在IIS7中应用Application Request Routing配置反向代理的图文教程
在配置web服务器的时候,我们经常遇到这样的问题,由于某些原因,该服务器只能拥有一个公网IP,但是可能需要提供其他机器或者本机上其他webserver的服务器给访问者,同时又不希望使用其他端口,如果在linux下,常见的解决方案是使用nginx作为前端server,通过反向代理间接访问其他webserver.在IIS7之前,在windows上要实现该功能却不是一件容易的事情,但是在IIS7上,通过Application Request Routing模块,我们可以轻松实现反向代理.
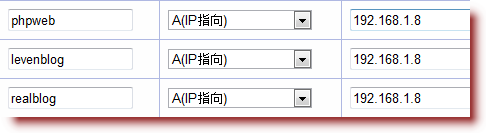
本次测试配置的情况,简单起见,只在iis中测试,配置3个网站,第一个”LevenWeb”,使用80端口提供服务,第二个”levenblog”,下面运行着levenblog2.0.9,使用8080端口,第三个”phpweb”,下面有一个”test.php”的phpinfo页面(iis7 php配置本文不再详述),本机ip:192.168.1.8,为了测试,我们先进行域名绑定,也就是在leven.com.cn下新增3个子域名,域名绑定如下图所示:

我们的目标如下:
http://phpweb.leven.com.cn/ 访问phpweb站点,也就是http://localhost:8081/
http://levenblog.leven.com.cn/ 访问levenblog站点,也就是http://localhost:8080/
http://realblog.leven.com.cn/ 访问公网上的levenblog站点,也就是http://leven.com.cn/
http://localhost/leven 访问levenblog站点,也就是http://leven.com.cn/
首先前往http://www.iis.net/extensions/ApplicationRequestRouting下载Application Request Routing,然后安装,本次实践使用的是V2版.
安装完毕之后,新建3个站点:

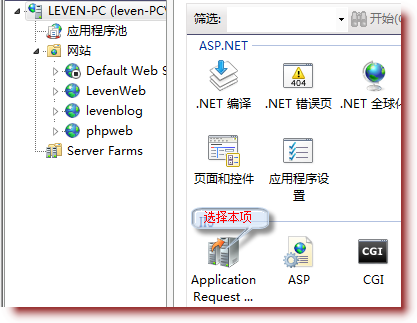
然后找到ARR配置菜单:

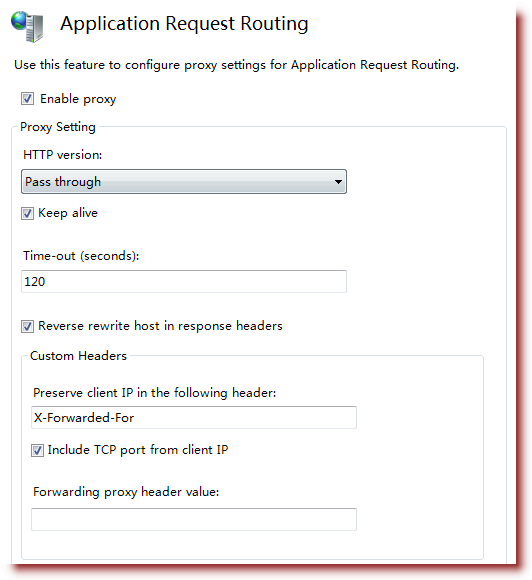
开启Proxy项:


然后在levenweb站点下配置反向代理路由,配置可以使用UI界面或者直接修改web.config的模式,本次配置给出ui和config文件两种方式,个人更喜欢config配置文件模式.

进入该项,先配置第一项, http://phpweb.leven.com.cn/ 访问phpweb站点,也就是http://localhost:8081/,选择”Add Rules...”:
然后选择”Blank Rule”

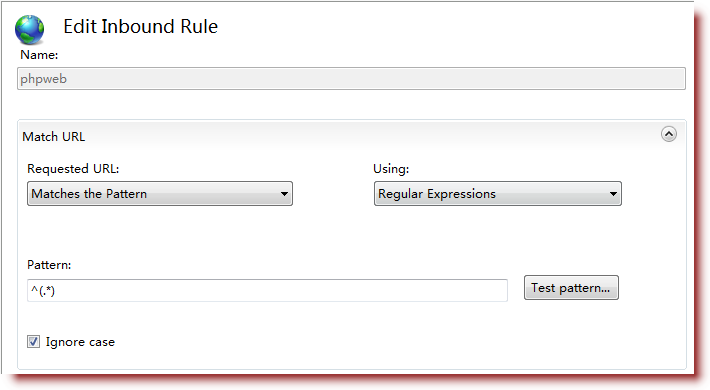
然后填写如下:

图片看不清楚?请点击这里查看原图(大图)。
该参数设置表面ARR将拦截所有请求
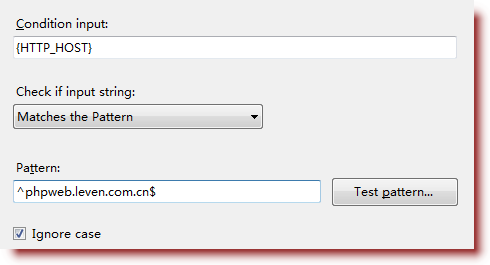
继续在”Conditions”中选择”Add”:

