vue实现组件跟随鼠标位置弹出效果(示例代码)

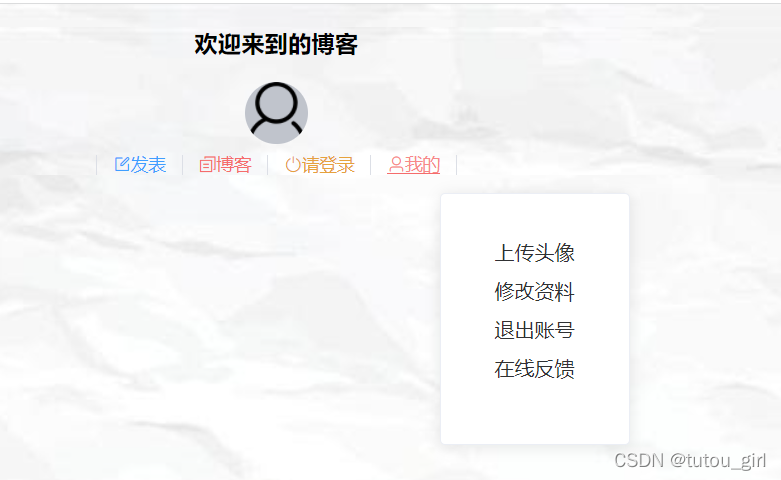
实现鼠标放置在“我的”上时出现卡片,卡片位置跟随鼠标。当鼠标移除卡片时卡片隐藏。
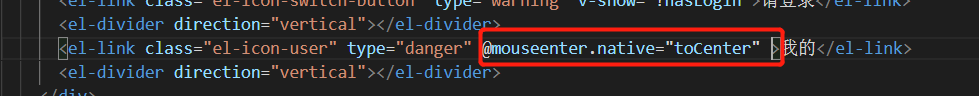
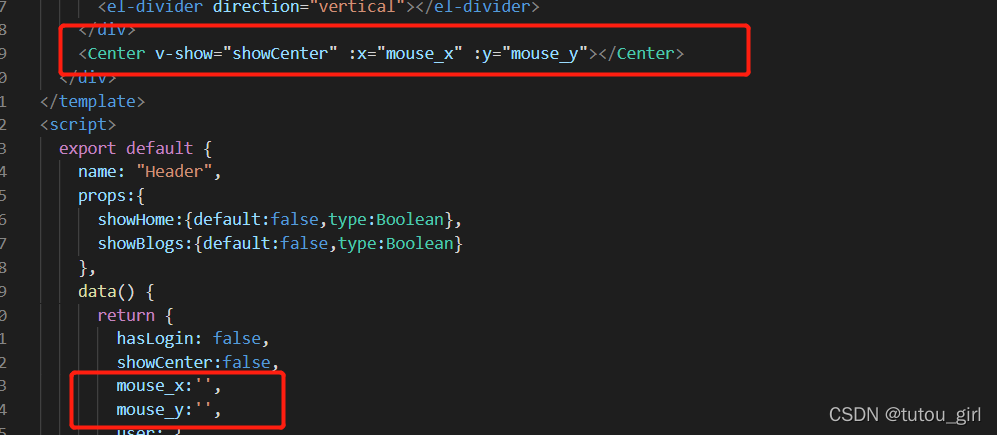
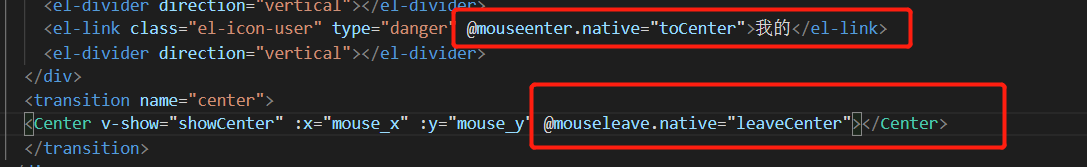
当鼠标移入时获取鼠标坐标,并把父组件的鼠标位置通过prop传给子组件。

toCenter(event){
const{x,y}=event
this.mouse_x=x;
this.mouse_y=y;
this.showCenter=true;
},

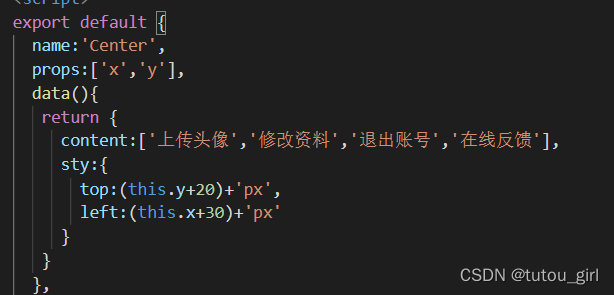
子组件通过动态绑定style改变div坐标。

注意!!!

