍历和处理. 注意区分在vue和js中foreach数组的区别. 实现 在js中遍历数组 //定义班次详细数组 var bcglxiangxiList = new Array(); //定义班次详细对象 var bcxiangxi = {}; //循环传递的参数 bcglXiangXiListParam.forE
随机推荐
- JavaScript使用prototype定义对象类型
- 关于SQLServer2005的学习笔记 XML的处理
- Vue中添加过渡效果的方法
- DOS批处理高级教程 第二章 DOS循环for命令详解
- 在PHP中读取和写入WORD文档的代码
- android中DatePicker和TimePicker的使用方法详解
- JavaScript 布尔操作符解析 && || !
- JavaScript事件委托技术实例分析
- flash as 最大最小按钮
- 关于finalize机制和引用、引用队列的用法详解
- jquery点击展示与隐藏更多内容
- jQuery里filter()函数与find()函数用法分析
- javascript通过获取html标签属性class实现多选项卡的方法
- Android实现简洁的APP更新dialog数字进度条
- php实现购物车功能(下)
- Vue-cli3项目配置Vue.config.js实战记录
- Vue对象赋值视图不更新问题及解决方法
- Python绘图Matplotlib之坐标轴及刻度总结
- 详解Python二维数组与三维数组切片的方法
- Django 实现前端图片压缩功能的方法