该设置表面只有HTTP_HOST为phpweb.leven.com.cn的URL才能通过该规则,如果您绑定了多个域名,可以根据多次增加或者通过正则表达式的|来间隔
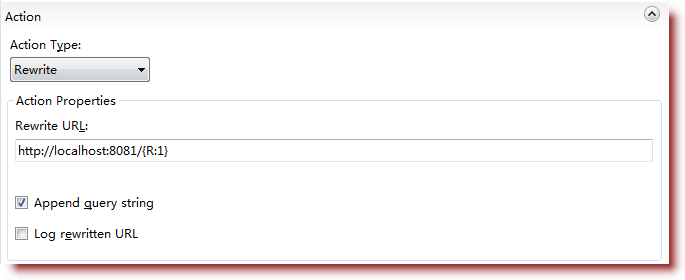
最后在下面的Action中配置代理路径:

图片看不清楚?请点击这里查看原图(大图)。
在这儿,{R:1}代表了MatchUrl中的第一个匹配括号
同样配置的web.config文件如下:
<rewrite>
<rules>
<rule name="phpweb">
<match url="^(.*)" />
<conditions>
<add input="{HTTP_HOST}" pattern="^phpweb.leven.com.cn$" />
</conditions>
<action type="Rewrite" url="http://localhost:8081/{R:1}" />
</rule>
</rules>
</rewrite>
测试访问http://phpweb.leven.com.cn/test.php,结果如下:

下面同样可以配置levenblog.leven.com.cn和realblog.leven.com.cn
Ui界面配置不再说明,配置完成的web.config如下:
<rewrite>
<rules>
<rule name="levenblog">
<match url="^(.*)" />
<conditions>
<add input="{HTTP_HOST}" pattern="^levenblog.leven.com.cn$" />
</conditions>
<action type="Rewrite" url="http://localhost:8080/{R:1}" />
</rule>
<rule name="realblog">
<match url="^(.*)" />
<conditions>
<add input="{HTTP_HOST}" pattern="^realblog.leven.com.cn$" />
</conditions>
<action type="Rewrite" url="http://leven.com.cn/{R:1}" />
</rule>
<rule name="phpweb">
<match url="^(.*)" />
<conditions>
<add input="{HTTP_HOST}" pattern="^phpweb.leven.com.cn$" />
</conditions>
<action type="Rewrite" url="http://localhost:8081/{R:1}" />
</rule>
</rules>
</rewrite>
访问结果分别为:

和

我们再添加最后一项,将http://localhost/leven 代理到 http://leven.com.cn/
<rule name="leven.com.cn">
<match url="^leven/(.*)" />
<conditions>
<add input="{HTTP_HOST}" pattern="^localhost$" />
</conditions>
<action type="Rewrite" url="http://leven.com.cn/{R:1}" />
</rule>
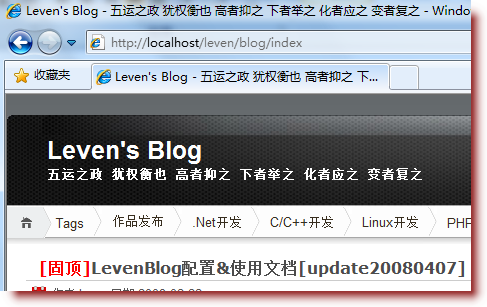
但是此时访问会出现问题,如下图:

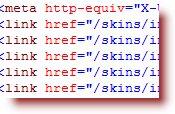
显然,出现了css丢失等情况,通过查看源码:

可以看到css的路径有误,不仅如此,所有的img,a标签路径全部出现了错误,代理之后的地址是/leven/xxx的,但是源地址仍然是/xxx,因此我们还需要增加一个Outbound Rule

配置好的config文件如下:
<outboundRules>
<rule name="Add application prefix">
<match filterByTags="A,Img,Script,Link" pattern="^/(.*)" />
<conditions>
<add input="{URL}" pattern="^/leven/.*" />
</conditions>
<action type="Rewrite" value="/leven/{R:1}" />
</rule>
</outboundRules>
然后刷新:

可见路径正确.
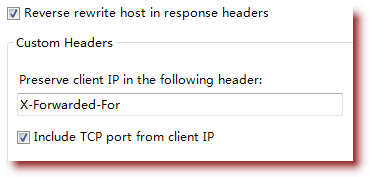
在使用了反向代理之后,编程上也有些地方需要注意了,在取客户端IP的时候,由于多了一层代理,直接是无法获取的,因此,我们需要开启

然后通过获取Header中的X-Forworded-For字段来取得客户端IP
从测试来看,ARR是个非常有用的代理模块,能完全满足我们反向代理的需求,不仅如此,ARR还提供了UrlRewrite,ServerFarms,Cache等很多功能,很是值得我们挖掘.
来源: 博客园 作者:Leven

