iOS应用中UICollectionViewCell定制Button
UICollectionViewCell定制Button
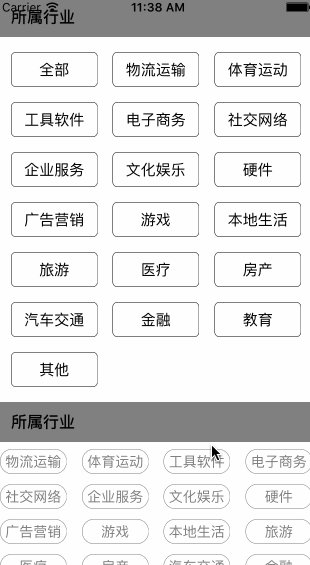
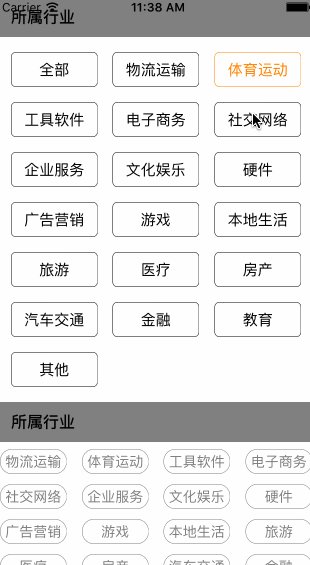
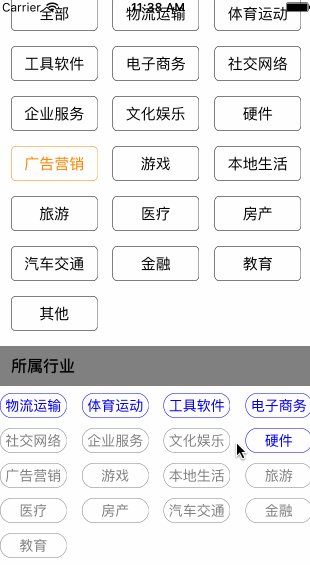
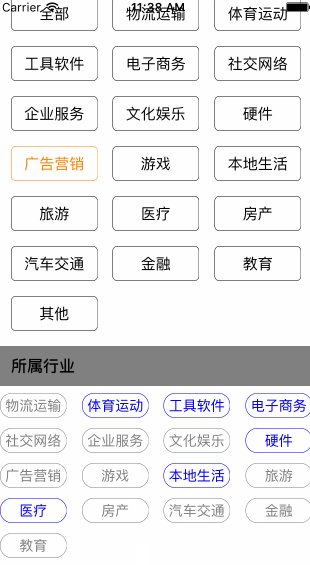
效果

特点
1.能够动态设置每行显示的按钮的个数,以及控件的摆放格式
2.实现单选或者多选的功能,实现点击事件
3.自定制按钮的显示样式
用法
1.下载源码后,将文件中的GridCollectionView.h/.m文件, CustomCollectionViewCell.h/.m文件, TypeCellClass.h/.m文件导入工程中.
2.注意:你所创建的cell要继承CustomCollectionViewCell.然后你的cell上实现他所继承的类的几个方法,并创建你想要的界面.
3.在控制器中导入相关头文件,具体用法,参考源码.
源码
github:https://github.com/makingitbest/Button-CollectionView
细节
1.在UICollectionViewCell的基础上,给了几个方法,方便以后你在上面定制将要显示的控件,本demo是加载的button

2.给这个类,是为了在外部传入注册的cell类型.标识符

3. 对UICollectionView的封装


以上都是底层的封装.
4.具体的操作如下:

