Unity基于ShaderLab实现光照系统(着色器代码实现小结)
目录
- 一、着色器
- 1.顶点片元着色器
- 2.表面着色器
- 3.固定函数着色器
- 二、光照模型
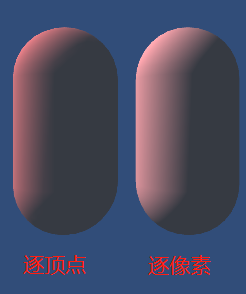
- 1.逐顶点光照(Gourand Shading)
- 2.逐片元光照(Phong Shading)
- 3.HalfLambert 光照
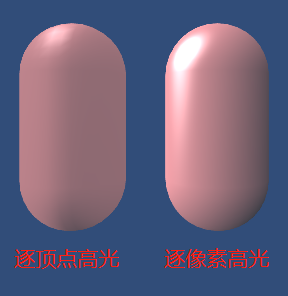
- 4.逐顶点高光
- 5.逐像素高光
- 6.Bline-Phong光照模型
- 三、纹理贴图
- 1.单张纹理
- 2.法线纹理
- 3.渐变纹理
- 4.遮罩纹理
- 四、透明物体
- 1.透明测试
- 2.透明颜色混合
- 3.复杂模型双Pass颜色混合
- 4.透明混合渲染双面
- 五、复杂光照处理
- 1.复杂光照
- 2.阴影处理
- 3.透明物体阴影处理
这篇主要总结Unity中ShaderLab的着色器代码实现总结,需要有一定图形学基础和ShaderLab基础;
一、着色器
1.顶点片元着色器
分顶点着色器和片元着色器,对应渲染管线的顶点变换和片元着色阶段;
最简单的顶点片元着色器:
Shader "MyShader/VertexFragmentShader"
{
Properties{
_MainColor("MainColor",Color) = (1,1,1,1)
}
SubShader
{
Tags { "RenderType" = "Opaque" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
float4 _MainColor;
float4 vert(float4 v:POSITION) :SV_POSITION
{
return UnityObjectToClipPos(v);
}
fixed4 frag () : SV_Target
{
return _MainColor;
}
ENDCG
}
}
}
2.表面着色器
将顶点和片元着色器再进行一层封装;
通过表面函数控制反射率,光滑度,透明度等;
通过光照函数选择要使用的光照模型;
表面着色器提供了便利,但是也降低了自由度;
表面着色器能实现的,顶点片元着色器都可以实现,但顶点片元着色器的可操作性更高,性能也更好;
简单的表面着色器:
Shader "MyShader/SurfaceShader"
{
SubShader
{
Tags { "RenderType"="Opaque" }
CGPROGRAM
//表面着色器,使用Lambert光照
#pragma surface surf Lambert
struct Input {
float4 color :COLOR;
};
void surf(Input IN,inout SurfaceOutput o) {
o.Albedo = 1;
}
ENDCG
}
Fallback "Diffuse"
}
3.固定函数着色器
已基本弃用不分析了;
二、光照模型
1.逐顶点光照(Gourand Shading)
在顶点着色器计算光照;顶点数目比片元少,计算量也少,通过线性插值得到每个像素的光照;
所以非线性光照计算时会出错——高光(后面会写);
v2f vert(a2v v) {
v2f o;
//顶点变换到裁剪空间
o.pos = UnityObjectToClipPos(v.vertex);
//环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//世界空间下法线
fixed3 worldNormal = normalize(mul(v.normal,unity_WorldToObject));
//世界空间下光照方向
fixed3 worldLight = normalize(_WorldSpaceLightPos0.xyz);
//点成光照和法线得出漫反射方向,satruate取区间0-1;
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal, worldLight));
//环境光+漫反射
o.color = ambient + diffuse;
return o;
}
2.逐片元光照(Phong Shading)
在片元着色器计算光照;根据每个片元的法线计算光照;效果好计算量大,也叫phong插值;
v2f vert(a2v v) {
v2f o;
//顶点变换到裁剪空间
o.pos = UnityObjectToClipPos(v.vertex);
//传递世界坐标法线到片元着色器
o.worldNormal = mul(v.normal,unity_WorldToObject);
return o;
}
fixed4 frag(v2f v) :SV_Target{
//环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//归一化世界法线
fixed3 worldNormal = normalize(v.worldNormal);
//归一化世界空间下光照方向
fixed3 worldLight = normalize(_WorldSpaceLightPos0.xyz);
//求漫反射
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal, worldLight));
//相加环境光和漫反射
fixed3 color = ambient + diffuse;
return fixed4(color,1.0);
}

