基于opencv实现简单画板功能
OpenCV提供了很多简单的语句,实现复杂的功能,根据颜色和鼠标交互的基础语句,我们可以建立一个简单的画板。尽管它简单,但是制作的框架步骤不能少。
如果您感兴趣,可以按照我的步骤写一下,或者直接复制总程序中的代码运行。
一、功能
明确画板功能,便于后续编写程序。
目标功能:可调节颜色,有画图区域,可以进行鼠标输入。
二、框架搭建
主要有两步:
第一步:建立颜色选区,可以用OpenCV的滑动条语句cv.createTrackbar设置。cv.createTrackbar一共拥有五个参数设置,它们是(Trackbar名称,目标窗口名称,起始值-同时也是默认值,最大值,回调函数)。
#创建画布
img=np.zeros((300,512,3),np.uint8)
#给画布命名——需要提供给Trackbar
cv.namedWindow("image")
#创建RGB三种颜色的Trackbar,返回函数不需要做任何动作
cv.createTrackbar("R","image",0,255,nothing)
cv.createTrackbar("G","image",0,255,nothing)
cv.createTrackbar("B","image",0,255,nothing)
#由于OpenCv里面无按钮函数,所以用0/1来表示开关
switch="0:OFF\n1:ON"
cv.createTrackbar(switch,"image",0,1,nothing)
#回调函数,不需要做任何操作
def nothing(x):
pass
第二步:捕捉鼠标动作状态,根据鼠标动作,实现在画图区域画出图形。常见的鼠标操作语句,可以使用语句*events = [i for i in dir(cv) if ‘EVENT' in i]*在python内查看。
#设置一个是否开始画画的开关 drawing=False #定义画画函数 def draw(event,x,y,flag,param): #将画画开关作为全局变量,以便于在每次动作以后改变它的值 global drawing #使用函数cv.EVENT_LBUTTONDOWN,如果鼠标左键按下,画圆,同时drawing为真 if event==cv.EVENT_LBUTTONDOWN: cv.circle(img,(x,y),3,(g,b,r),-1) drawing=True #如果鼠标移动,进行下面操作 elif event==cv.EVENT_MOUSEMOVE: #如果drawing为真,开始画圆 if drawing==True: cv.circle(img, (x, y), 3, (g, b, r), -1) #如果鼠标左键抬起,画最后一个圆,并将drawing设为False,此时就会停止画画 elif event==cv.EVENT_LBUTTONUP: cv.circle(img,(x,y),3,(g,b,r),-1) drawing=False
三、主函数
主函数就是对上述两部分进行整合。
while(1):
#展示画布
cv.imshow("image",img)
#设置终止按钮,为了保证在32/64位系统或者在不是ASCII编码的键盘上有正常的操作,使用&0xFF取低八位
k=cv.waitKey(1)&0xFF
#如果k为27,即键盘上Esc的ASCII编码序号,退出画板
if k==27:
break
#获取每个Trackbar中的值
r=cv.getTrackbarPos("R","image")
g = cv.getTrackbarPos("G", "image")
b = cv.getTrackbarPos("B", "image")
s = cv.getTrackbarPos(switch, "image")
#如果开关是0,清空画板并禁止画画,如果是1,则允许
if s==0:
img[:]=0
else:
cv.setMouseCallback("image", draw)
#最后不要忘记销毁窗口
cv.destroyAllWindows()
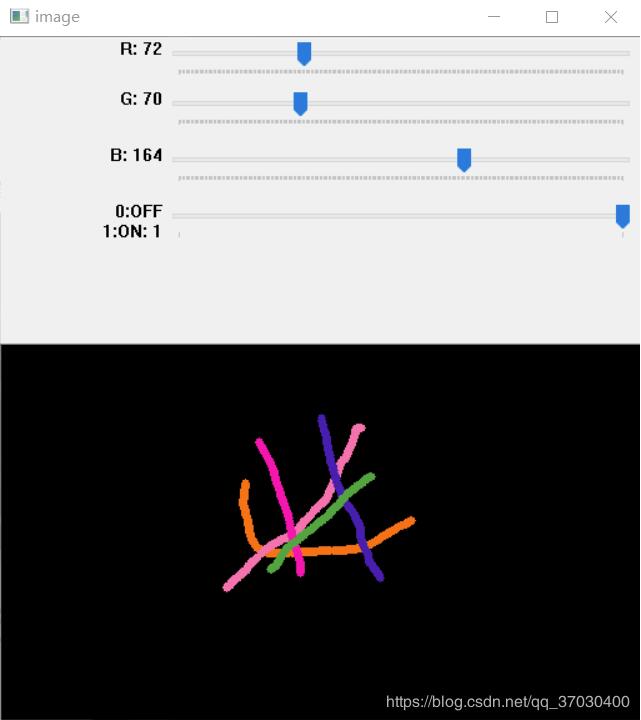
四、运行效果

五、总结
从这个简单的画板,我们主要学习运用了鼠标函数cv.setMouseCallback,还有cv.createTrackbar这两个基本的OpenCV函数,并探索了其中的细节,找到了其中需要注意的地方。
六、总程序
import cv2 as cv
import numpy as np
def nothing(x):
pass
img=np.zeros((300,512,3),np.uint8)
cv.namedWindow("image")
cv.createTrackbar("R","image",0,255,nothing)
cv.createTrackbar("G","image",0,255,nothing)
cv.createTrackbar("B","image",0,255,nothing)
switch="0:OFF\n1:ON"
cv.createTrackbar(switch,"image",0,1,nothing)
drawing=False
def draw(event,x,y,flag,param):
global drawing
if event==cv.EVENT_LBUTTONDOWN:
cv.circle(img,(x,y),3,(g,b,r),-1)
drawing=True
elif event==cv.EVENT_MOUSEMOVE:
if drawing==True:
cv.circle(img, (x, y), 3, (g, b, r), -1)
elif event==cv.EVENT_LBUTTONUP:
cv.circle(img,(x,y),3,(g,b,r),-1)
drawing=False
while(1):
cv.imshow("image",img)
k=cv.waitKey(1)&0xFF
if k==27:
break
r=cv.getTrackbarPos("R","image")
g = cv.getTrackbarPos("G", "image")
b = cv.getTrackbarPos("B", "image")
s = cv.getTrackbarPos(switch, "image")
if s==0:
img[:]=0
else:
cv.setMouseCallback("image", draw)
cv.destroyAllWindows()
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