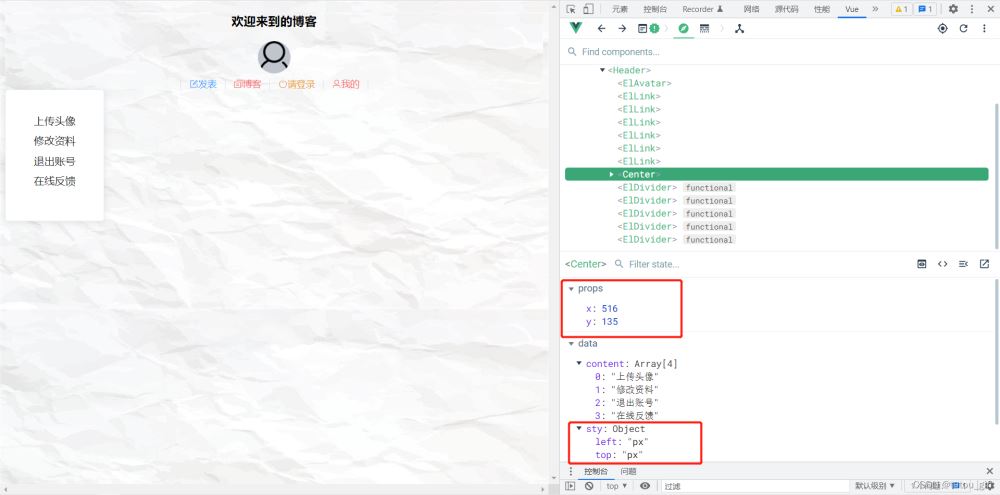
一开始没用watch,而是在data里直接修改,如上所示。
这样会出现刷新以后data获取不到prop中的属性值。如下图

加上watch监听prop中x,y变化,这样可以解决。最终版本如下:
data(){
return {
content:['上传头像','修改资料','退出账号','在线反馈'],
sty:{
top:'',
left:''
}
}
},
watch:{
x:function(val){
this.sty.left=(val+10)+'px'
},
y:function(val){
this.sty.top=(val+30)+'px'
}
}
}
对了,在组件上添加鼠标移出事件就可以实现鼠标移出卡片关闭。

