Docker结合.Net Core的初步使用教程
前言
Docker是一项比较流行的容器化技术,可以让开发者将应用以及应用依赖的环境,依赖包一起打包到容器中,然后部署容器到生产环境就可以了,解决了应用程序部署到不同服务器环境带来的问题(很多开发人员都遇到过应用程序在自己本地服务器跑的好好的,部署到生产环境就运行不起来,各种奇葩的异常),实现了“一次构建,处处运行”。
官方为我们提供了针对不同系统的Docker版本,今天我们基于windows系统简单介绍下如何使用。
Windows部署Docker
目前官方发布的Docker桌面版,仅支持Windows 10 64-bit: Pro, Enterprise(企业版), Education(教育版),其他windows操作系统版本使用Docker需借助官方发布的Docker ToolBox工具。
1.首先,我们到Git上下载Docker ToolBox(https://github.com/docker/toolbox/releases)
注意点:1)需要windows 7及以上的64位操作系统
2)系统上的虚拟化(Hyper-V)功能启用
2.下载完成之后,直接双击启动DockerToolbox-19.03.1.exe安装程序。按着指示往下执行即可

3.安装成功之后,桌面上会出现如下三个图标:

1)Docker QuickStart shell - 这是一个已经配置好Docker的命令行环境,启动docker。 2)Oracle VM Virtualbox - 虚拟机,windows系统模拟了一个linux虚拟环境 3)Kitematic - 这是 Docker 的 GUI 版本,相较于以前的敲命令行,操作简单了。
4.启动docker
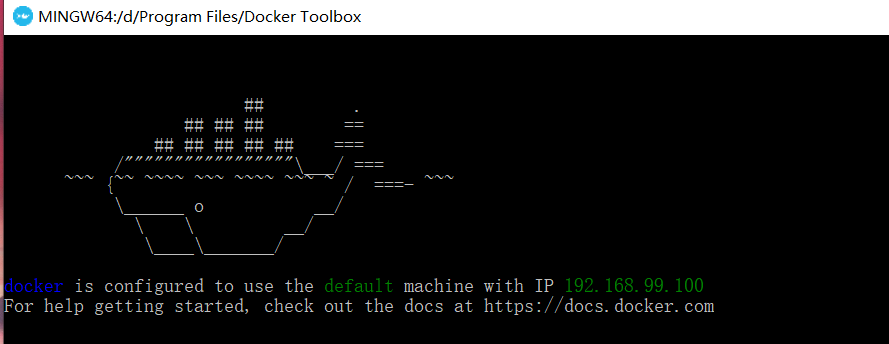
双击桌面上的Docker QuickStart shell的快捷方式,程序窗口显示出“鲸鱼”就表示启动成功了。

这里我们会看到启动成功后,提供给我们一个IP地址:192.168.99.100。大家这里需要注意,后面我会具体描述下。
Docker基础使用
1.Image文件
Docker容器将应用程序及其依赖,打包到image文件中。然后,通过image文件来生成Docker容器,image文件可以当做是容器的模板,一个image文件可以生成多个同时运行容器。
image操作:
1.列出所有image
$ docker image ls<br>
2.从仓库拉取可用的image
$ docker image pull (image文件地址)<br>
3.image文件删除
$ docker image rmi (image文件ID)
我们可以自己制作image文件,也可以直接从仓库拉取别人上传的image文件。Docker Hub为我们提供了image文件的上传和下载,实现了文件的共用。
2.容器Container
前面我们提到Docker容器是依靠image文件生成的,但是Docker容器生成后确是区别于image文件存在的。需要通过关键字“container”对容器进行操作。
# 列出正在运行的容器 $ docker container ls # 列出所有容器,包括终止运行的容器 $ docker container ls --all #终止容器运行 $ docker container kill (容器ID) #删除容器 $ docker container rm (容器ID)
这里我们需要注意下,在删除image文件时如果存在依赖image文件生成的容器,我们需先删除容器才能删除image文件。
3.Dockerfile文件
前面我们介绍了image文件和容器文件,那么image文件和容器具体是怎么生成的呢?实际项目中,image文件的生成需要依赖dockerfilew文件(一个不带后缀的文本文件),大家可以把dockerfile理解成是生成image文件的一个配置文件,我们这里简单介绍几个常用的配置节点:
1)FROM:配置一个基础镜像,也就是后面你要生成的镜像是基于此基础来的。
2)WORKDIR:指定image文件的工作目录
3)COPY:格式:copy [源地址] [目标地址],将源地址文件拷贝到image文件中的目标地址。
4)EXPOSE:暴露出容器对外的端口
5)ENTRYPOINT:容器运行后默认执行的cmd命令。
样例:
FROM microsoft/dotnet:2.2-aspnetcore-runtime WORKDIR /app #指定工作目录为/app COPY . . #.表示当前目录 将当前命令行执行程序所在目录文件都拷贝到image文件的当前工作目录下 EXPOSE 7000 #容器对外暴露7000端口 ENTRYPOINT ["dotnet", "NetCoreSqlSugar.dll"] #容器生成后,默认执行cmd命令:dotnet NetCoreSqlSugar.dll
4.生成image文件和容器
有了dockerfile文件之后,我们就可以通过如下cmd命令生成image文件和容器。
1)首先cmd定位到dockerfile所在文件目录。