5.它有一个协议,处理点击事件的

6.单选和多选的状态设定在各自cell的内部处理

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Swift下使用UICollectionView 实现长按拖拽功能
导读 简单用Swift写了一个collectionview的拖拽点击排序效果; 拖拽排序是新闻类的App可以说是必有的交互设计,如今日头条,网易新闻等. GitHub地址:https://github.com/wangliujiayou/Swift-dragLabel 欢迎Star. 效果 主要代码 手势长按移动 1.给CollectionViewCell添加一个长按手势. private lazy var collectionView: UICollectionView = { let clv
-
iOS中关于Swift UICollectionView横向分页的问题
下面通过图文并茂的形式给大家介绍UICollectionView横向分页的问题,具体内容详情如下所示: 情况 直接看图 滚前 滚后 已经设置collectionView的isPagingEnabled为true了,可是出现了这种情况,原因就是collectionView的contentSize不够. <UICollectionView: 0x7fc565076000; frame = (0 0; 375 197); clipsToBounds = YES; gestureRecognizers
-
iOS 解决UICollectionView 计算 Cell 大小的问题
前言 API 不熟悉导致的问题,想当然的去理解果然会出问题,这里记录一下 UICollectionView 使用问题. 正文 陷阱一:minimumLineSpacing.minimumInteritemSpacing 很容易就把这两个属性设置为 0 ,这两个属性是最小行间距和最小列间距,注意是最小!!也就是说实际上可以 > 0 ,并不是间距就是 0 陷阱二:sectionInset 设置 cell 的边距.一开始我以为是每一个 cell 的边距,相邻之间会叠加效果,实际上并不是这样的,这个属性
-
IOS简单实现瀑布流UICollectionView
UICollectionView 比tableView 灵活,功能也强大很多.系统实现了流式布局,但用处还有很多限制. 要想实现更灵活的布局,就咬重写UICollectionViewLayout. 先看下实现效果: 废话不多说,直接上代码: 先看WaterfallCollectionLayout.m #import "WaterfallCollectionLayout.h" #define colMargin 5 #define colCount 4 #define rolMargin
-
IOS使用UICollectionView实现无限轮播效果
一.案例演示 本案例Demo演示的是一个首页轮播的案例,支持手动轮播和自动轮播.知识点主要集中在UICollectionView和NSTimer的使用. 二.知识储备 2.1.UICollectionView横向布局 只需要设置UICollectionViewFlowLayout的scrollDirection为UICollectionViewScrollDirectionHorizontal即可. 2.2.NSTimer的基本使用 NSTimer的初始化: 复制代码 代码如下: + (NSTi
-
iOS自定义UICollectionViewFlowLayout实现图片浏览效果
以前瀑布流的时候使用过UICollectionView,但是那时使用的是系统自带的UICollectionViewFlowLayout布局,今天看文章,看到UICollectionViewFlowLayout自定义相关的东西,于是动手写了一个简单图片浏览的demo,熟练一些UICollectionViewFlowLayout自定义布局. #import <UIKit/UIKit.h> @interface JWCollectionViewFlowLayout : UICollectionVie
-
iOS应用中UICollectionViewCell定制Button
UICollectionViewCell定制Button 效果 特点 1.能够动态设置每行显示的按钮的个数,以及控件的摆放格式 2.实现单选或者多选的功能,实现点击事件 3.自定制按钮的显示样式 用法 1.下载源码后,将文件中的GridCollectionView.h/.m文件, CustomCollectionViewCell.h/.m文件, TypeCellClass.h/.m文件导入工程中. 2.注意:你所创建的cell要继承CustomCollectionViewCell.然后你的cel
-
iOS App中实现播放音效和音乐功能的简单示例
播放音效 iOS开发过程中可能会遇到播放音效的功能 其实很简单,iOS已经提供了一个框架直接负责播放音效 AudioToolbox.framework 新建项目 TestWeChatSounds 给新建的项目导入AudioToolbox.framework 导入成功之后如下图 项目目录如下 接下来我们给项目中添加几个caf格式的音效文件 接下来 我们打开 项目默认生成的ViewController中添加代码 导入 AudioToolbox 复制代码 代码如下: #import <AudioTo
-
iOS开发中使用UIScrollView实现无限循环的图片浏览器
一.概述 UIKit框架中有大量的控件供开发者使用,在iOS开发中不仅可以直接使用这些控件还可以在这些控件的基础上进行扩展打造自己的控件.在这个系列中如果每个控件都介绍一遍确实没有必要,所谓授人以鱼不如授人以渔,这里会尽可能让大家明白其中的原理,找一些典型的控件进行说明,这样一来大家就可以触类旁通.今天我们主要来看一下UIScrollView的内容: UIView UIScrollView 实战--图片浏览器 二.UIView 在熟悉UIScrollView之前很有必要说一下UIView的内容.
