C#实现简易画图板的示例代码
编程环境
VS2019、C#
画板功能演示
实现简单画图

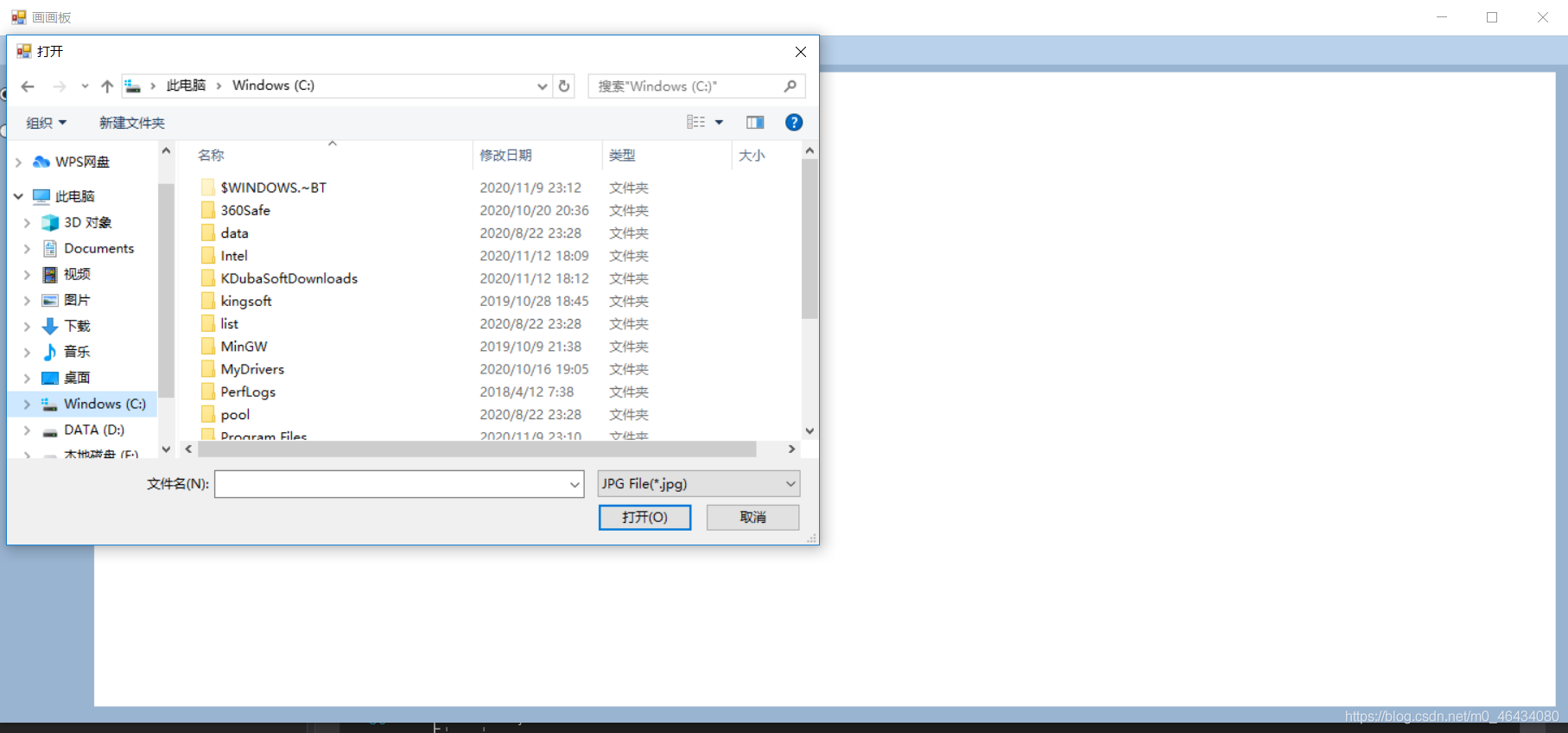
打开功能
可打开jpg格式的文件

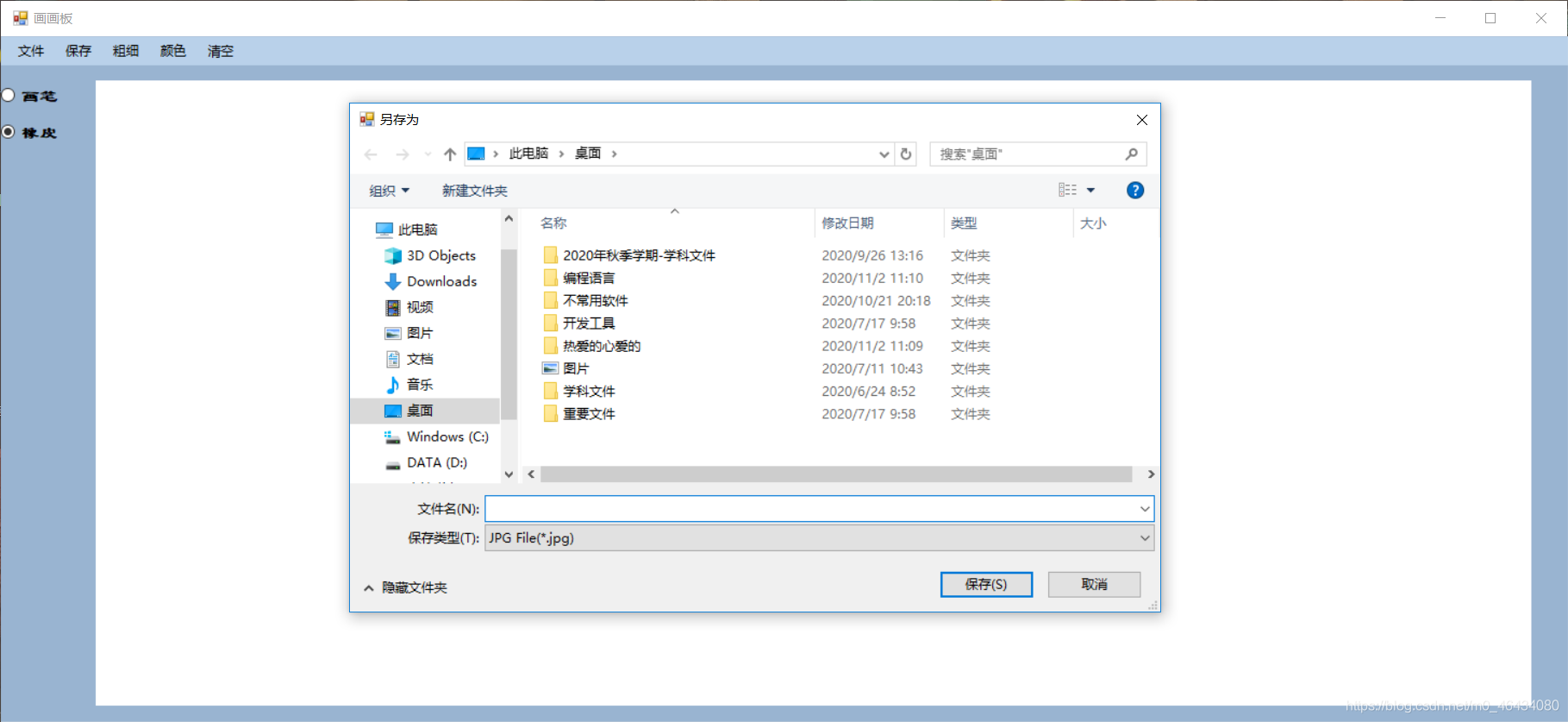
保存功能
可将绘画的内容保存为jpg文件

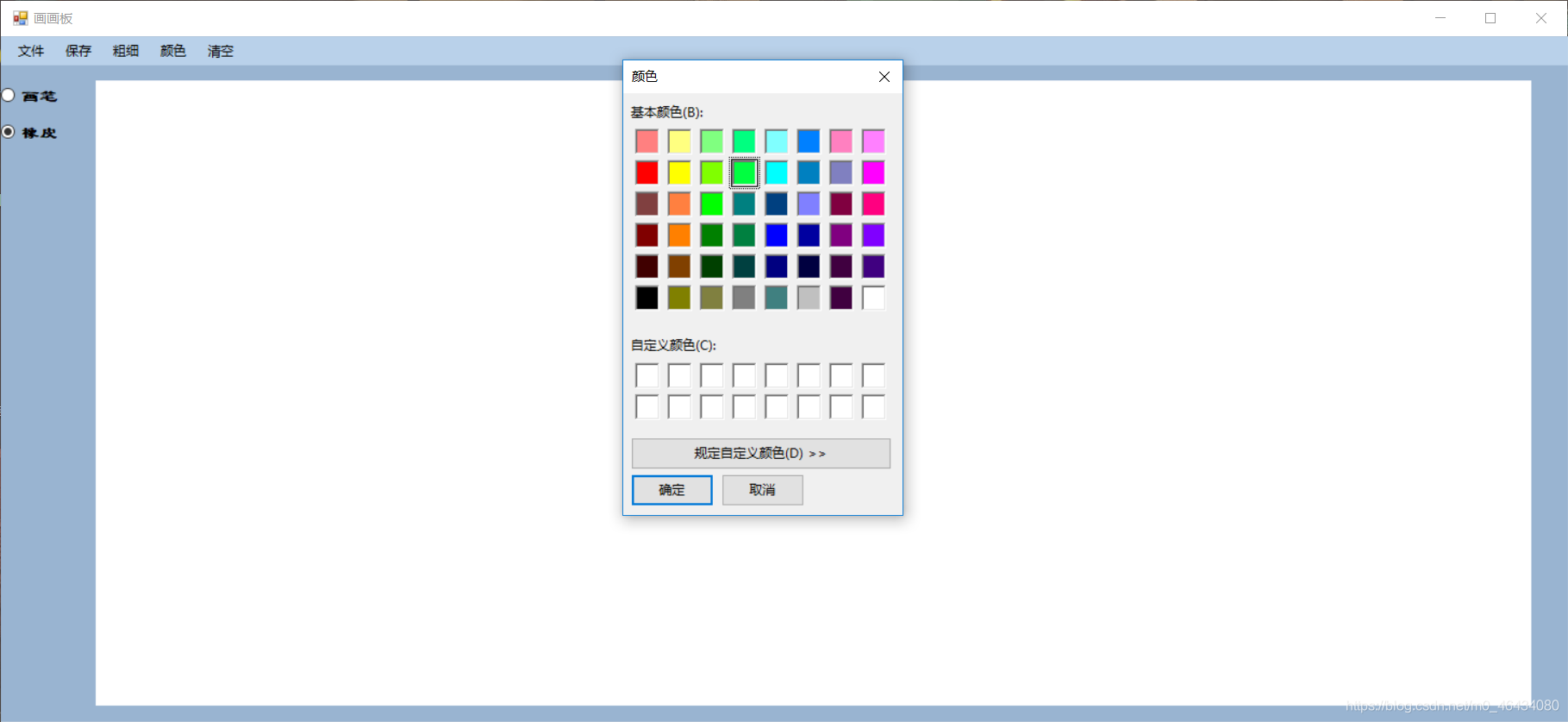
颜色选择功能
用户可自由选择所需的颜色

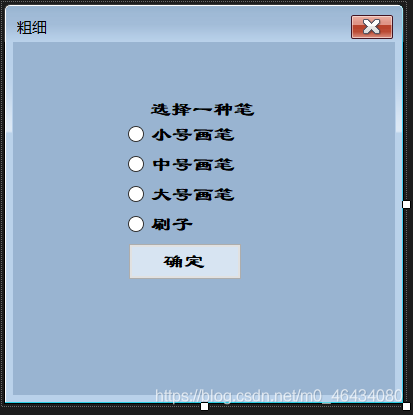
粗细选择功能
提供四种型号的画笔供用户选择

清空画布功能
点击清空后提示是否清空

选择确定则将画布清空,效果如下图所示

功能实现过程
定义公共变量
用于多个窗体之间共同使用数据
public class TempData
{
//用于多个窗体共同使用的数据
public static int size=5;
public static SolidBrush solidBrush=new SolidBrush(Color.Black);
