Tkinter组件实现Radiobutton的示例
目录
- 何时使用 Radiobutton 组件?
- 用法
- 参数
- 方法
Radiobutton(单选按钮)组件用于实现多选一的问题。Radiobutton 组件可以包含文本或图像,每一个按钮都可以与一个 Python 的函数或方法与之相关联,当按钮被按下时,对应的函数或方法将被自动执行。
Radiobutton 组件仅能显示单一字体的文本,但文本可以跨越多行。另外,还可以为其中的个别字符加上下划线(例如用于表示键盘快捷键)。默认情况下,tab 按键被用于在按钮间切换。
每一组 Radiobutton 组件应该只与一个变量相关联,然后每一个按钮表示该变量的单一值。
何时使用 Radiobutton 组件?
Radiobutton 组件是用于实现多选一的问题,它几乎总是成组地被使用,其中所有成员共用相同的变量。
用法
Radiobutton 组件跟 Checkbutton 组件非常相似,为了实现其“单选”行为,确保一组中的所有按钮的 variable 选项都使用同一个变量,并使用 value 选项来指定每个按钮代表什么值:
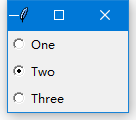
import tkinter as tk master = tk.Tk() v = tk.IntVar() v.set(2) tk.Radiobutton(master, text="One", variable=v, value=1).pack(anchor="w") tk.Radiobutton(master, text="Two", variable=v, value=2).pack(anchor="w") tk.Radiobutton(master, text="Three", variable=v, value=3).pack(anchor="w") master.mainloop()

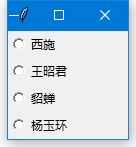
如果按钮(选项)比较多,强烈建议您使用以下方式来初始化 Radiobutton 组件:
import tkinter as tk
master = tk.Tk()
GIRLS = [
("西施", 1),
("王昭君", 2),
("貂蝉", 3),
("杨玉环", 4)]
v = tk.IntVar()
for girl, num in GIRLS:
b = tk.Radiobutton(master, text=girl, variable=v, value=num)
b.pack(anchor="w")
master.mainloop()

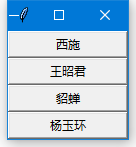
上图是一个普通的单选按钮样式,如果将它的 indicatoron 选项设置为 False,Radiobutton 的样式就会变成普通按钮的样式了:
b = tk.Radiobutton(master, text=girl, variable=v, value=num, indicatoron=False) b.pack(fill="x")