-
IOS Object-C 中Runtime详解及实例代码
IOS Object-C 中Runtime详解 最近了解了一下OC的Runtime,真的是OC中很强大的一个机制,看起来比较底层,但其实可以有很多活用的方式. 什么是Runtime 我们虽然是用Objective-C写的代码,其实在运行过程中都会被转化成C代码去执行.比如说OC的方法调用都会转成C函数 id objc_msgSend ( id self, SEL op, - ); 而OC中的对象其实在Runtime中都会用结构体来表示,这个结构体中包含了类名.成员变量列表.方法列表.协议列表.缓
-
在iOS应用中使用UIWebView创建简单的网页浏览器界面
UIWebView是iOS sdk中一个最常用的控件.是内置的浏览器控件,我们可以用它来浏览网页.打开文档等等.这篇文章我将使用这个控件,做一个简易的浏览器.如下图: 我们创建一个Window-based Application程序命名为:UIWebViewDemo UIWebView的loadRequest可以用来加载一个url地址,它需要一个NSURLRequest参数.我们定义一个方法用来加载url.在UIWebViewDemoViewController中定义下面方法: 复制代码 代码如
-
深入讲解iOS开发中的UIViewController
UIViewController顾名思义:视图控制器.应该在MVC设计模式中扮演控制层的角色.一些初学者在最开始的时候一直不理解为何有了UIView还要UIViewController做什么用,不都是向视图中增加view.在此我要声明一下 UIViewController和Uiview是两个不同的类UIViewController是视图控制器 而UIView是视图也就是说,UIViewController是控制UIView的.你也可以认为UIViewController就是一个相框,而UIVie
-
iOS开发中常用的各种动画、页面切面效果
今天主要用到的动画类是CALayer下的CATransition至于各种动画类中如何继承的在这也不做赘述,网上的资料是一抓一大把.好废话少说切入今天的正题. 一.封装动画方法 1.用CATransition实现动画的封装方法如下,每句代码是何意思,请看注释之. #pragma CATransition动画实现 - (void) transitionWithType:(NSString *) type WithSubtype:(NSString *) subtype ForView : (UIVi
-
iOS开发中简单实用的几个小技巧
前言 本文记录了在iOS开发过程中所遇到的小知识点,以及一些技巧,下面话不多说,来看看详细的介绍. 技巧1:UIButton图片与文字默认是左右排列,如何实现右左排列? 解决技巧: button.transform = CGAffineTransformMakeScale(-1.0, 1.0); button.titleLabel.transform = CGAffineTransformMakeScale(-1.0, 1.0); button.imageView.transform = CGA
-
如何在 iOS 应用中添加位置信息
最近要在 iOS 应用中添加位置信息, 需要满足的需求如下: 应用在前台时能够获取位置信息: 通过切换. Home 按键将应用切换到后台时,停止获取位置信息: 应用程序在前台运行, 直接锁定屏幕时,能够继续获取位置信息: 接下来逐步实现这三个需求. 获取设备位置信息 在 iOS 上获取位置信息是很容易的, 网上的资料也很多, 我的代码如下: // make sure location service is enabled. if (!CLLocationManager.LocationServi
-
AngularJS2中一种button切换效果的实现方法(二)
之前用三目表达式和ng-class实现了按钮切换效果,似乎达到了我的预期,但是我觉得还有改进空间,网上找了一些资料,大概还有以下几种实现方式: 路由 <button class="btn1" routerLink="component1" routerLinkActive="active" type="submit">btn1</button> <button class="btn2&q
随机推荐
- 报错:XML页无法显示,下列标记没有被关闭解决方法
- d3.js实现简单的网络拓扑图实例代码
- 如何解决Windows Vista中无法通过锐捷认证上网的问题
- xampp安装后apache 80端口被占用的解决方法
- java编写创建数据库和表的程序
- javaScript函数中执行C#代码中的函数方法总结
- .Net Core 之 Ubuntu 14.04 部署过程(图文详解)
- php实现的数字验证码及数字运算验证码
- Thinkphp开发--集成极光推送
- 使用Python制作获取网站目录的图形化程序
- 几例在ASP存储过程的使用方法
- 解析mysql 5.5字符集问题
- PHP中if和or运行效率对比
- CentOS下mysql定时备份Shell脚本分享
- java POI解析Excel 之数据转换公用方法(推荐)
- 在SQL Server中使用SQL语句查询一个存储过程被其它所有的存储过程引用的存储过程名
- Centos7远程桌面 vnc/vnc-server的设置详解
- Android 自定义闪屏页广告倒计时view效果
- Android实现知乎选项卡动态隐藏效果实例
- Java中的魔法类:sun.misc.Unsafe示例详解

