Web 开发常用工具 大家自己查找下载
1.regex-coach ——正则表达式工具

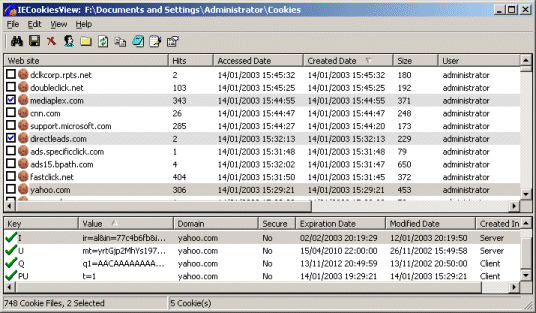
2. IECookiesView——IE的cookie查看工具

3.Flex Trace Panel ——Flex开发日志观察工具

4.IE Development Toolbar ——微软提供的IE开发插件

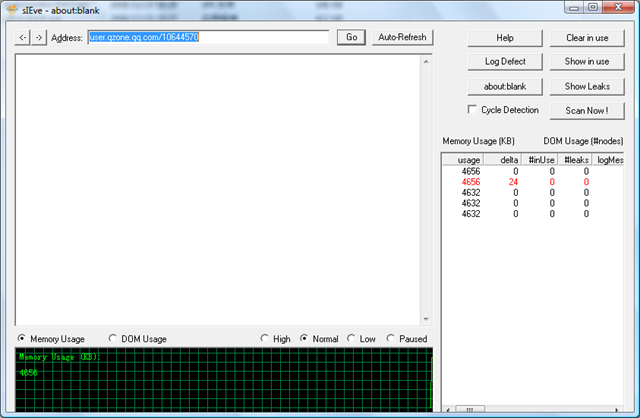
5.sIEve——javascript内存泄漏检测工具

6.HttpAnalyzer——HTTP抓包工具

相关推荐
-
WEB前端设计师常用工具集锦
下面是我整理和收集的一些前端开发常用的 插件.工具.软件等不为别的,相当于给电脑做个小备份,至于使用方法,以后我会总结,目前的话还是自行google吧. [FireFox插件] 1. Firefbug -- 页面调式工具 2. YSlow -- 网页评级工具 3. pixel Perfect -- HTML与设计稿对比 4. CSS Usage -- CSS使用效率优化工具 5. Page Speed -- 快速优
-
web前端设计师们常用的jQuery特效插件汇总
1.jQuery鼠标悬停文字渐隐渐现动画效果 这是一款基于JQuery实现的鼠标悬停文字渐隐渐现动画效果源码,是一款鼠标悬停后图片渐渐有一层透明遮罩层,同时说明文字从左侧滑入,鼠标离开后文字从右侧滑出,整体效果美观自然,用户体验较好.是一款比较优秀的特效源码.该源码兼容目前最新的各类主流浏览器. 在线演示 源码下载 2.jquery基于small2big实现的图片突出显示特效 这是一款基于Jquery的small2big插件实现的图片突出显示特效源码,鼠标滑过图片可实现图片的放大突出显示效果,有
-
在一个浏览器里呈现所有浏览器测试结果的前端测试工具的思路
作为一个标准的绝顶的懒人,我想做一个测试工具,可以同时把所有浏览器的测试结果都显示在一个浏览器窗口里,并且列成清晰的表格,便于比较. 这一定会是一个可爱的工具,节省时间不说,而且可以清晰的记录和比较数据.下面说一下我的思路.(之后我将使用这个工具测试一个js的兼容性问题,敬请关注) 本工具已经制作完成,但是不具通用性,需要和后台配合使用,需要和数据库交互,而且后台交互的性能不太好,普通的电脑无法承受(我的3GHZ的cpu,2G内存都不能直接打开多个浏览器窗口,可能是我数据库的操作过于频繁).虽然
-
JavaScript 开发工具webstrom使用指南
看到网上一篇介绍webstrom的文章,觉得功能确实强大,也知道为什么阿里巴巴的前端传到github上的文件为啥都有一个 .idea 文件,(传说淘宝内部推荐写js用webstrom) 我们可以理解 IDE 就是集成了很多你想要的功能,或者你不想要的功能.换句话说就是装了很多插件的 editor ,所以到目前为止,我还觉得没必要给它装什么插件. 那么接下来开始介绍webstrom的特色功能: WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具 任何一个编辑
-
高性能WEB开发 web性能测试工具推荐
Firebug: Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图: HttpWatch : httpwatch 功能类似firebug,可以监控请求头,响应头,显示资源加载瀑布图.但是httpwatch还能显示GZIP压缩信息,DNS查询,TCP链接信息,个人在监控http请求比较喜欢使用httpwatch, httpwatch包含IE和firefox插件.不过httpwatch专业版本是收费的,免费版本有些功能限制. DynaTrac
-
Web 开发常用工具 大家自己查找下载
1.regex-coach --正则表达式工具 2. IECookiesView--IE的cookie查看工具 3.Flex Trace Panel --Flex开发日志观察工具 4.IE Development Toolbar --微软提供的IE开发插件 5.sIEve--javascript内存泄漏检测工具 6.HttpAnalyzer--HTTP抓包工具
-
Android项目开发常用工具类LightTaskUtils源码介绍
目录 LightTaskUtils概述 LightTaskUtils截图 LightTaskUtils源码 版权声明 本文原创作者:谷哥的小弟 作者博客地址:http://blog.csdn.net/lfdfhl LightTaskUtils概述 LightTaskUtils是一个轻量级的线程管理工具. LightTaskUtils截图 LightTaskUtils截图如下: LightTaskUtils源码 LightTaskUtils源码如下: import android.os.Handl
-
JS开发常用工具函数(小结)
1.isStatic:检测数据是不是除了symbol外的原始数据 function isStatic(value) { return( typeof value === 'string' || typeof value === 'number' || typeof value === 'boolean' || typeof value === 'undefined' || value === null ) } 2.isPrimitive:检测数据是不是原始数据 function isPrimit