这也是Lambert光照模型的算法;
3.HalfLambert 光照
v社做半条命使用一个标准,计算漫反射时候结果+0,5;这样对暗部有很大的优化;
//HalfLambertParma fixed halfLambert = dot(worldNormal, worldLight) * 0.5 + 0.5; //使用halfLambert计算漫反射 fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * halfLambert;

4.逐顶点高光
上面说的逐顶点计算光照对非线性光照会有错误;
高光由反射导致,和观察方向、光线方向有关;具体关系参考图形学基础;
在顶点着色器函数中添加:
//根据法线和光线方向用reflect方法计算反射方向 fixed3 reflectDir = normalize(reflect(-worldLight, worldNormal)); //计算观察方向,摄像机位置-顶点位置(要求同在世界坐标系下) fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - mul(unity_ObjectToWorld, v.vertex).xyz); //Phong光照模型中高光计算公式,_Specular颜色,_Gloss粗糙度,_LightColor0系统参数光照颜色 fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(reflectDir, viewDir)), _Gloss); o.color = ambient + diffuse + specular;
5.逐像素高光
将逐顶点高光代码发放在片元着色器中执行;

6.Bline-Phong光照模型
上面逐顶点和逐像素高光都是使用Phong光照模型;
求高光的时候使用reflect函数计算反射向量,计算比较大;
Bline-Phong使用(光线方向+观察方向)来替代反射向量;
//世界光线方向和观察方向中间方向; fixed3 halfDir = normalize(worldLight + viewDir); //使用halfDir来计算高光 fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss); fixed3 color = ambient + diffuse + specular;