参数
Radiobutton(master=None, **options) (class)
master -- 父组件
**options -- 组件选项,下方表格详细列举了各个选项的具体含义和用法:
| 选项 | 含义 |
| activebackground | 1. 设置当 Radiobutton 处于活动状态(通过 state 选项设置状态)的背景色 2. 默认值由系统指定 |
| activeforeground | 1. 设置当 Radiobutton 处于活动状态(通过 state 选项设置状态)的前景色 2. 默认值由系统指定 |
| anchor | 1. 控制文本(或图像)在 Radiobutton 中显示的位置 2. "n", "ne", "e", "se", "s", "sw", "w", "nw", 或者 "center" 来定位(ewsn 代表东西南北,上北下南左西右东) 3. 默认值是 "center" |
| background | 1. 设置背景颜色 2. 默认值由系统指定 |
| bg | 跟 background 一样 |
| bitmap | 1. 指定显示到 Radiobutton 上的位图 2. 如果指定了 image 选项,则该选项被忽略 |
| borderwidth | 1. 指定 Radiobutton 的边框宽度 2. 默认值由系统指定,通常是 1 或 2 像素 |
| bd | 跟 borderwidth 一样 |
| command | 1. 指定于该按钮相关联的函数或方法 2. 当按钮被按下时由 Tkinter 自动调用对应的函数或方法 3. 如果不设置此选项,那么该按钮被按下后啥事儿也不会发生 |
| compound | 1. 控制 Radiobutton 中文本和图像的混合模式 2. 默认情况下,如果有指定位图或图片,则不显示文本 3. 如果该选项设置为 "center",文本显示在图像上(文本重叠图像) 4. 如果该选项设置为 "bottom","left","right" 或 "top",那么图像显示在文本的旁边(如 "bottom",则图像在文本的下方) 5. 默认值是 NONE |
| cursor | 1. 指定当鼠标在 Radiobutton 上飘过的时候的鼠标样式 2. 默认值由系统指定 |
| disabledforeground | 1. 指定当 Radiobutton 不可用的时候前景色的颜色 2. 默认值由系统指定 |
| font | 1. 指定 Radiobutton 中文本的字体 2. 一个 Radiobutton 只能设置一种字体 3. 默认值由系统指定 |
| foreground | 1. 设置 Radiobutton 的文本和位图的颜色 2. 默认值由系统指定 |
| fg | 跟 foreground 一样 |
| height | 1. 设置 Radiobutton 的高度 2. 如果 Radiobutton 显示的是文本,那么单位是文本单元 3. 如果 Radiobutton 显示的是图像,那么单位是像素(或屏幕单元) 4. 如果设置为 0 或者干脆不设置,那么会自动根据 Radiobutton 的内容计算出高度 |
| highlightbackground | 1. 指定当 Radiobutton 没有获得焦点的时候高亮边框的颜色 2. 默认值由系统指定,通常是标准背景颜色 |
| highlightcolor | 1. 指定当 Radiobutton 获得焦点的时候高亮边框的颜色 2. 默认值由系统指定 |
| highlightthickness | 1. 指定高亮边框的宽度 2. 默认值由系统指定,通常是 1 或 2 像素 |
| image | 1. 指定 Radiobutton 显示的图片 2. 该值应该是 PhotoImage,BitmapImage,或者能兼容的对象 3. 该选项优先于 text 和 bitmap 选项 |
| indicatoron | 1. 指定前边作为选择的小圆圈是否绘制 2. 默认是绘制的 3. 该选项会影响到按钮的样式,如果设置为 False,则点击后该按钮变成 "sunken"(凹陷),再次点击变为 "raised"(凸起) |
| justify | 1. 定义如何对齐多行文本 2. 使用 "left","right" 或 "center" 3. 注意,文本的位置取决于 anchor 选项 4. 默认值是 "center" |
| padx | 1. 指定 Radiobutton 水平方向上的额外间距(内容和边框间) 2. 默认值是 1 |
| pady | 1. 指定 Radiobutton 垂直方向上的额外间距(内容和边框间) 2. 默认值是 1 |
| relief | 1. 指定边框样式 2. 可以设置 "sunken","raised","groove","ridge" 或 "flat" 3. 如果 indicatoron 选项设置为 True,则默认值是 "flat",否则为 "raised" |
| selectcolor | 1. 选择框的颜色 2. 默认值由系统指定 |
| selectimage | 1. 设置当 Radiobutton 为选中状态的时候显示的图片 2. 如果没有指定 image 选项,该选项被忽略 |
| state | 1. 指定 Radiobutton 的状态 2. 默认值是 "normal" 3. 另外你还可以设置 "active" 或 "disabled" |
| takefocus | 1. 如果是 True,该组件接受输入焦点(用户可以通过 tab 键将焦点转移上来) 2. 默认值是 False |
| text | 1. 指定 Radiobutton 显示的文本 2. 文本可以包含换行符 3. 如果设置了 bitmap 或 image 选项,该选项则被忽略 |
| textvariable | 1. Radiobutton 显示 Tkinter 变量(通常是一个 StringVar 变量)的内容 2. 如果变量被修改,Radiobutton 的文本会自动更新 |
| underline | 1. 跟 text 选项一起使用,用于指定哪一个字符画下划线(例如用于表示键盘快捷键) 2. 默认值是 -1 3. 例如设置为 1,则说明在 Radiobutton 的第 2 个字符处画下划线 |
| value | 1. 标志该单选按钮的值 2. 在同一组中的所有按钮应该拥有各不相同的值 3. 通过将该值与 variable 选项的值对比,即可判断用户选中了哪个按钮 |
| variable | 1. 与 Radiobutton 组件关联的变量 2. 同一组中的所有按钮的 variable 选项应该都指向同一个变量 3. 通过将该变量与 value 选项的值对比,即可判断用户选中了哪个按钮 |
| width | 1. 设置 Radiobutton 的宽度 2. 如果 Radiobutton 显示的是文本,那么单位是文本单元 3. 如果 Radiobutton 显示的是图像,那么单位是像素(或屏幕单元) 4. 如果设置为 0 或者干脆不设置,那么会自动根据 Radiobutton 的内容计算出宽度 |
| wraplength | 1. 决定 Radiobutton 的文本应该被分成多少行 2. 该选项指定每行的长度,单位是屏幕单元 3. 默认值是 0 |
方法
deselect()
-- 取消该按钮的选中状态。
flash()
-- 刷新 Radiobutton 组件,该方法将重绘 Radiobutton 组件若干次(在"active" 和 "normal" 状态间切换)。
-- 该方法在调试的时候很有用,也可以使用此方法提醒用户激活了该按钮。
invoke()
-- 调用 Radiobutton 中 command 选项指定的函数或方法,并返回函数的返回值。
-- 如果 Radiobutton 的 state(状态)"disabled"是 (不可用)或没有指定 command 选项,则该方法无效。
select()
-- 将 Radiobutton 组件设置为选中状态。
到此这篇关于Tkinter组件实现Radiobutton的示例的文章就介绍到这了,更多相关Tkinter Radiobutton内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