-
Web通信 分析工具 [推荐]
如果把Web通信从上到下分为许多层--XMLHttpRequest层,HTTP层,TCP层, 那么这些工具可以分别抓取每个层的通信数据进行分析,结合使用极其强大. 2008/12/31:另外可以参考daniel同学的Web开发常用工具一文,相信会大有帮助哦. XMLHttpRequest层:Firebug 适用范围 Ajax应用程序 优点 使用方便,数据截取完整 缺点 只能分析XMLHttpRequest请求,其他类型的请求无能为力 Firebug应该是尽人皆知了. 它的控制台能监视XMLHtt
-
9个PHP开发常用功能函数小结
1. 函数的任意数目的参数 你可能知道PHP允许你定义一个默认参数的函数.但你可能并不知道PHP还允许你定义一个完全任意的参数的函数 下面是一个示例向你展示了默认参数的函数: 复制代码 代码如下: // 两个默认参数的函数 function foo($arg1 = '', $arg2 = '') { echo "arg1: $arg1\n"; echo "arg2: $arg2\n"; } foo('hello','world'); /* 输出: arg1: hel
-
WEB开发时常用的正则表达式(PHP和Javascript)
在WEB开发中,正则表达式通常用来检测.查找替换某些符合规则的字符串,如检测用户输入E-mai格式是否正确,采集符合规则的页面内容等等. 下面分别用PHP和Javscript向大家介绍WEB开发中最常用最实用的正则表达式及其用法. PHP常用表达式用法 1.匹配正整数:/^[1-9]\d*$/ 2.匹配非负整数(正整数+0):/^\d+$/ 3.匹配中文:/^[\x{4e00}-\x{9fa5}]+$/u 4.匹配Email:/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+
-
js之WEB开发调试利器:Firebug 下载
在米随随的Blog看到有关Firebug的介绍,遂下载试用了一下,确实是比较好的工具. 一.效果 二.主要功能 Inspect and edit HTML Tweak CSS to perfection Visualize CSS metrics Monitor network activity Debug and profile JavaScript Quickly find errors Explore the DOM Execute JavaScript on the fly Loggin
-
Android快速开发系列 10个常用工具类实例代码详解
打开大家手上的项目,基本都会有一大批的辅助类,今天特此整理出10个基本每个项目中都会使用的工具类,用于快速开发~~在此感谢群里给我发项目中工具类的兄弟/姐妹~ 1.日志工具类L.java package com.zhy.utils; import android.util.Log; /** * Log统一管理类 * * * */ public class L { private L() { /* cannot be instantiated */ throw new UnsupportedOpe
-
分享Java常用开发编辑器工具
目录 1.editplus 1.1官方下载 2.解压就可以使用 2.1vscode 2.2下载 2.3解压建立data 2.4软件常用配置方式settings.json 2.5vscode使用说明及快捷方式 2.6为vscode增加鼠标右键功能 2.7用户代码段设置 2.8清除每次执行java程序的一组长字符串 3.Eclipse 3.1eclipse基本安装使用 3.2Eclipse隐藏菜单栏 3.3关闭spelling检查 3.4启动自动保存功能 3.5代码皮肤代码样式 3.6中英互译项目
随机推荐
- wxPython事件驱动实例详解
- ASP IE地址栏参数的判断
- BootStrap学习系列之Bootstrap Typeahead 组件实现百度下拉效果(续)
- PHP把空格、换行符、中文逗号等替换成英文逗号的正则表达式
- Tomcat中的startup.bat原理详细解析
- java 多线程的同步几种方法
- java实现voctor按指定方式排序示例分享
- python数据结构之列表和元组的详解
- 简单的php文件上传(实例)
- Asp操作Xml的精炼类,含示例代码
- 纯CSS3代码实现滑动开关效果
- js实现可兼容IE、FF、Chrome、Opera及Safari的音乐播放器
- Java的Hibernate框架数据库操作中锁的使用和查询类型
- Bootstrap Modal遮罩弹出层(完整版)
- jquery 弹出公告功能代码
- IP安全策略限制IP进入远程桌面设置方法
- 操作系统硬件冲突故障解决六技
- Android控件ViewFlipper仿淘宝头条垂直滚动广告条
- Android 中Crash时如何获取异常信息详解及实例
- JavaScript数据结构之单链表和循环链表