三、纹理贴图
1.单张纹理
使用纹理取样替代纯色,在片元着色器中对纹理贴图取样,修改像素颜色;
_MainTexture_ST 控制贴图的缩放和偏移(Scale,Translate);
v2f vert(a2v v){
//uv传递给片元着色器,可以使用宏命令TRANSFORM_TEX
o.uv = v.texcoord.xy * _MainTexture_ST.xy + _MainTexture_ST.zw;
//o.uv = TRANSFORM_TEX(v.texcoord,_Maintexture);
}
fixed4 farg(v2f v) :SV_Target{
//纹理取样,表面颜色-纹素
fixed3 albedo = tex2D(_MainTexture, v.uv).rgb * _Color.rgb;
//环境光*表面颜色
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz *albedo;
fixed halfLambert = dot(worldNormal, worldLight) * 0.5 + 0.5;
//漫反射*表面颜色
fixed3 diffuse = _LightColor0.rgb * albedo.rgb * halfLambert;
}
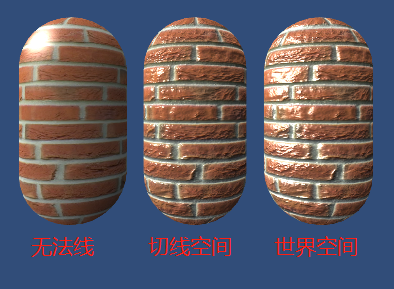
2.法线纹理
法线计算两种方式:
将光线和观察向量变换到切线空间计算;
将切线空间下法线变换到世界空间计算;
切线空间计算由于矩阵变换在顶点着色器,计算少效率高;
由于认知,或者有其他需求我们也会在世界空间计算法线;
- 法线纹理切线空间计算
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = v.texcoord.xy * _MainTexture_ST.xy + _MainTexture_ST.zw;
//o.uv = TRANSFORM_TEX(v.texcoord,_Maintexture);
o.uv.zw = TRANSFORM_TEX(v.texcoord,_BumpMap);
//宏定义,求世界空间——切线空间变换矩阵rotation
TANGENT_SPACE_ROTATION;
o.lightDir = mul(rotation,ObjSpaceLightDir(v.vertex)).xyz;
o.viewDir = mul(rotation,ObjSpaceViewDir(v.vertex)).xyz;
return o;
}
fixed4 frag(v2f v) :SV_Target{
//切线空间-光线方向
fixed3 tangentLightDir = normalize(v.lightDir);
//切线空间-观察方向
fixed3 tangentViewDir = normalize(v.viewDir);
//法线贴图格式为NormalMap,使用UnpackNormal解压,取样得到切线空间下法线
fixed3 tangentNormal = UnpackNormal(tex2D(_BumpMap,v.uv.zw));
//法线缩放
tangentNormal.xy *= _BumpScale;
//法线贴图压缩方法,z值可以计算得出,勾股定理,以下是简化后公式
tangentNormal.z = sqrt(1.0-saturate(dot(tangentNormal.xy,tangentNormal.xy)));
...//漫反射高光计算都使用tangentNormal
}
- 法线纹理世界空间计算
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//减少寄存器使用,xy记录主纹理uv,zw记录法线uv
o.uv.xy = v.texcoord.xy * _MainTexture_ST.xy + _MainTexture_ST.zw;
o.uv.zw = TRANSFORM_TEX(v.texcoord,_BumpMap);
//求世界空间下法线、切线、副切线
float3 worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
fixed3 worldNormal = UnityObjectToWorldNormal(v.normal);
fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz);
fixed3 worldBinnormal = cross(worldNormal,worldTangent)*v.tangent.w;
//法线、切线、副切线构成切线空间变换矩阵,w值trick利用存储世界坐标系顶点坐标
o.Ttow0 = float4(worldTangent.x,worldBinnormal.x,worldNormal.x,worldPos.x);
o.Ttow1 = float4(worldTangent.y,worldBinnormal.y,worldNormal.y,worldPos.y);
o.Ttow2 = float4(worldTangent.z,worldBinnormal.z,worldNormal.z,worldPos.z);
return o;
}
fixed4 frag(v2f v) :SV_Target{
...
//法线贴图格式为NormalMap,使用UnpackNormal解压,取样得到切线空间法线
fixed3 tangentNormal = UnpackNormal( tex2D(_BumpMap,v.uv.zw));
//法线缩放
tangentNormal.xy *= _BumpScale;
//法线贴图压缩方法,z值可以计算得出,勾股定理,以下是简化后公式
tangentNormal.z = sqrt(1.0-saturate(dot(tangentNormal.xy,tangentNormal.xy)));
//矩阵变换求出世界空间法线
tangentNormal = normalize(half3(dot(v.Ttow0.xyz,tangentNormal),dot(v.Ttow1.xyz,tangentNormal),dot(v.Ttow2.xyz,tangentNormal)));
...//漫反射高光计算都使用tangentNormal
}

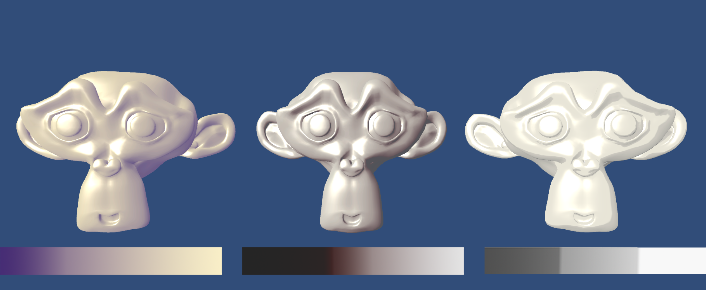
3.渐变纹理
以上漫反射颜色都是光线颜色,或者光线颜色混合表面纹素颜色;
有时候漫反射的颜色要根据反射角大小有不同的变化,比如卡通渲染;
这就需要使用渐变纹理RampTexture;
//顶点着色器转化RampTex的uv
fixed4 frag (v2f i) : SV_Target{
fixed halfLambert = 0.5 * dot(worldNormal,worldLightDir)+0.5;
//根据halfLambert反射方向取样RampTex纹素
fixed3 diffuseColor = tex2D(_RampTex, fixed2(halfLambert, halfLambert)).rgb*_Color.rgb;
fixed3 diffuse = _LightColor0.rgb * diffuseColor;
}
三种不同的Ramp纹理:

