vscode如何安装汉化和Python智能感知
Visual Studio Code是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
本文将介绍如何安装汉化和Python智能感知。
下载&安装
VSCode是免费的,因此我们不必像Pycharm一样想办法寻找绿化方法
直接官网下载安装包
https://code.visualstudio.com/
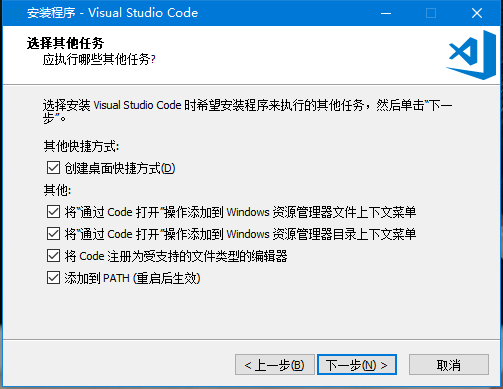
下载之后选择正常安装
配置这里我全都要

直接下一步,安装完成,打开软件
汉化
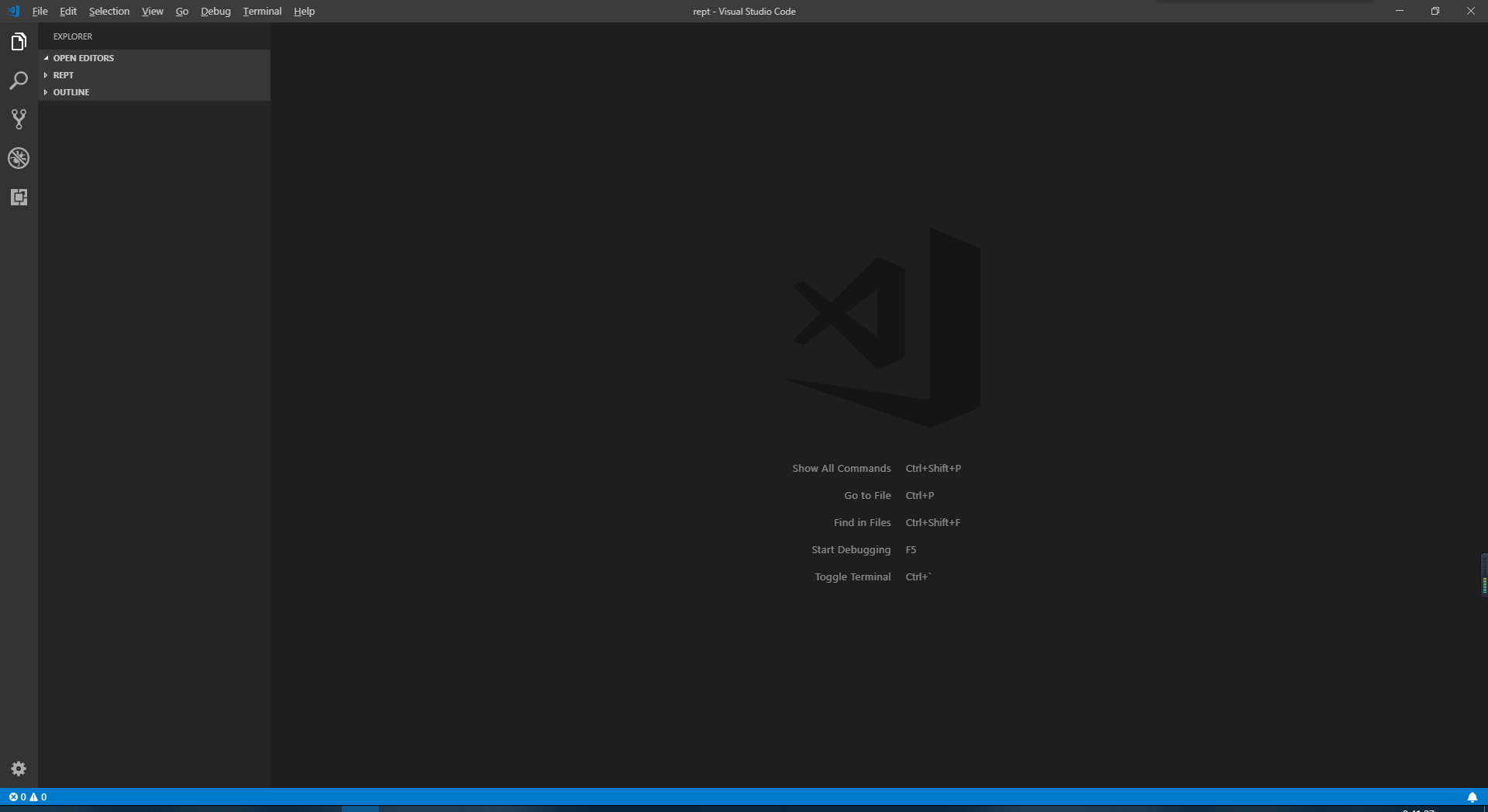
打开软件,默认是英文的

下面我们安装中文汉化
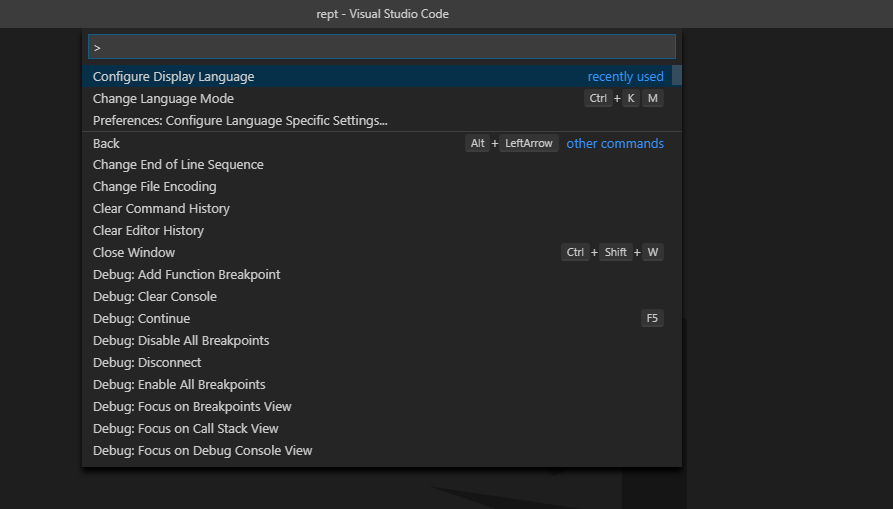
使用键盘快捷键,会在顶部出现一个搜索框
Ctrl+shift+p

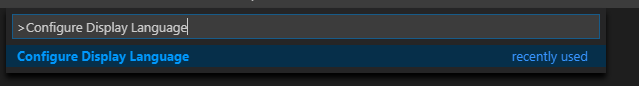
然后输入
Configure Display Language
下方会匹配出文件,回车进入文件

