使用nginx+二级域名+https支持
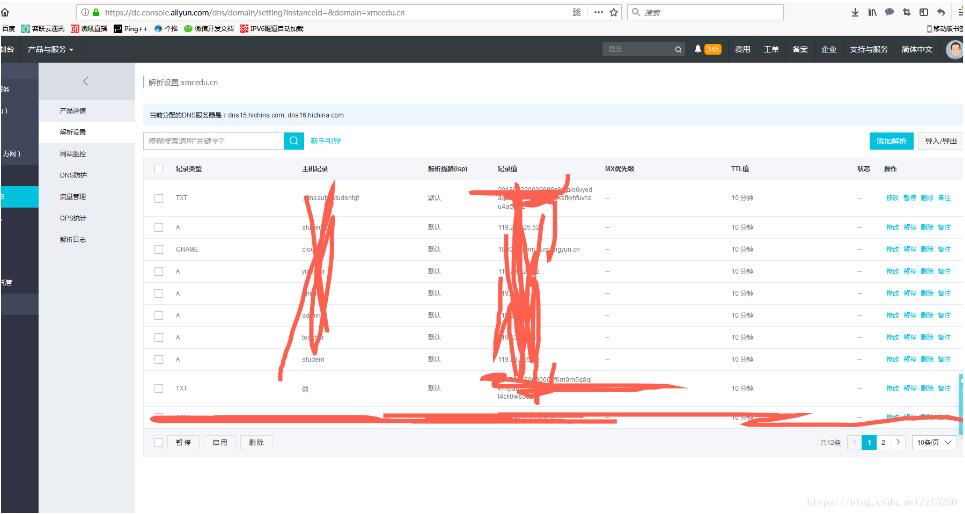
第一步:在阿里云主域名下解析添加二级域名

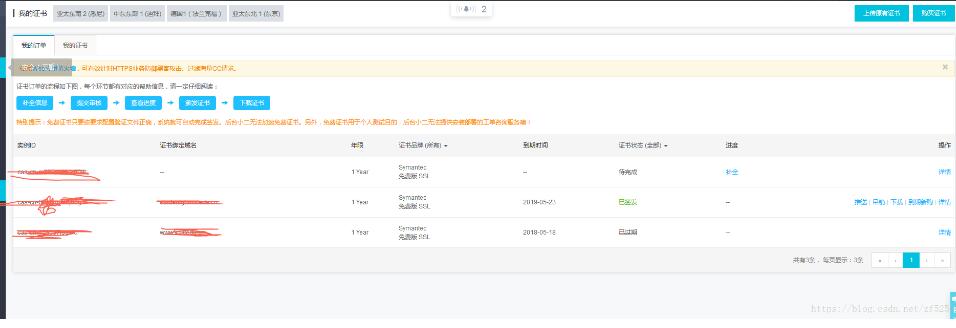
第二步在阿里云云盾中购买https协议,并绑定域名, 如果只为测试建议购买免费版的

第三步在nginx中配置二级域名的server
nginx配置 http走的是80端口

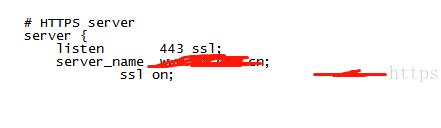
nginx配置 https走的是443端口

二级域名配属nginx有多种方法本人在这是用nginx导入文件夹所有的二级域名配置与主域名配置分离开来,避免耦合过深
导入二级域名所在目录文件夹到nginx中

二级域名所在目录

二级域名配置如下

最后一步 进入nginx的sbin目录 通过 ./nginx -t 命令查看配置是否出错

配置ok 则用命令./nginx -s reload 重启 则https应用成功
在后端代码也要配属https服务,详细请查阅资料
补充知识:nginx域名重定向遇到的问题
应客户要求,需要给客户配个域名,然后我们的大牛强哥 建议后台不要配备域名服务器了,这样不安全,一般都是对外的web服务器才配置域名;
结合另外收藏的一个博文安装nginx,然后修改配置文件如下:
---一个域名对应一个conf文件;;;
server {
listen 80; ——————————固定端口80
server_name A B; ——————逗号间隔一级域名、二级域名
location / {
root /alidata1/tomcat-tes/……;————————服务器绝对路径 根目录
index index.html index.htm index.jsp;
proxy_send_timeout 1200;
proxy_connect_timeout 1200;
proxy_pass http://121.41.*.216*;——————————要比对的地址
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
location /share {————————服务器业务模块二级路径
index index.html index.htm index.jsp;
proxy_send_timeout 1200;
proxy_connect_timeout 1200;
proxy_pass http://121.4*;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
location /chao {
index index.html index.htm index.jsp;
proxy_send_timeout 1200;
proxy_connect_timeout 1200;
proxy_pass http://121.41.4*/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
}
修改完了之后要重启nginx 命令: service nginx restart
如果有必要还重启一下tomcat,
配置第二个域名,同一目录下的另外一个端口登陆地址,则需要另外再建一个conf文件
以上这篇使用nginx+二级域名+https支持就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