public static Graphics p;
}
绘图需要画笔和画布
创建画布对象
bm = new Bitmap(panel1.Width, panel1.Height);
panel1.CreateGraphics().DrawImage(bm, new Point(0, 0));
创建画笔对象
SolidBrush solidBrush=new SolidBrush(Color.Black);
实现对鼠标行为的捕捉
定义一个bool的变量paint,用于指示是否开始作画,但其值为true时开始作画,为false时结束作画
鼠标左键按下则:使paint值变为true
private void panel1_MouseDown(object sender, MouseEventArgs e)
{
paint = true;//开始画画
}
鼠标左键松开则:使paint值变为false
private void panel1_MouseUp(object sender, MouseEventArgs e)
{
paint = false;//结束画画
}
绘制图形
paint为true时
e.x、e.y用来获取鼠标的坐标,便于在对应的地方进行绘制
用radioButton1.Checked(画笔)进一步判断是否选中画笔,选中画笔则在鼠标移动的位置画上相应的线条
if (paint && radioButton1.Checked)
{
TempData.p.FillEllipse(TempData.solidBrush, e.X, e.Y, TempData.size, TempData.size);
panel1.CreateGraphics().DrawImage(bm, new Point(0, 0));
}
用radioButton2.Checked(橡皮)进一步判断是否选中橡皮,选中橡皮则在鼠标移动的位置擦去相应的线条
if (paint && radioButton2.Checked)
{
TempData.p.FillEllipse(new SolidBrush(Color.White), e.X, e.Y, 30, 30);
panel1.CreateGraphics().DrawImage(bm, new Point(0, 0));
}

