JavaScript中常用的几种字符串方法汇总(新手必看)
JavaScript常用的几种字符串方法
字符串是一种只读数据,只能查
常用的几种字符串方法:
1、charAt:根据指定的下标获取到对应的字符;


2、charCodeAt:根据指定的下标获取到字符对应的阿斯克码;(底部有ASCII对照表)


ps:通过阿斯克码获取到字符;


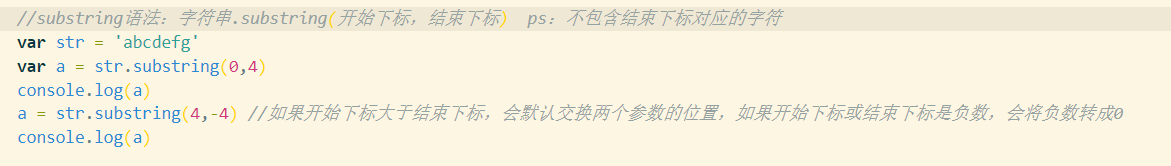
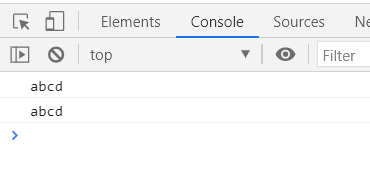
3、substring:截取字符串;


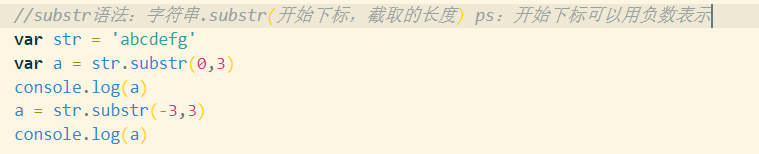
4、substr:截取字符串;


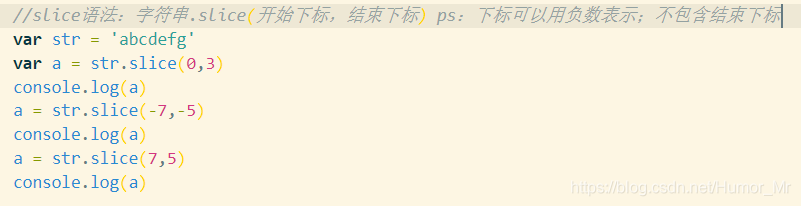
5、slice:截取字符串;


6、indexOf:查找字符/子字符串在大字符串中第一次出现的位置,找到了返回下标,找不到返回-1;


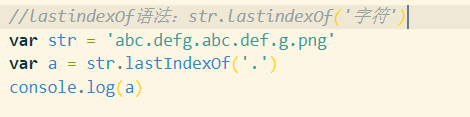
7、lastIndexOf:查找字符/子字符串在大字符串中最后一次出现的位置


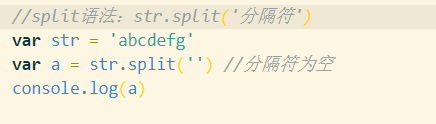
8、split:将字符串使用指定的分隔符分割成数组;


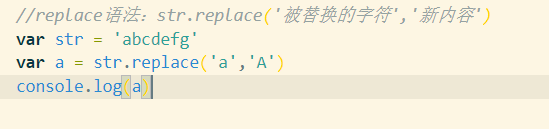
9、replace:替换字符串中的某个字符/某个字符串;


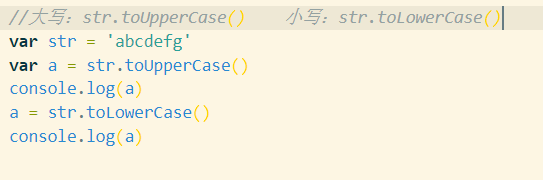
10、toupperCase大写 , tolowerCase小写


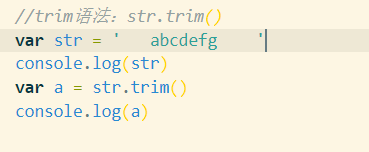
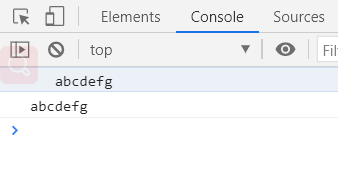
11、trim:去除字符串左右两边的空白符;


