vue 在methods中调用mounted的实现操作
首先可以在data中先声明一个变量
比如 sureDelBox : ' '
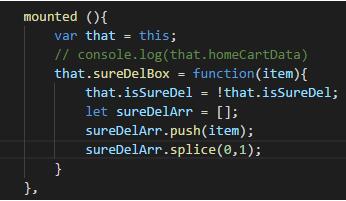
mounted 中 --->

methods 中 ---> this.sureDelBox(item) 直接this调用
这时候要传的参数别忘记带上
如果你要问在mounted中调用methods中的方法
那么如果是我 我会直接把这个方法直接写在mounted中
补充知识:vue中methods一个方法调用另外一个方法
vue在同一个组件内;
methods中的一个方法调用methods中的另外一个方法
可以在调用的时候 this.$options.methods.test2();
this.$options.methods.test2();一个方法调用另外一个方法;
new Vue({
el: '#app',
data: {
test:111,
},
methods: {
test1:function(){
alert(this.test)
},
test2:function(){
alert("this is test2")
alert(this.test) //test3调用时弹出undefined
},
test3:function(){
this.$options.methods.test2();//在test3中调用test2的方法
}
}
})
以上这篇vue 在methods中调用mounted的实现操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
对vue中methods互相调用的方法详解
如下所示: 最近在学习vue,并用vue+vue-router+axios+elementUI做了一个pos收银系统的前端页面,但是中间遇到methods里的方法调用问题.本身源码是没有调用的,但是我想直接调用多方便,结果出错了--然后百度了一波,终于解决了~ 分享并做个笔记. delAllOrderList:function(goods) { this.tableData = []; this.totalCount = 0; this.money = 0; }, checkout:functi
-
vue mounted组件的使用
1.钩子函数 钩子函数是Windows消息处理机制的一部分,通过设置"钩子",应用程序可以在系统级对所有消息.事件进行过滤,访问在正常情况下无法访问的消息.钩子的本质是一段用以处理系统消息的程序,通过系统调用,把它挂入系统.(百度百科) 2.相对于前端来讲 对于前端来说,钩子函数就是指再所有函数执行前,我先执行了的函数,即 钩住 我感兴趣的函数,只要它执行,我就先执行. 3.vue中的mounted 在这发起后端请求,拿回数据,配合路由钩子做一些事情 类型:Function 详细: e
-
在vue中created、mounted等方法使用小结
created:html加载完成之前,执行.执行顺序:父组件-子组件 mounted:html加载完成后执行.执行顺序:子组件-父组件 methods:事件方法执行 watch:watch是去监听一个值的变化,然后执行相对应的函数. computed:computed是计算属性,也就是依赖其它的属性计算所得出最后的值 export default { name: "draw", data(){ // 定义变量source return { source:new ol.source.Ve
-
vue mounted 调用两次的完美解决办法
在开发中发现其中一个页面moutned调用了两次,而其他页面正常,表示很懵逼,然后查找原因,终于找到了,其实归根到底是要知道mounted的调用机制问题: 情况:在这个页面中出现了mounted 加载了两次的情况: 方法:排除法 首先把 this.$store.commit() 方法注释掉,发现就好了,只加载一次 初步判断是commit 方法导致的 二 验证判断是否正确,不使用commit 方法,该用直接改变变量状态的方法,发现又加载了两次: 再次判断,不是由于commit引起的 三 猜
-
vue 在methods中调用mounted的实现操作
首先可以在data中先声明一个变量 比如 sureDelBox : ' ' mounted 中 ---> methods 中 ---> this.sureDelBox(item) 直接this调用 这时候要传的参数别忘记带上 如果你要问在mounted中调用methods中的方法 那么如果是我 我会直接把这个方法直接写在mounted中 补充知识:vue中methods一个方法调用另外一个方法 vue在同一个组件内: methods中的一个方法调用methods中的另外一个方法 可以在调用的时
-
在Vue methods中调用filters里的过滤器实例
需求:vue中,除了在模板中使用过滤器,有时候,methods中也需要使用filters中的过滤器, 网友hongz1125提出的解决办法: this.$options.filters[filter](...args) //这种方法很简单,也很实用 下面是我的方法,有点复杂.建议使用上面网友说的方法. filters: { formatScore(score) { if (score < 20) { score = '不合格'; } else if (score >= 20 &&