用两个单选按钮控件radioButton(只可以选择其中一个)来分别表示画笔和橡皮
paint为false时
不响应画画与擦除操作
鼠标按下左键且移动时:
private void panel1_MouseMove(object sender, MouseEventArgs e)
{
TempData.p = Graphics.FromImage(bm);//用bm来创建一个新的画布
if (paint && radioButton1.Checked)
{
TempData.p.FillEllipse(TempData.solidBrush, e.X, e.Y, TempData.size, TempData.size);
panel1.CreateGraphics().DrawImage(bm, new Point(0, 0));
}
else if (paint && radioButton2.Checked)
{
TempData.p.FillEllipse(new SolidBrush(Color.White), e.X, e.Y, 30, 30);
panel1.CreateGraphics().DrawImage(bm, new Point(0, 0));
}
}
画笔粗细的选择

使用单选按钮控件实现用户画笔粗细的选择
首先定义了一个类,里面包含公共的变量size,size即为画笔的粗细
选择不同的radioButton则对size赋不同的值,用if_else_语句实现
private void button1_Click(object sender, EventArgs e)
{
if (radioButton1.Checked)
{
MessageBox.Show("你选择了小号画笔", "信息提示", MessageBoxButtons.OK);
TempData.size = 5;
}
else if (radioButton2.Checked)
{
MessageBox.Show("你选择了中号画笔", "信息提示", MessageBoxButtons.OK);
TempData.size = 10;
}
else if (radioButton3.Checked)
{
MessageBox.Show("你选择了大号画笔", "信息提示", MessageBoxButtons.OK);
TempData.size = 15;
}
else
{
MessageBox.Show("你选择了刷子", "信息提示", MessageBoxButtons.OK);
TempData.size = 20;
}
this.Close();//关闭当前窗口
}
MessageBox.Show(“提示内容”, “提示框名称”, 按键模式);用于展示提示内容
this.Close();用于关闭当前窗口
画笔颜色的选择

对颜色对话框的调用
用语句TempData.solidBrush = new SolidBrush(colorDialog1.Color);将选择的颜色设置到画笔中
private void 颜色ToolStripMenuItem_Click(object sender, EventArgs e)
{
colorDialog1.ShowDialog();
TempData.solidBrush = new SolidBrush(colorDialog1.Color);
}
打开文件
对打开文件对话框的调用
可打开jpg格式的文件,由打开文件对话框的返回值确定是否执行将jpg设置为画板的背景的功能
private void 打开ToolStripMenuItem_Click(object sender, EventArgs e)
{
bool open = false;
openFileDialog1.FileName = "";
openFileDialog1.Filter = "JPG File(*.jpg)|*.JPG";
DialogResult r = openFileDialog1.ShowDialog();//打开文件对话框并返回值
if (r.ToString() == "OK") open = true;//ToString()用于将值转化为其等价的字符串形式
if (open)
{
panel1.BackgroundImage = Image.FromFile(openFileDialog1.FileName);//设置画布的背景图片
}
}
保存文件
对保存文件对话框的调用
用语句bm.Save(saveFileDialog1.FileName);将画布bm上的内容存在指定位置存为jpg文件,saveFileDialog1.FileName为文件的名称
private void 保存ToolStripMenuItem_Click(object sender, EventArgs e)
{
saveFileDialog1.Filter = "JPG File(*.jpg)|*.JPG";//设置保存的格式为jpg
if(saveFileDialog1.ShowDialog()==System.Windows.Forms.DialogResult.OK)
{
bm.Save(saveFileDialog1.FileName);//直接将bm保存为jpg格式
}
}
清空画布
定义一个bool类型的变量clear用于指示是否将内容清空,当clear值为true时清空画布,否则不清空
为了防止用户操作失误使得内容被清空,加上下面的代码,当用户按下确定键时才将clear改为true,即清空画布
DialogResult r = MessageBox.Show("确定将清空画布内容?", "提示", MessageBoxButtons.OKCancel);
if (r.ToString() == "OK") clear = true;
清空画布即用一张白色的画布覆盖之前全部内容
TempData.p.Clear(Color.White);
panel1.CreateGraphics().DrawImage(bm, new Point(0, 0));//重新绘制画板
清空画布完整代码
private void 清空ToolStripMenuItem_Click(object sender, EventArgs e)
{
DialogResult r = MessageBox.Show("确定将清空画布内容?", "提示", MessageBoxButtons.OKCancel);
//DialogResult用于指示对话框中的返回值
//后者返回值为OK、Cancel、Yes、No是由具体规定而定的
if (r.ToString() == "OK") clear = true;//ToString()用于将值转化为其等价的字符串形式
if (clear)
{
TempData.p.Clear(Color.White);
panel1.CreateGraphics().DrawImage(bm, new Point(0, 0));//重新绘制画板
clear = false;
}
}
到此这篇关于C#实现简易画图板的示例代码的文章就介绍到这了,更多相关C# 画图板内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