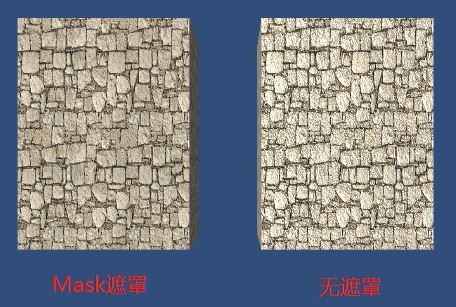
4.遮罩纹理
有些部位高光效果太强,人为的希望有些部位暗一些等,可以用到遮罩纹理Mask;
片元着色器中添加:
//反射方向 fixed3 halfDir = normalize(tangentLightDir + tangentViewDir); //uv取样高光遮罩纹理*高光范围 fixed3 specularMask = tex2D(_SpecularMask,i.uv).r *_SpecularScale; //高光结果混合遮罩纹理 fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(tangentNormal,halfDir)),_Gloss) * specularMask;
效果对比:

四、透明物体
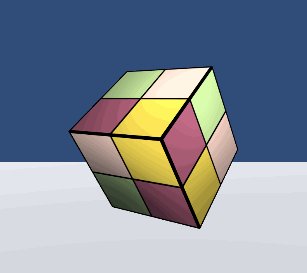
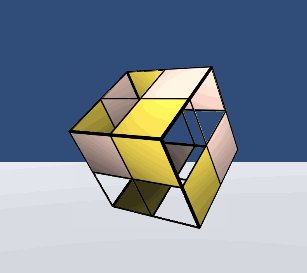
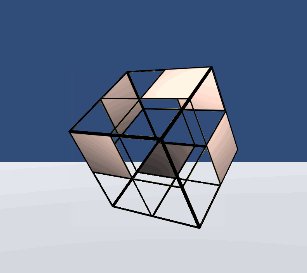
1.透明测试
AlphaTest只决定画不画,不做颜色混合,给定一个阈值_Cutoff,透明度小于这个值都不画;
透明测试需要关闭背面裁剪,以及加上透明测试三套件;
Tags { "Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="Transparent"}
//渲染队列,忽略投影器,渲染类型
Tags { "Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="Transparent"}
//关闭裁剪
Cull Off
Pass{
...
fixed4 frag (v2f i) : SV_Target{
...
//alpha值小于_Cutoff的都不画
clip(texColor.a - _Cutoff);
...
}
...
}
修改Culloff值大小的效果:

2.透明颜色混合
AlphaBlend透明混合要关闭深度写入,否则会被剔除;
同时要选择混合模式,多种混合模式有点像ps里的透明图层叠加;
//三套件
Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
Pass{
//关闭深度吸入,打开深度测试,选择颜色混合模式
Tags{"LightMode"="ForwardBase"}
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
...
fixed4 frag (v2f i) : SV_Target{
...
//返回着色是,加上透明度
return fixed4(ambient +diffuse,texColor.a*_AlphaScale);
}
}

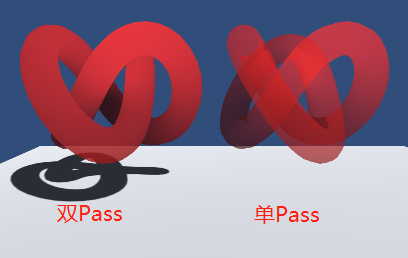
3.复杂模型双Pass颜色混合
模型复杂的时候会有自己遮挡自己的问题;用双Pass解决,第一个pass提前做好深度写入且只做深度入;
Pass{
ZWrite On
ColorMask 0 //RGBA任意|,选择需要写入的通道,只做深度缓冲,0不输出颜色
}

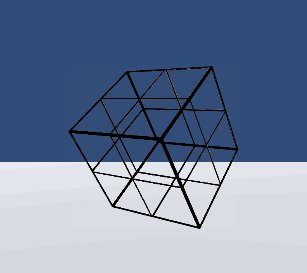
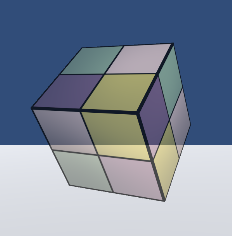
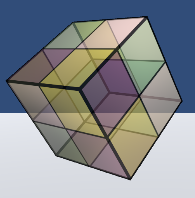
4.透明混合渲染双面
同一个透明物体,我需要需要从正面看到透明物体的背面;
使用两个Pass;一个Cull Front,一个Cull Back;
背面和正面分开画,先画背面,用正面和背面混合;

