在pycharm创建scrapy项目的实现步骤
步骤很简单,直接进入主题。
第一步:
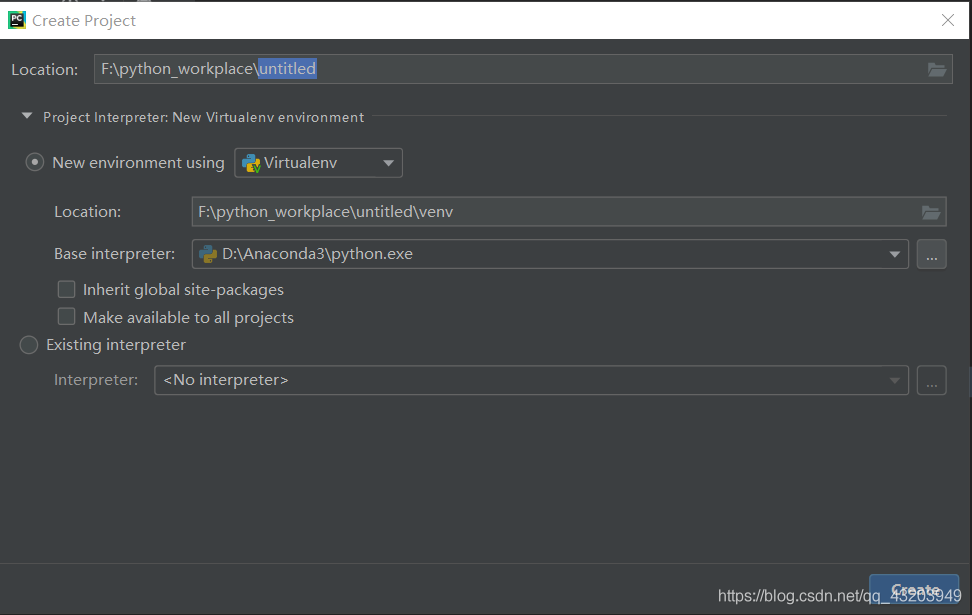
创建一个python项目。解析器什么的自己选择,环境目录默认就好。

第二步:
下载scrapy,步骤file->settings->project Interpreter

然后下载scrapy,下载前建议更改或添加下载源,否则容易超时出错。

第三步:
左下角找Terminal,点击Terminal进行终端交互,然后输入项目创建命令。scrapy startproject Testscr (Testscr是你对应的项目命),创建成功后刷新一下项目或者直接cd Testscr到你的爬虫项目,就可以看到你的爬虫项目了。
tscr到你的爬虫项目,就可以看到你的爬虫项目了。