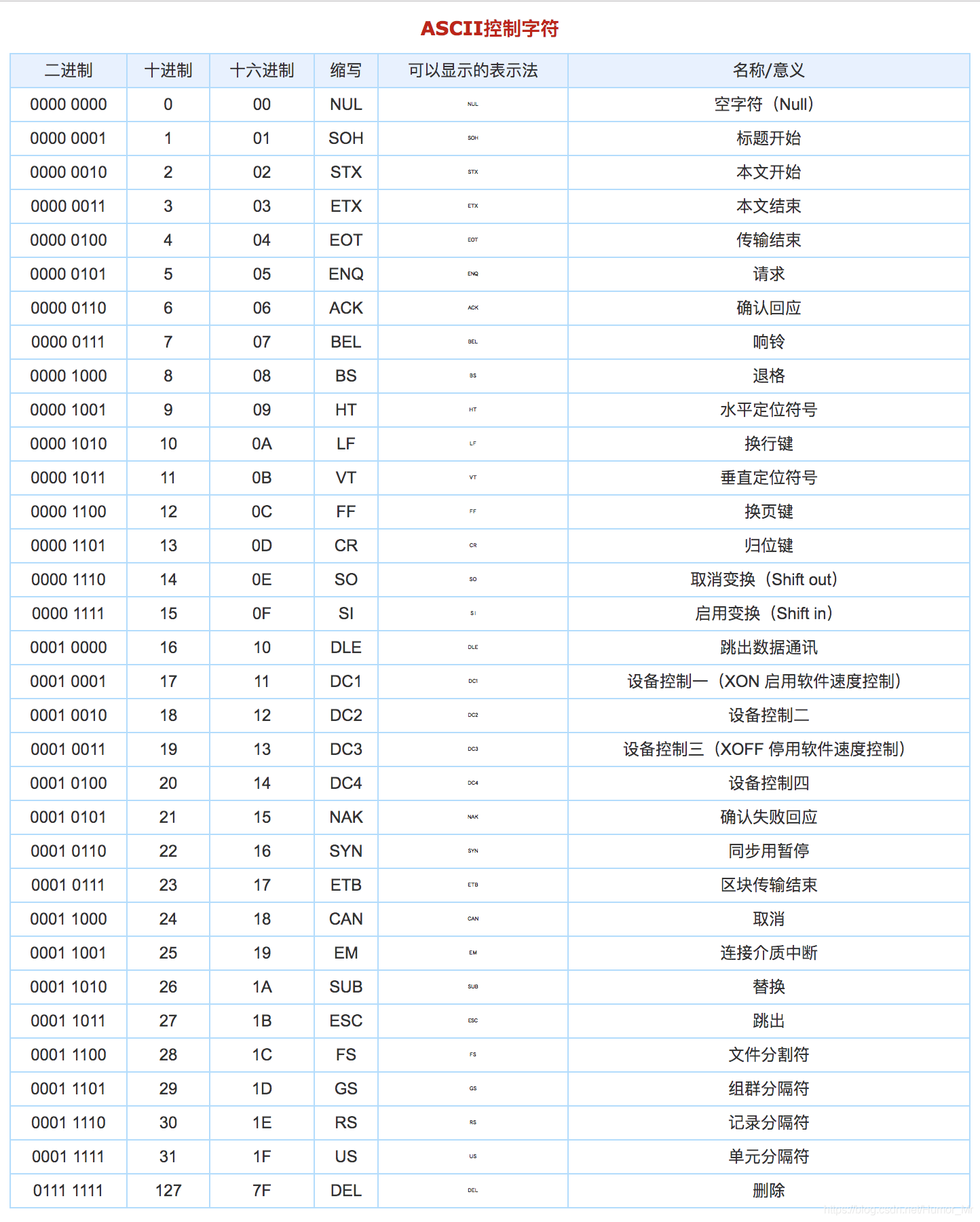