五、复杂光照处理
1.复杂光照
Unity光源分为垂直光,点光源,锥形射光灯,面光源和探照灯都是烘焙后生效的不讨论;
Unity中普通Forwad前向渲染,没多一个灯光要加一个Pass单独处理;
Deffer延迟渲染,多个灯光也指渲染一次,有个G-Buffer存储了图像,在G-Buffer上处理光照;
点光源,锥形射光灯——光线方向由光源到顶点的方向;光线的衰减值也不同;
Unity系统提供的点光源和锥形射光灯的光线衰减纹理图,减少了计算;
Tags{"LightMode" = "ForwardAdd"}
#pragma multi_compile_fwdadd
#include "Lighting.cginc"
#include "AutoLight.cginc"
fixed4 frag (v2f i) : SV_Target
{
fixed3 worldNormal = normalize(i.worldNormal);
//deal with different light,get worldLightDir;
#ifdef USING_DIRECTIONAL_LIGHT
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
fixed atten = 1.0;
#else
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz - i.worldPos.xyz);
//Get light attenuation
#if defined (POINT)
float3 lightCoord = mul(unity_WorldToLight, float4(i.worldPos, 1)).xyz;
fixed atten = tex2D(_LightTexture0, dot(lightCoord, lightCoord).rr).UNITY_ATTEN_CHANNEL;
#elif defined (SPOT)
float4 lightCoord = mul(unity_WorldToLight, float4(i.worldPos, 1));
fixed atten = (lightCoord.z > 0) * tex2D(_LightTexture0, lightCoord.xy / lightCoord.w + 0.5).w * tex2D(_LightTextureB0, dot(lightCoord, lightCoord).rr).UNITY_ATTEN_CHANNEL;
#else
fixed atten = 1.0;
#endif
#endif
...
return fixed4((diffuse+specular)*atten,1.0);
}

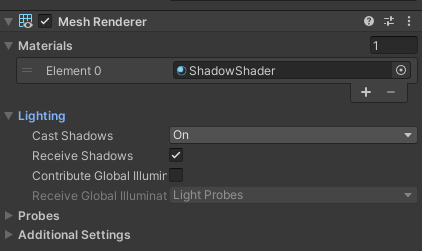
2.阴影处理
Untiy中MeshRender组件上有两个选项:

CastShadows——是否投射阴影,以及双面投射;
Receive Shadows——接受其他物体投射的阴影;
要求v2f中顶点坐标变量名必须是pos;
带阴影的shader必须FallBack一个带LightMode被设置为ShadowCaster的pass;
当然也可以自己实现这个Pass;
Tags { "LightMode"="ForwardBase" }
CGPROGRAM
#pragma multi_compile_fwdbase
#include "Lighting.cginc"
#include "AutoLight.cginc"
struct v2f
{
float4 pos : SV_POSITION;
SHADOW_COORDS(2)
};
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
TRANSFER_SHADOW(o);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed atten = 1.0;
fixed shadow = SHADOW_ATTENUATION(i);
return fixed4((ambient+ diffuse + specular)*atten*shadow,1.0);
}

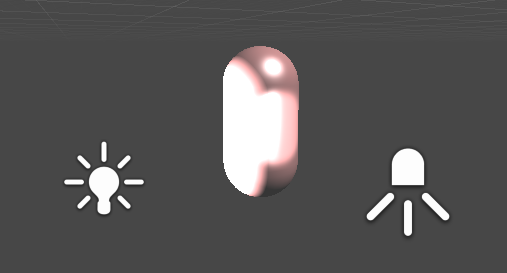
3.透明物体阴影处理
CastShadows——改成Two Sides即可;
Life is too short for so much sorrow.
到此这篇关于Unity基于ShaderLab实现光照系统的文章就介绍到这了,更多相关Unity光照系统内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