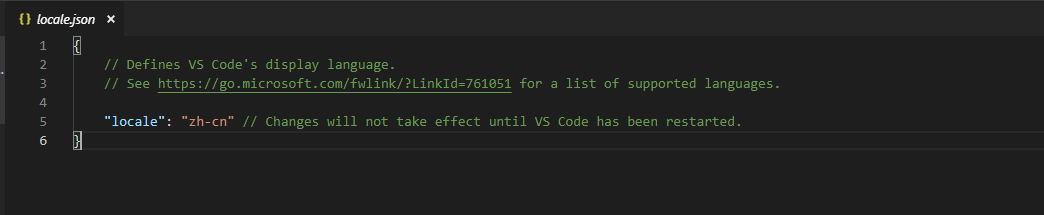
进入Local.json,修改locale为
zh-cn

使用快捷键保存
Ctrl+s
此时如果有弹窗出现提示下载中文包直接下载重启VS即可,如果没有提示则需要我们手动下载语言包
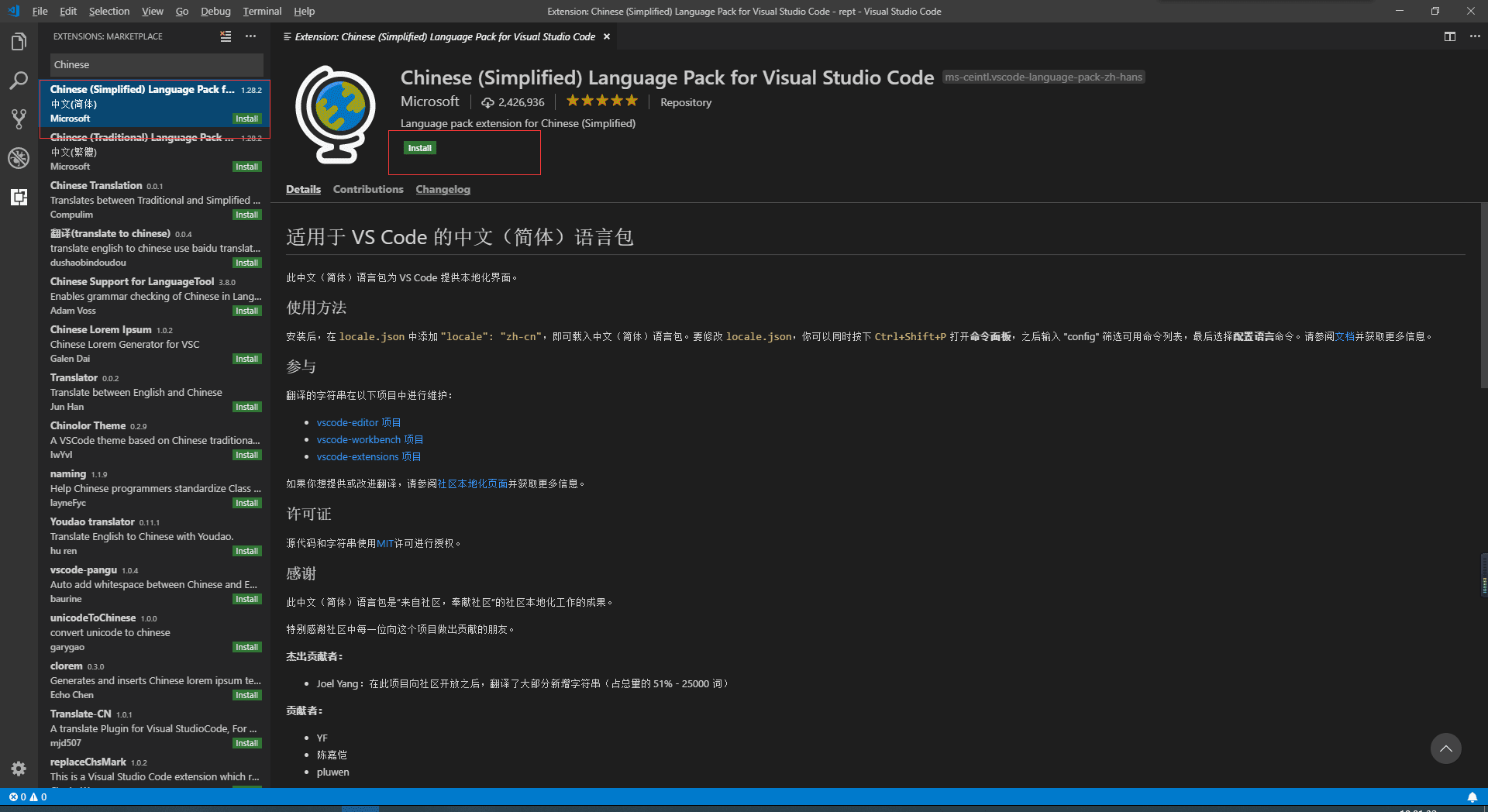
点击左侧边栏最下面的插件,搜索
Chinese