2)生成image文件
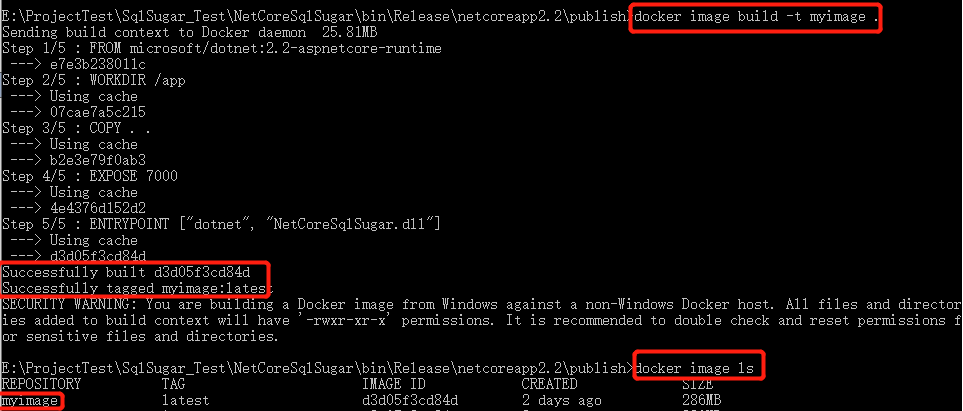
$ docker image build -t myimage .
-t 参数:指定image文件名称。myimage是文件名称。"."最后还有个符号,千万不要忘记,这里表示的是dockerfile文件的路径。

生成成功之后,我们通过命令docker image ls 可以看到image文件已存在了。
3)生成容器
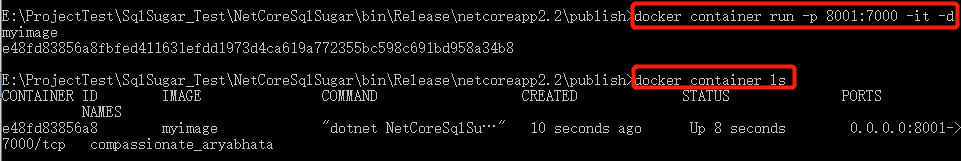
$ docker container run -p 8001:7000 -it -d myimage
-p参数:容器的 7000 端口映射到宿主机的 8001 端口。-it参数:容器的 Shell 映射到当前的 Shell,然后你在本机窗口输入的命令,就会传入容器。myimage:image 文件的名字(如果有标签,还需要提供标签,默认是 latest 标签)。-d参数:容器启动后,后台运行。