-
vue 父组件中调用子组件函数的方法
在父组件中调用子组件的方法: 1.给子组件定义一个ref属性.eg:ref="childItem" 2.在子组件的methods中声明一个函数.eg: useInPar:function (str) {console.log(str)} 2. 在父组件的中声明一个函数,并通过this.$refs.childItem.userInPar来使用子组件中声明的函数. 父组件: <template> <child-item ref='child' /> <butt
-
Vue实现表格中对数据进行转换、处理的方法
众所周知,后端从Mysql取出的数据,一般是很难单独处理某一个Key的数据的(需要处理的话,可能会浪费大量的性能.而且对页面加载时间有很大的影响),所以,从数据库取出的数据.只能由前端进行处理.但是在Vue中,如果采用了element等组件,利用数据绑定的特性,也是很难对表格遍历的数据进行单独行的处理的. 我们这边取一个例子来说.比如Mysql datetime 类型的数据与我们一般的显示的形式是不一样的,为了用户更好的体验,势必需要对时间格式进行转换的. 下图是从mysql中默认取出的date
-
Vue.js暴露方法给WebView的使用操作
新建一个外部公共的js文件app.js,定义一个对象并输出,如下: var hybrid = { } window.Hybrid = hybrid if (window.Vue) { window.Vue.use(hybrid) } export { hybrid } 在需要的文件中引入app.js或者在main.js引入app.js,如下(引入到main.js): import { hybrid } from './common/app' Vue.prototype.$hybrid = hyb
-
详解vue项目中调用百度地图API使用方法
步骤一:申请百度地图密钥: JavaScript API v1.4以及以前的版本无序申请秘钥(ak),自v1.5版本开始需要先申请秘钥(ak),才可以使用,如需获取更高的配额,需要申请 认证企业用户.百度地图API 链接地址:http://lbsyun.baidu.com/apiconsole/key 步骤二:在index.html中添加百度地图JavaScript API接口: <script src="http://api.map.baidu.com/api?v=1.4"
-
详解vue开发中调用微信jssdk的问题
起因 微信分享网址时无法分享图片,这个问题需要用jssdk去解决.其实开始的时候时可以看到图片的,但后来微信禁止了.所以只能使用jssdk去解决. 普通网页开发很简单,但是使用vue或其他前端框架开发spa单页面webapp的时候就会有问题了.只要url发生变化就会报签名错误.其实微信官方上已经写了说明. 所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支
-
vue 解决在微信内置浏览器中调用支付宝支付的情况
我的思路大概是这样的 1. 验证是否是在微信内置浏览器中调用支付宝 2.给支付页面的url加上调用接口所需的参数(因为在微信里是不能直接调用支付宝的需要调用外部浏览器) 3.在外部浏览器中完成支付跳转页面 第一步: payment: 是选择支付页面,pay-mask是用于在微信内置浏览器中调用支付宝的中间页 payment主要代码: let ua = window.navigator.userAgent.toLowerCase() ua.match(/MicroMessenger/i) == "
-
VUE项目中调用高德地图的全流程讲解
目录 前言 申请高德key 技术选型 刷新页面,地图加载偶尔失败 在绑定插件的时候,控制台报错 a[d].split is not a function 原生调用高德API 总结 前言 相信大家或多或少都接触过在大屏的项目,在大屏项目中除了用到了echarts中的行政地图,街道地图也是很常见的,今天主要来说一下在vue中调用高德地图遇到的一些问题. 申请高德key 无论我们使用任何方式调用高德地图都需要在高德地图开放平台中申请key 注册帐号 访问高德地图开发平台根据实际情况填写就可以(实名认证
随机推荐
- iOS中WKWebView白屏问题的分析与解决
- SpringBoot入门系列之JPA mysql
- Win7 安装软件时无法连接sql server解决方法
- javascript判断复选框是否选中的方法
- Yii2 加载css、js 载静态资源的方法
- 对于Python装饰器使用的一些建议
- ssh批量登录并执行命令的python实现代码
- 取得单条网站评论以数组形式进行输出
- 给应用部分的js代码设定一个统一的入口
- node.js中的fs.chmod方法使用说明
- 实现纯真IP txt转mdb数据库的方法
- xml与Java对象的转换详解
- vbs更改3389远程桌面端口的脚本
- Apache 多端口多站点配置方法
- sqlserver 此数据库没有有效所有者错误的解决方法
- 使用pjax实现无刷新更改页面url
- 企业级路由器产品概述
- Java 根据网址查询DNS/IP地址的方法
- vue watch监听对象及对应值的变化详解
- Java方法签名的获取实例代码