选择第一个选择install

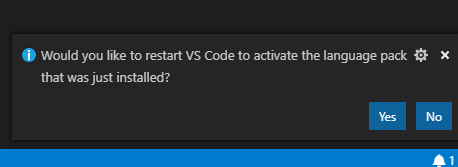
安装完成右下角提示重启软件

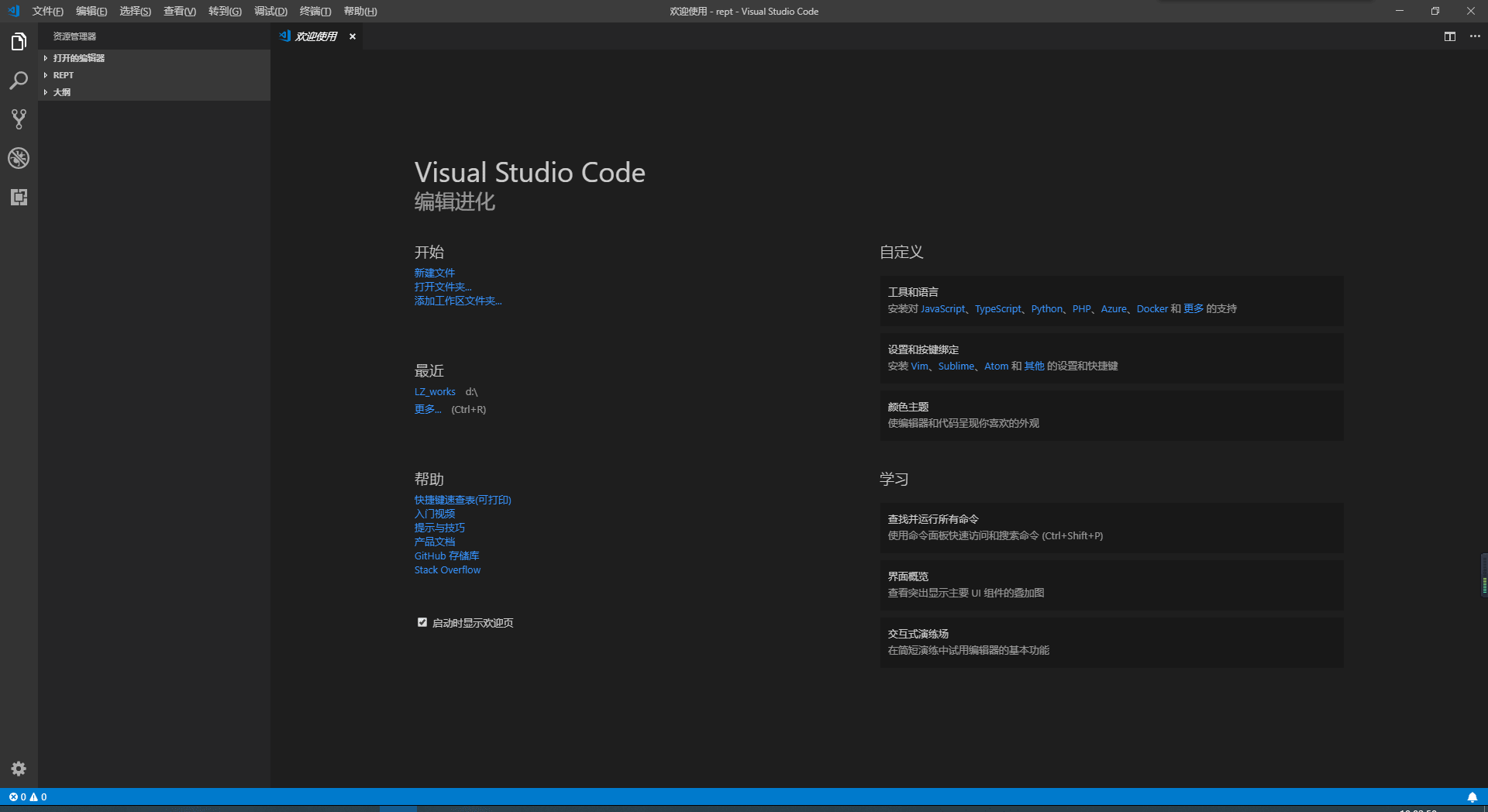
点击yes自动重启完成

插件推荐
安装方法同汉化包手动下载方法
Python智能感知
类似PyCharm的联想功能
Python
Go
Go语言感知功能,需要下载相关依赖,具体看我其他博文
Go
vscode-icons
文件夹图标显示
vscode-icons
file-size
显示文件大小
file-size
markdownlint
官方推荐的编写markdown插件
markdownlint
Dracula Official
个人认为最好看的 VsCode主题
recula Official
Azure Repos
VsCode上非常好用的git辅助插件
Azure Repos
open in browser
在html中右键选择在默认浏览器或已安装的所有浏览器中选择一个打开
open in browser
Remote - WSL
微软官方出的WSL工具,可以连接WSL unix服务器进行开发 Remote - WSL
Remote - SSH
微软官方出品的SSH工具, 可通过SSH的方式连接 unix服务器进行远程开发
Remote - SSH
Remote - SSH: Editing Configuration Filesms-vscode-remote.remote-ssh-edit
搭配上一个插件使用
Remote - SSH: Editing Configuration Files ms-vscode-remote.remote-ssh-edit
GitLens — Git supercharged
推荐使用的Git插件,可查看提交记录,本行代码最后提交记录与其他方便快捷的功能
GitLens — Git supercharged
DotENV
.env文件格式化,一些图标需要加装此插件才可识别出.env文件来显示自定义图标
DotENV