容器生成之后,我们通过命令docker container ls可以看到正在运行的容器。
.NetCore WebApi部署docker
好了,前面我们简单了介绍了一些Docker的一些简单入门,下面我们结合.netcore webapi应用程序具体给大家说一说实际项目中如何使用Docker。
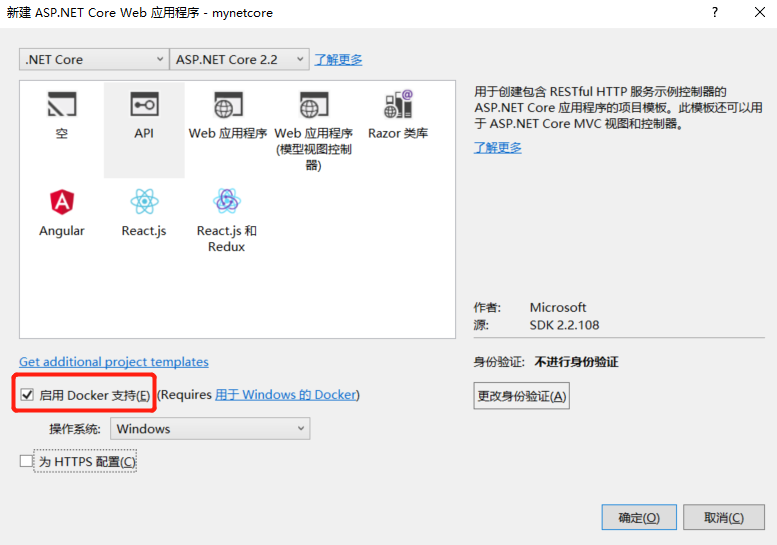
1.新建一个.NetCore WebApi项目,并启用docker支持。

如果创建的项目忘记启用docker,也不用担心,我们可以右键项目,添加-->docker支持。
2.修改dockerfile文件,如下:
FROM microsoft/dotnet:2.2-aspnetcore-runtime WORKDIR /app COPY . . EXPOSE 7000 ENTRYPOINT ["dotnet", "NetCoreSqlSugar.dll"]
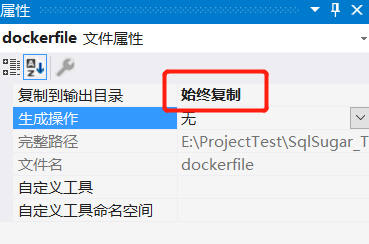
dockerfile文件右键--属性,选择始终复制,可以直接发布到目录。

3.修改应用程序端口号(Program.cs文件)
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseUrls("http://*:7000")
.UseStartup<Startup>();
我这里用了最简单的方式UseUrls方法定义了端口号,实际项目中并不推荐大家这么使用。偷懒了。。。哈哈
4.发布项目
发布应用程序到执行目录,我们会发现发布目录多了一个dockerfile文件。
5.生成image文件和容器
#生成image文件 $ docker image build -t myimage . #创建容器并运行 $ docker container run -p 8001:7000 -it -d myimage
到了这里,基本上我们任务都完成了。但是使用windows的同学会发现当我们使用http://localhost:8001/api/Values访问API应用程序模板接口时,并不可行,那么问题来了???
这里我们回到docker启动,docker启动成功之后会提供我们一个IP地址:192.168.99.100。那么这个IP到底是干什么用的呢?
我们知道Docker是运行在Linux上的,在Windows中运行docker,实际上还是在Windows下先安装了一个Linux虚拟环境,然后再运行的docker。也就是说,应用程序中使用的localhost指的是这个Linux环境的地址,而不是我们的宿主环境Windows。这下大家也就恍然大悟了。我们在浏览器输入:http://192.168.99.100:8001/api/Values 果然可以正常访问。
Nginx实现局域网访问
上面我们在本地虽然可以通过192.168.99.100这个IP访问容器中的API接口,但是并不能被其他同事访问。前端时间刚好接触了Nginx,于是,这里果断搬了出来,通过Nginx的“反向代理”来解决这个问题。至于为什么选择这种方式,其实也是自己想重温下Nginx的使用,小小自私一下。。。关于Nginx的使用我这里就不赘述了,感兴趣的同学可以去了解下。
Nginx配置
upstream serlist{
server 192.168.99.100:8001;#实际请求地址
}
server {
listen 8001;
server_name 192.168.60.4;#本机地址
#charset koi8-r;
#access_log logs/host.access.log main;
location ~ {
proxy_pass http://serlist;
proxy_connect_timeout 10; #连接超时 默认为60秒
proxy_send_timeout 10; #读取超时 默认为60秒
proxy_read_timeout 10; #发送超时 默认为60秒
}
}
有了如上配置之后,局域网内的同事就可以通过我Windows下的本机地址192.168.60.4:8001直接访问我本机容器内的接口了,方便了大家调试调用。
以上学习内容有不足的地方,欢迎大家多多交流。
总结
到此这篇关于Docker结合.Net Core的文章就介绍到这了,更多相关Docker结合.Net Core使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