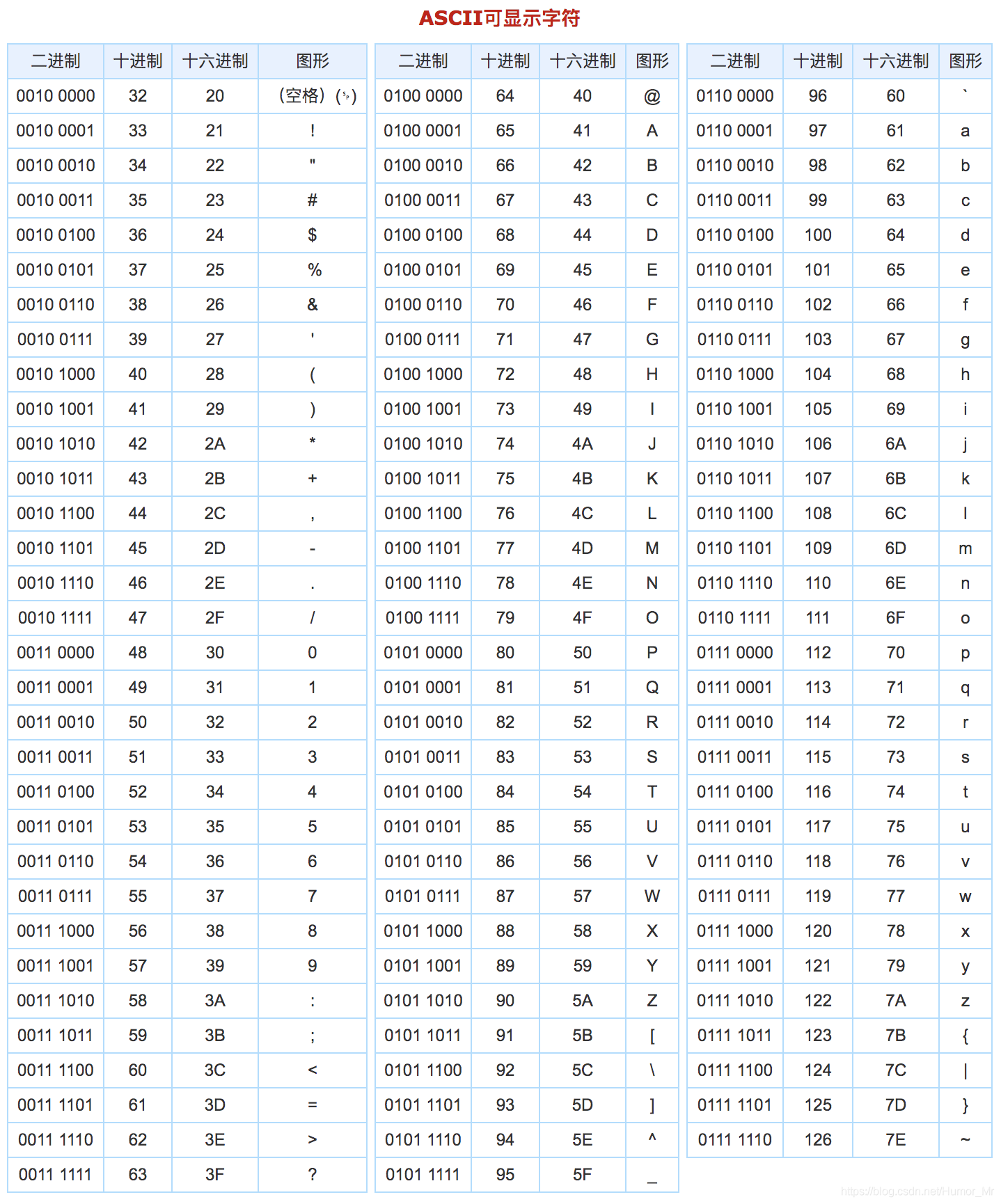
ACSII对照表:


总结
到此这篇关于JavaScript中常用的几种字符串方法总结的文章就介绍到这了,更多相关JavaScript字符串方法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Javascript字符串常用方法详解
字符串 字符串就是一个或多个排列在一起的字符,放在单引号或双引号之中. 'abc' "abc" length属性 js里的字符串类似于数组,都是一个一个字符拼凑在一起组成的,因此可以用length属性取得字符串的长度 var str = "hello" str.length; // 5 字符串常用的一些方法 1. charAt() str.charAt(n) => 返回字符串的第 n 个字符,如果不在 0~str.length-1之间,则返回一个空字符串. v
-
JS常用字符串处理方法应用总结
1.indexOf()方法,从前往后查找字符串位置,大小写敏感,从0开始计数.同理,lastIndexOf() 方法从后往前,两个方法对于相同的检索条件输出的结果是一样的 例如: 复制代码 代码如下: <script type="text/javascript"> var str="Hello World!" document.write(str.indexOf("Hello"))//输出0 document.write(str.in
-
详解js常用分割取字符串的方法
1.substr substr(start,length)表示从start位置开始,截取length长度的字符串. var src="images/off_1.png"; alert(src.substr(7,3)); 弹出值为:off 2.substring substring(start,end)表示从start到end之间的字符串,包括start位置的字符但是不包括end位置的字符. var src="images/off_1.png"; alert(src.
-
常用js字符串判断方法整理
js工具-js常用方法,js常用判断方法 SUMMARY : 复制代码 代码如下: function obj$(id) 根据id得到对象 function val$(id) 根据id得到对象的值 function trim(str) 删除左边和右边空格 function ltrim(str) 删除左边空格 function rtrim (str) 删除右边空格 function isEmpty(str) 字串是否有值 function equals(str1, str2) js判断比较两字符串是
-
JS常用字符串方法(推荐)
JS常用字符串方法(推荐) <SPAN style="FONT-FAMILY: 'courier new', courier">var str01 = "odd open xboxone" , str02 = "hey"; var str03; var num = 15; </SPAN> // 以下省略前半部分的 " str01. " (部分不是这个喔) charAt(num) // 得到指定索引位置的
-
JS字符串常用操作方法实例小结
本文实例讲述了JS字符串常用操作方法.分享给大家供大家参考,具体如下: [String类型] 1.返回给定位置的那个字符 var stringValue = "hello world"; alert(stringValue.charAt(1)); //"e" //如果你想得到是不是字符而是字符编码 var stringValue = "hello world"; alert(stringValue.charCodeAt(1)); //输出&quo
-
JS截取字符串常用方法详细整理
使用 substring()或者slice() 函数:split() 功能:使用一个指定的分隔符把一个字符串分割存储到数组 例子: str="jpg|bmp|gif|ico|png"; arr=theString.split("|"); //arr是一个包含字符值"jpg"."bmp"."gif"."ico"和"png"的数组 函数:Join() 功能:使用您选择的分
-
js数组与字符串常用方法总结
最近在梳理js的基础,首先从数组和字符串开始. string 常用方法: 1.substring(start开始位置的索引,end结束位置索引) 截取的位置不包含结束位置的字符,只写一个参数表示从开始位置截取到最后 var str='abcdefg'; str.substring(1) //得到bcdefg str.substring(1,3) //得到bc 输入负值时将负值变为0,哪个较小作为开始位置 str.substing(-1,1) =>str.substring(0,1) //a
-
JavaScript中字符串的常用操作方法及特殊字符
下面看下js字符串的常用操作方法,具体内容如下所述: charAt() 获取字符串中特定索引处的字符: toupperCase() 将字符串的所有字符转换成大写字母: indexOf() 返回字符串中特定字符串第一次出现的位置 substring() 返回字符串的某个子串 slice() 返回字符串中的某个子串,支持负数参数(字符串中倒数第一个字符定为-1) concat() 用于将多个字符
-
js String对象中常用方法小结(字符串操作)
1.charCodeAt方法返回一个整数,代表指定位置字符的Unicode编码. strObj.charCodeAt(index) 说明: index将被处理字符的从零开始计数的编号.有效值为0到字符串长度减1的数字. 如果指定位置没有字符,将返回NaN. 例如: var str = "ABC"; str.charCodeAt(0); 结果:65 2.fromCharCode方法从一些Unicode字符串中返回一个字符串. String.fromCharCode([code1[,cod
随机推荐
- asp.net mvc4中bootstrap datetimepicker控件的使用
- 冒泡排序算法及Ruby版的简单实现
- 深入理解Angular4中的依赖注入
- Go语言hello world实例
- Windows7下获得System权限问题解决方法
- 最长公共子字符串的使用分析
- java 在图片上写字,两个图片合并的实现方法
- Python的print用法示例
- ASP.NET MVC 中实现基于角色的权限控制的处理方法
- Asp.net禁用页面缓存的方法总结
- PHP随手笔记整理之PHP脚本和JAVA连接mysql数据库
- PHP include任意文件或URL介绍
- 浅谈c++构造函数问题,初始化和赋值问题
- Android第三方文件选择器aFileChooser使用方法详解
- CentOS 6.6安装配置LAMP服务器(Apache+PHP5+MySQL)
- 如何让安卓(Android)子控件超出父控件的范围显示
- 简单介绍线性表以及如何实现双链表
- javascript判断变量是否有值的方法
- nodejs中使用多线程编程的方法实例
- Javascript面象对象成员、共享成员变量实验
