Mybatis 实现一个搜索框对多个字段进行模糊查询
1、问题描述:
最近项目需要提供一个搜索框对多个字段进行模糊查询的操作代替下拉列表选择单个字段条件进行模糊查询的操作。
2、解决办法:
之前的四个条件的模糊查询代码
<if test="featureCode != null">
AND plm_model_option.feature_code= #{featureCode}
</if>
<if test="featureName != null">
AND plm_feature_lib.feature_name= #{featureName}
</if>
<if test="optionCode != null">
AND plm_model_option.option_code= #{optionCode}
</if>
<if test="optionName != null">
AND plm_option_lib.option_name= #{optionName}
</if>
现在进行模糊查询的代码:
<if test="searchStr!=null and searchStr!=''">
AND
CONCAT(plm_model_option.feature_code,plm_feature_lib.feature_name,plm_model_option.option_code,plm_option_lib.option_name) LIKE CONCAT ('%', #{searchStr},'%')
</if>
补充:最新Mybatis关键字模糊查询结果检索多个字段解决方案
Mybatis用户名模糊查询,账号模糊查询我相信大家都会。那么如何输入关键字之后既可以查询到用户名的结果又可以查询到账号的结果呢?
我这里设定的是id和username两个字段的关键字模糊查询。
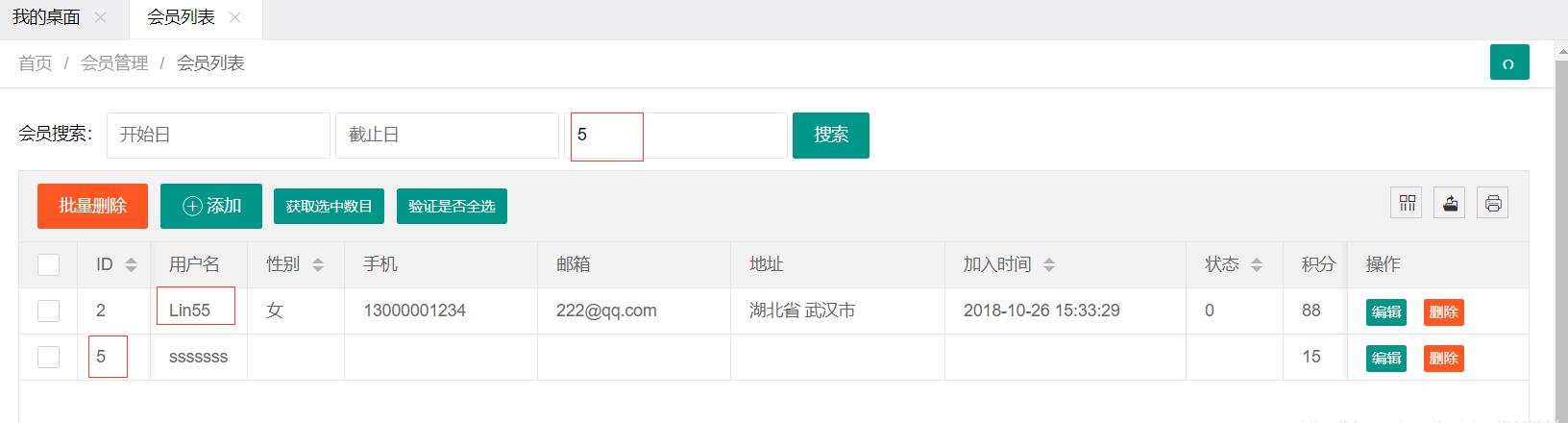
先看下效果图:
关键字搜索之前的列表数据

关键字搜索之后的数据

实现核心代码:
<select id="list" resultType="com.swkj.pojo.Member">
SELECT *
FROM tb_member
WHERE 1=1
<if test="keyword!='' and keyword!=null">
<!--bind 标签的两个属性都是必选项, name 为绑定到上下文的变量名,value为OGNL表达式。-->
<bind name="pattern" value="'%' + keyword + '%'"/>
and CONCAT(username,id) like #{pattern}
</if>
<if test="sdate!='' and sdate!=null">
and starttime>=#{sdate}
</if>
<if test="edate!='' and edate!=null">
and starttime<=#{edate}
</if>
limit #{m},#{n}
</select>
原理分析:
这里其实就是在where条件后面将id和username通过concat()函数连接了起来,然后在对关键字进行模糊查询,就能得到自己想要的结果了。So easy!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
赞 (0)