leaveCenter(){
this.showCenter=false;
}
到此这篇关于vue中实现组件跟随鼠标位置弹出效果的文章就介绍到这了,更多相关vue组件跟随鼠标位置弹出内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue组件化开发之通用型弹出框的实现
本文主要分享关于组件化开发的理解,让刚入门的小伙伴少走一些弯路,提高开发效率,作者本人也是新手,如有不当之处,请大佬指出,感谢. 相信很多刚入门的小伙伴,经常会写很多重复的代码,而这些代码一般情况下也都是大同小异,在这种情况下,如何让开发和学习变得更加高效,组件化的思想就显得尤为重要.这里通过设计一个简单的弹出框,给小伙伴们分享组件化的应用. 组件&组件化 组件化是对某些可以进行复用的功能进行封装的标准化工作.组件一般会内含自身的内部UI元素.样式和JS逻辑代码,它可以很方便的在应用的任何地方进
-
vue弹出框组件封装实例代码
新学vue,参考别人封装弹出层组件.好用! 1.你需要先建一个弹出框的模板: //首先创建一个mack.vue <template> <div class="mack" v-if="isShow"> <div class="mackWeb" :style="text.mackStyle"> <div class="title font_b" v-if="t
-
使用vue实现各类弹出框组件
简单介绍一下vue中常用dialog组件的封装: 实现动态传入内容,实现取消,确认等回调函数. 首先写一个基本的弹窗样式,如上图所示. 在需要用到弹窗的地方中引入组件: import dialogBar from './dialog.vue' components:{ 'dialog-bar': dialogBar, }, <dialog-bar></dialog-bar> 点击一个按钮显示弹窗,并保证关闭弹窗后再次点击依旧显示 在弹窗组件中定义一个value值:v-model=&
-
vue组件实现弹出框点击显示隐藏效果
本文实例为大家分享了vue实现弹出框点击显示隐藏的具体代码,供大家参考,具体内容如下 效果如下图 由于我的更改密码弹出框是一个组件引用的,所以在一开始是隐藏的,这就需要在当前的页面上对弹出框组件设置v-show,但是在弹出框显示出来的时候,操作执行完后当前页面的更改按钮已经被弹出框覆盖了.所以只能在弹出页面点击取消实现关闭隐藏弹出框.这样就需要写两个点击事件,但是两个点击事件就会有冲突,需要点击两下才能使弹出框显示和隐藏.然后我就用的以下方法,希望可以帮到大家!!! 代码如下 1.在当前页面中(
-
vue实现组件跟随鼠标位置弹出效果(示例代码)
实现鼠标放置在“我的”上时出现卡片,卡片位置跟随鼠标.当鼠标移除卡片时卡片隐藏.当鼠标移入时获取鼠标坐标,并把父组件的鼠标位置通过prop传给子组件. toCenter(event){ const{x,y}=event this.mouse_x=x; this.mouse_y=y; this.showCenter=true; }, 子组件通过动态绑定style改变div坐标. 注意!!! 一开始没用watch,而是在data里直接修改,如上所示.这样会出现刷新以后data获取不到prop中的属性
-
vue loadmore组件上拉加载更多功能示例代码
最近在做移动端h5页面,所以分页什么的就不能按照传统pc端的分页器的思维去做了,这么小的屏幕去点击也不太方便一般来讲移动端都是上拉加载更多,符合正常使用习惯. 首先简单写一下模板部分的html代码,,很简单清晰的逻辑: <template> <div class="loadmore"> <div class="loadmore__body"> <slot></slot> </div> <d
-
jQuery DIV弹出效果实现代码
先上个效果图,可以点击Close按钮或是在遮罩层上任意处点击,就可以关闭弹出层. HTML代码 复制代码 代码如下: <div id='pop-div' style="width: 300px" class="pop-box" > <h4>标题位置</h4> <div class="pop-box-body" > <p> 正文内容 </p> </div> <
-
js 点击页面其他地方关闭弹出层(示例代码)
复制代码 代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> <!-- *{font-size:12px;font-family:Verdana, Gen
-
java selenium 操作弹出窗口示例代码
selenium 中如何处理弹出窗口 阅读目录 原理 测试页面的HTML Java 代码 原理 在代码里, 通过 Set<String> allWindowsId = driver.getWindowHandles(); 来获取到所有弹出浏览器的句柄, 然后遍历, 使用swithcto.window(newwindow_handle)方法. 就可以定位到新的窗口 测试页面的HTML <html> <head> <title>常见web
-
基于vue实现新闻自下往上滚动效果(示例代码)
如图所示自下往上滚动鼠标放上暂停滚动 鼠标移出继续滚动 一.html: <div class="newsList" @mouseover="mouseOver" @mouseout="mouseOut"> <ul id="con1" ref="con1" :class="{ anim: animate == true }"> <li v-for="
-
vue实现点击出现操作弹出框的示例
如上图所示,这次要实现一个点击出现操作弹框的效果:并将这个功能封装成一个函数,便于在项目的多个地方使用. 具体思路是: 封装一个组件,组件保护一个插槽,我们可以根据不同的场景,利用插槽随意在这个弹框里插入任何元素,这个弹框显示时根据我鼠标的点击位置,定位弹窗的位置,并在组件里面监听鼠标抬起事件,触发事件时将弹窗隐藏: 接着在函数中利用createElement和appendChild方法将弹出框创建并插入到页面中: 本次实现基于vuecli3 接下来,具体实现: 首先,我们先写一个demo组
-
jQuery实现点击任意位置弹出层外关闭弹出层效果
在之前做项目的时候经常会在主页面上点击某个按钮,右侧弹出一个div输出对应内容的详细信息.此时,我是希望在鼠标点击弹出层外的时候关闭该弹出层,主要思想就是: 找到鼠标点击的那个元素 判断这个元素是否在指定区域内,其实就是判断它的父元素是不是弹出层 如果不是就对弹出层进行hide,如果是就不进行任何操作 具体实现 该代码需要使用jQuery,代码如下: $(document).mousedown(function(e){ if($(e.target).parent("#info").le
-
Android组件实现长按弹出上下文菜单功能的方法
本文实例讲述了Android组件实现长按弹出上下文菜单功能的方法.分享给大家供大家参考,具体如下: 简单组件长按弹出上下文菜单总结 第一步:在程序合适位置给一个控件注册上下文菜单 组件可以是按钮,文本框,还可以是列表条目,下以listView列表为例 ListView contentList=(ListView) findViewById(R.id.blackname_manager_listV); contentList.setAdapter(mListAdapter); registerFo
-
vue如何通过点击事件弹出弹窗页面详解
目录 步骤一 步骤二 总结 步骤一 创建一个弹窗页面,我们给该页面命名为dialogComponent,弹窗页面中要设置以下内容: <template> <!--1.首先,弹窗页面中要有el-dialog组件即弹窗组件,我们把弹窗中的内容放在el-dialog组件中--> <!--2.设置:visible.sync属性,动态绑定一个布尔值,通过这个属性来控制弹窗是否弹出--> <el-dialog title="弹窗" :visible.syn
随机推荐
- json 介绍 js简单实例
- Mybatis查询延迟加载详解及实例
- 理解Angular的providers给Http添加默认headers
- Java中的异常测试框架JUnit使用上手指南
- Python命令行参数解析模块getopt使用实例
- 可以用来调试JavaScript错误的解决方案
- PHP抽奖算法程序代码分享
- python嵌套函数使用外部函数变量的方法(Python2和Python3)
- 解析php中eclipse 用空格替换 tab键
- jQuery删除当前节点元素
- jsp页面中窗口关闭,退出的方式分享
- React根据宽度自适应高度的示例代码
- 最简单使IIS支持ASPX的权限设置(不建议服务器设置)
- 配置apache支持apk ipk下载的方法
- C语言编程中生成随机数的入门教程
- Java画笔的简单实用方法
- js 一个关于图片onload加载的事
- jQuery实现的简单无刷新评论功能示例
- DecimalFormat数字格式化用法详解
- 微信小程序模板(template)使用详解