到此这篇关于在pycharm创建scrapy项目的实现步骤的文章就介绍到这了,更多相关pycharm创建scrapy内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
pycharm创建scrapy项目教程及遇到的坑解析
前言 最近学习scrapy爬虫框架,在使用pycharm安装scrapy类库及创建scrapy项目时花费了好长的时间,遇到各种坑,根据网上的各种教程,花费了一晚上的时间,终于成功,其中也踩了一些坑,现在整理下相关教程,希望帮助那些遇到和我一样问题的码农. 1.环境 操作系统:windows10. python版本:python3.7,必须使用Anaconda,目前是Anaconda5.3.1.下载地址:https://www.anaconda.com/download/ 下载64位的安装包.sc
-
在pycharm创建scrapy项目的实现步骤
步骤很简单,直接进入主题. 第一步: 创建一个python项目.解析器什么的自己选择,环境目录默认就好. 第二步: 下载scrapy,步骤file->settings->project Interpreter 然后下载scrapy,下载前建议更改或添加下载源,否则容易超时出错. 第三步: 左下角找Terminal,点击Terminal进行终端交互,然后输入项目创建命令.scrapy startproject Testscr (Testscr是你对应的项目命),创建成功后刷新一下项目或者直接cd
-
PyCharm创建Django项目的简单步骤记录
目录 1.创建虚拟环境 2.激活虚拟环境 3.安装Django 4.在Django下创建项目 5.创建数据库 6.查看项目 7.创建应用程序 7. 1.激活模型 8.定义URL 总结 1.创建虚拟环境 首先创建一个新文件夹 在PyCharm终端中切换到这个文件夹,输入 python -m venv 环境名 创建虚拟环境 此时文件夹下出现了名为DjangoPractice的文件夹 2.激活虚拟环境 在终端中输入 环境名\Scripts\activate 激活环境,要停止虚拟环境可以输入deacti
-
Pyinstaller打包Scrapy项目的实现步骤
1.安装pyinstaller https://www.jb51.net/article/177160.htm 2.安装pywin32 https://www.jb51.net/article/187388.htm 3.安装其他模块 注意点: scrapy用pyinstaller打包不能用 cmdline.execute('scrapy crawl douban -o test.csv --nolog'.split()) 我用的是CrawlerProcess方式来输出 举个栗子: 1.在scra
-
pycharm新建Vue项目的方法步骤(图文)
1.首先安装Node.js 官网:https://nodejs.org/zh-cn/ 1)根据自己电脑型号下载好 2)点击安装,傻瓜式一步一步最后完成安装 3)打开CMD,检查是否正常,如果显示了如下则安装正常 2.使用淘宝NPM镜像 大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像. npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用cnpm命令来安装模块了 3.项目初始
-
vue-cli4.x创建企业级项目的方法步骤
安装脚手架(vue-cli) $ npm install @vue/cli -g //全局安装最新的脚手架 创建项目 $ vue create vue-demo 在创建项目的时候可以使用 $ vue ui 来进行创建,两种方式在创建的时候,直接选择上router和vuex,来进行项目创建 移动端Vant # 通过 npm 安装 $ npm i vant -S # 通过 yarn 安装 $ yarn add vant 我这里都是使用的按需引入,用了 babel-plugin-import 是一款
-
idea2020.1.3 手把手教你创建web项目的方法步骤
首先: IDEA中的项目(project)与eclipse中的项目(project)是不同的概念,IDEA的project 相当于之前eclipse的workspace,IDEA的Module是相当于eclipse的项目(project). 第一步:配置tomcat (1)点击run下面的edit configuration (2)点击template左边的三角 (3)找到Tomcat Server,有两个选项,第一个表示本地的,第二个表示远程的.这里我们因为在自己电脑,选择本地的 (4)点击c
-
IDEA+Maven创建Spring项目的实现步骤
这篇随笔搭建的工程是普通的Spring工程,用于学习Spring框架,如果要搭建SpringMVC工程,可以参考另一篇 第一步:在IDEA点击new -> project 左侧选择Maven,直接点击Next.第一次使用IDEA的朋友,顶部还要选择Project SDK路径,就是Java的安装路径. 这里随便填一下之后点击Next 选择项目存放路径,或者保持默认,点击Finish,来到工程页面之后,在项目文件夹上右键并选择Add Framework Support 在这个页面找一下Spring,
-
详解pycharm的newproject左侧没有出现项目选项的情况下创建Django项目的解决方法/社区版pycharm创建django项目的方法
首先,我当时出现的问题是newproject创建的时候没有django的选项,查了半天发现我安装的pycharm是社区版本.所以需要用终端命令行的方式创建django项目. 首先,随便打开一个项目,然后在pycharm界面的左下角有Terminal终端的图标,点开. cd返回根目录 在终端输入你PycharmProjects的目录,由于我是mac 端,我输入的是:cd /Users/apple/PycharmProjects 进入目录后,输入:django-admin startproject
-
Pycharm创建Django项目示例实践
目录 一.Pycharm安装Django框架 二.新建Django项目 三.在Django项目创建WebApp项目 四.运行项目:在pycharm的Terminal中输入命令运行服务器: 五.在项目中添加资源(css.image.js) 一.Pycharm安装Django框架 二.新建Django项目 1.manage.py是个管理角色,拥有的功能包括: (1)创建app: python manage.py startapp miaTest 其中startapp是命令,miaTest为app的名
随机推荐
- 把普通对象转换成json格式的对象的简单实例
- scp 将数据从一台linux服务器复制到另一台linux服务器
- 详解Java阻塞队列(BlockingQueue)的实现原理
- 利用Spring MVC+Mybatis实现Mysql分页数据查询的过程详解
- Android软键盘弹出时的界面控制方法
- Android 判断是否是是全汉字、全字母、全数字、数字和字母等(代码)
- Android新特性ConstraintLayout完全解析
- 理解MySQL存储过程和函数
- 部署PHP时的4个配置修改说明
- js事件(Event)知识整理
- Java @Deprecated注解的作用及传递性
- IIS6、IIS7.5中禁用WebDAV的方法
- SQLServer获取临时表所有列名或是否存在指定列名的方法
- js实现的简单图片浮动效果完整实例
- 分享WCF文件传输实现方法---WCFFileTransfer
- 模拟OICQ的实现思路和核心程序(三)
- Android底部菜单简单应用
- Django框架中间件(Middleware)用法实例分析
- Yii2框架视图(View)操作及Layout的使用方法分析
- python开头的coding设置方法

